
今回は、不規則な多次元配列をトラバースする必要がある場合の JS の書き方と、不規則な多次元配列をトラバースする必要がある場合の JS を書く際の注意点について説明します。以下は実際的なケースです。見てみましょう。
本文に直接移動:
データを処理するときに、不規則性 (予測できないデータ構造) が発生することがあります。このような種類のデータを取得した場合、トラバーサル操作をどのように実行すればよいでしょうか?例:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}たとえば、上記のデータ (実際には、このデータにはさまざまな予測不可能な変化があります)、この種のデータを走査したい場合、単純な for in では走査できません。
実際、この種のデータトラバーサルも再帰的メソッドを使用することで完全に解決できます
コードは次のとおりです:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)最後に、このメソッドを呼び出して obj を渡すだけです。データ全体が正常に走査されます
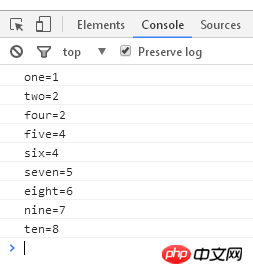
この例の結果は次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
推奨読書:
以上が不規則な多次元配列を走査する必要がある場合の JS の書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。