IP を使用して webpack ローカル開発環境にアクセスできないのはなぜですか?
今回は、IP を使用して webpack ローカル開発環境にアクセスできない理由と、IP が webpack ローカル開発環境にアクセスできない問題を解決するための 注意事項 について説明します。以下は実際的なケースです。一見。
問題の説明:
プロジェクトは http://localhost:8080 を使用してのみアクセスできますが、http://localhost:8080 を使用してアクセスすることはできません解決策:
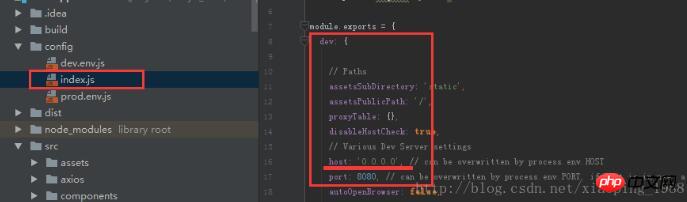
webpack dev設定file Add
host:'0.0.0.0'
シングルページアプリを構築するための Vue.js+Flask (コード付き)
eslint 検証をオンまたはオフにするために vue プロジェクトをカスタマイズする方法
以上がIP を使用して webpack ローカル開発環境にアクセスできないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Vueアプリケーションを開発するときに、ルーターフォルダーの下にindex.jsファイルにvuerouterを登録する必要性があるため、ルーティング構成で問題が発生することがよくあります。特別...
 JSはH5なしで実行できますか?
Apr 06, 2025 am 09:06 AM
JSはH5なしで実行できますか?
Apr 06, 2025 am 09:06 AM
JavaScriptはHTML5なしで実行できますか? JavaScriptエンジン自体は独立して実行できます。ブラウザ環境でJavaScriptを実行すると、コードをロードおよび実行するために必要な標準化された環境を提供するため、HTML5に依存します。 HTML5が提供するAPIと機能は、最新のJavaScriptフレームワークとライブラリにとって重要です。 HTML5環境がなければ、多くのJavaScript機能を実装が困難であるか、実装できません。
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点には、軽量エクスペリエンス、積み込み速度、ユーザー保持の改善が含まれます。クロスプラットフォームの互換性、さまざまなプラットフォームに適応する必要はなく、開発効率を向上させます。柔軟性と動的な更新、監査が不要で、コンテンツの変更と更新が容易になります。ネイティブアプリよりも費用対効果の高い開発コスト。
 rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
ルートとしてMySQLにログインできない主な理由は、許可の問題、構成ファイルエラー、一貫性のないパスワード、ソケットファイルの問題、またはファイアウォール傍受です。解決策には、構成ファイルのBind-Addressパラメーターが正しく構成されているかどうかを確認します。ルートユーザー許可が変更されているか削除されてリセットされているかを確認します。ケースや特殊文字を含むパスワードが正確であることを確認します。ソケットファイルの許可設定とパスを確認します。ファイアウォールがMySQLサーバーへの接続をブロックすることを確認します。
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...
 カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
Safariでカスタムスタイルシートを使用することについてのディスカッション今日は、Safariブラウザ向けのカスタムスタイルシートのアプリケーションに関する質問について説明します。フロントエンド初心者...




