webpack vue プロジェクト開発環境 LAN バインディング IP 方式
今回は、webpack vue プロジェクト開発環境で IP を LAN にバインドする方法について説明します。webpack vue プロジェクト開発環境で IP を LAN にバインドするときに注意すべき点は何ですか。以下は実際のケースです。見てみましょう。
アイデア: プロジェクトの起動 IP とポートを修正します。 もちろん、ポートをデフォルトの 8080 にすることもできます
手順:
1. LAN 内の自分の IP を確認します。 ipconfigの行 2. 開発ディレクトリに戻り、ルートディレクトリで comfig/index.
jsを見つけます。 ホスト: 独自の LAN ip ポートを変更します。変更しないことをお勧めします。 80 またはその他の一般的に使用されるポートを使用します
例: comfig/index.jshost:'http://192.168.2.153',//一定要加上 http port:3000
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php中国語の Web サイトその他の
関連記事に注目してください。推奨読書: vueデータ転送メソッドの概要
以上がwebpack vue プロジェクト開発環境 LAN バインディング IP 方式の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Win11でLANプリンターに接続できないのですが、どうすれば解決できますか?
Jul 01, 2023 am 08:57 AM
Win11でLANプリンターに接続できないのですが、どうすれば解決できますか?
Jul 01, 2023 am 08:57 AM
win11でLANプリンターに接続できない場合はどうすればいいですか?多くのユーザーのwin11システムで、LANプリンター機能を使用する際に、共有プリンターに正常に接続できない場合があり、この問題は、接続手順または特定の機能サービスがオンになっていないことが原因である可能性があります。今日、エディターはさまざまな解決策を提供しました。詳細な操作方法を知らない友人もたくさんいます。以下のエディターは、Win11 コンピューターが共有プリンターに接続できない問題を解決するためのヒントをまとめました。興味がある場合は、編集者をフォローして以下をお読みください。 win11 コンピューターが共有プリンターに接続できない問題を解決するためのヒント 1. まず、キーボードの Win+X キーの組み合わせを押すか、タスクバーの Windows スタート アイコンを右クリックし、非表示のメニュー項目から [ファイル名を指定して実行] を選択します。 2. 実行ウィンドウが開きます
 cmdを使用してLAN内のすべてのIPアドレスを表示する方法
Feb 20, 2023 pm 02:22 PM
cmdを使用してLAN内のすべてのIPアドレスを表示する方法
Feb 20, 2023 pm 02:22 PM
cmd を使用して LAN 上のすべての IP アドレスを表示する方法: 1. 「Win+R」ショートカット キーを押して「ファイル名を指定して実行」ウィンドウを開きます; 2. 「ファイル名を指定して実行」ウィンドウに「CMD」と入力した後、Enter キーを押します。 3. 開いている「コマンド」で「プロンプト」インターフェイスにコマンド「arp -a」を入力し、Enter キーを押します; 4. 返された結果から、ローカル LAN 内のすべてのコンピュータの IP アドレスを確認できます。マシンと通信します。
 LAN IP が通常 1.2 や 193.169 ではなく 192.168 で始まるのはなぜですか?
Aug 02, 2023 pm 03:42 PM
LAN IP が通常 1.2 や 193.169 ではなく 192.168 で始まるのはなぜですか?
Aug 02, 2023 pm 03:42 PM
ルーターを設定する人は、ルーターのデフォルトの IP アドレスをゲートウェイとして使用することがよくありますが、それを別の IP アドレスに変更するのは混乱を招き、面倒です。まだ信じてはいけませんが、ネットワークのメンテナンスを頻繁に行う人は、IP アドレスを設定し、非常にスムーズに「192.168」を入力します。しかし、これが根本的な原因ではありません。
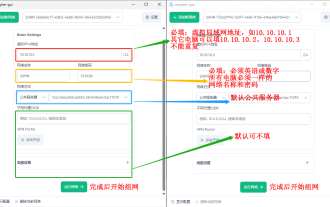
 EasyTier リモート ネットワーキングの使用方法
Jun 19, 2024 am 10:14 AM
EasyTier リモート ネットワーキングの使用方法
Jun 19, 2024 am 10:14 AM
EasyTier は、オープンソースの無料の分散型イントラネット侵入リモート ネットワーキング ツールであり、リモート オフィスのコラボレーション、ゲーム接続、その他のシナリオに適した、使いやすく機能が豊富なリモート ネットワーキング ソリューションです。以下に、EasyTier リモート ネットワーキングの使用方法を簡単に紹介します。 easytier-gui プログラムをダウンロードしてインストールします。ダウンロード アドレス: https://github.com/EasyTier/EasyTier ネットワークに接続する必要があるコンピューター上で上記のように設定するだけです。仮想 IPv4 アドレス: 必須。たとえば、コンピュータ A は 10.10.10.1、B は 10.10.10.2、C は 10.10.10.3 です。 (このような IP セグメントが利用可能です: 10.
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
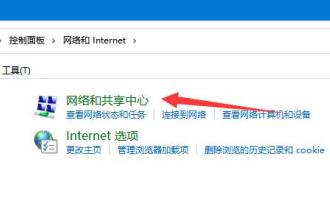
 Win11 が LAN 上の他のコンピューターを認識できないというネットワーク問題を解決するにはどうすればよいですか?
Jan 30, 2024 am 10:51 AM
Win11 が LAN 上の他のコンピューターを認識できないというネットワーク問題を解決するにはどうすればよいですか?
Jan 30, 2024 am 10:51 AM
LAN 内の他のコンピューターが Win11 ネットワークで見つからないという問題を解決するにはどうすればよいですか?方法は非常に簡単で、「コントロールパネル」の「ネットワークとインターネットの設定」から「共有の詳細設定の変更」に進み、「ネットワーク探索の開始」を選択することで操作を実行できます。このサイトでは、LAN 上の他のコンピューターが Win11 ネットワークで見つからない問題の解決策をユーザーに丁寧に紹介します。 Win11 ネットワークで LAN 上の他のコンピューターが見つからない問題の解決策 1. まず、コントロール パネルを開きます。 2. 次に、ネットワークとインターネットの設定を入力します。 3. 次に、ネットワークと共有センターを開きます。 6. ネットワーク検出を有効にするために、以下のゲスト オプションにもチェック マークがあります。 LAN の両側の電源をオンにする必要があることに注意してください。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。




