ノードデバッグツールの使用方法の詳細な説明
今回は、Node デバッグ ツールの使い方について詳しく説明します。Node デバッグ ツールの 注意事項 について、実際の事例を見てみましょう。

2016 年に、Node は Chrome ブラウザの「開発者ツール」を公式のデバッグ ツールとして使用することを決定しました。これにより、Node スクリプトもグラフィカル インターフェイスを使用してデバッグできるようになり、開発者が非常に容易になりました。
この記事ではNodeスクリプトのデバッグツールの使い方を紹介します。
1. サンプルプログラム
説明の便宜上、サンプルスクリプトを示します。まず、新しい作業ディレクトリを作成してそこに入ります。
1 2 |
|
次に、package.json ファイルを生成し、Koa フレームワークと koa-route モジュールをインストールします。 package.json 文件,并安装Koa 框架和 koa-route 模块。
1 2 |
|
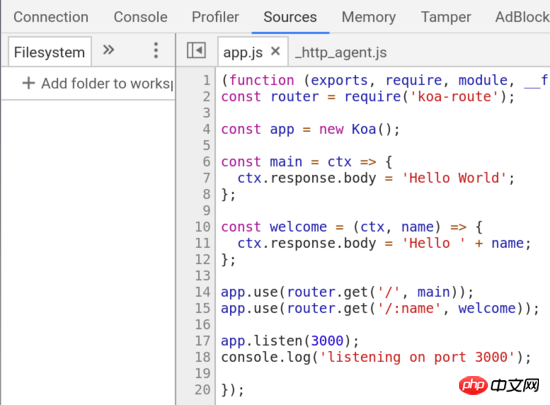
接着,新建一个脚本 app.js ,并写入下面的内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
上面代码是一个简单的 Web 应用,指定了两个路由,访问后会显示一行欢迎信息。如果想详细了解代码的详细含义,可以参考Koa 教程。
二、启动开发者工具
现在,运行上面的脚本。
1 |
|
上面代码中, --inspect 参数是启动调试模式必需的。这时,打开浏览器访问 http://127.0.0.1//3000,就可以看到 Hello World 了。

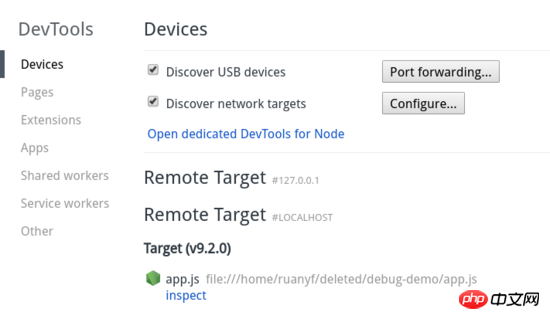
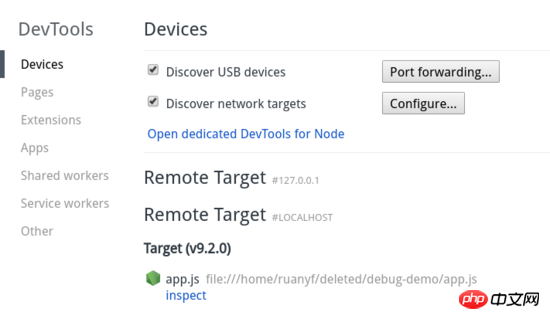
接下来,就要开始调试了。一共有两种打开调试工具的方法,第一种是在 Chrome 浏览器的地址栏,键入 chrome://inspect 或者 about:inspect ,回车后就可以看到下面的界面。

在 Target 部分,点击 inspect 链接,就能进入调试工具了。
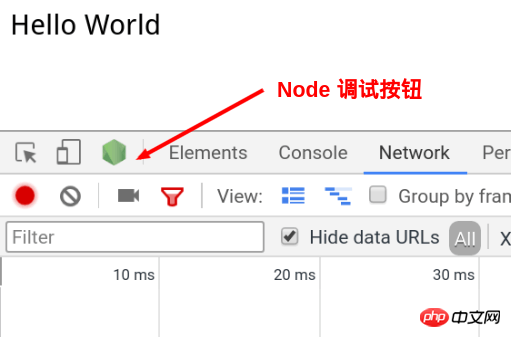
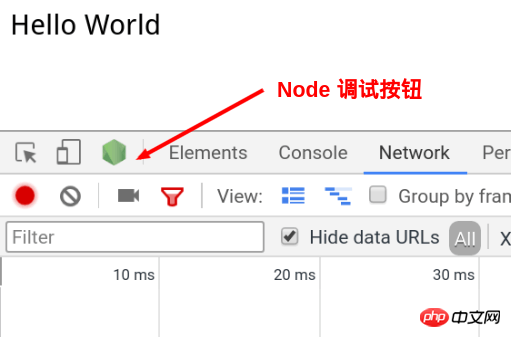
第二种进入调试工具的方法,是在 http://127.0.0.1//3000 的窗口打开"开发者工具",顶部左上角有一个 Node 的绿色标志,点击就可以进入。

三、调试工具窗口
调试工具其实就是"开发者工具"的定制版,省去了那些对服务器脚本没用的部分。
它主要有四个面板。
Console:控制台
Memory:内存
Profiler:性能
Sources:源码

这些面板的用法,基本上跟浏览器环境差不多,这里只介绍 Sources (源码)面板。
四、设置断点
进入 Sources 面板,找到正在运行的脚本 app.js
1 |
|
app.js を作成し、次の内容を記述します。
1 |
|
 上記のコードは、2 つのルートを指定する単純な Web アプリケーションです。アクセス後、ウェルカム情報が 1 行表示されます。コードの詳しい意味を詳しく知りたい場合は、Koa チュートリアルを参照してください。
上記のコードは、2 つのルートを指定する単純な Web アプリケーションです。アクセス後、ウェルカム情報が 1 行表示されます。コードの詳しい意味を詳しく知りたい場合は、Koa チュートリアルを参照してください。
2. 開発者ツールを起動します 
1 |
|
 上記のコードでは、
上記のコードでは、--inspect パラメーターは デバッグ モード 必須。この時点で、ブラウザを開いて http://127.0.0.1//3000 にアクセスすると、Hello World が表示されます。

 次に、デバッグを開始します。デバッグ ツールを開く方法は 2 つあります。1 つ目は、Chrome ブラウザのアドレス バーに「
次に、デバッグを開始します。デバッグ ツールを開く方法は 2 つあります。1 つ目は、Chrome ブラウザのアドレス バーに「chrome://inspect」または「about:inspect」と入力して Enter キーを押すことです。次のインターフェースが表示されます。
 🎜🎜「ターゲット」セクションで、「検査」リンクをクリックします. デバッグツールに入ることができます。 🎜🎜 デバッグ ツールに入る 2 番目の方法は、http://127.0.0.1//3000 のウィンドウで [開発者ツール] を開き、上部の左上隅にある緑色の Node ロゴをクリックします。入力。 🎜🎜
🎜🎜「ターゲット」セクションで、「検査」リンクをクリックします. デバッグツールに入ることができます。 🎜🎜 デバッグ ツールに入る 2 番目の方法は、http://127.0.0.1//3000 のウィンドウで [開発者ツール] を開き、上部の左上隅にある緑色の Node ロゴをクリックします。入力。 🎜🎜 🎜🎜🎜🎜3. デバッグツールウィンドウ🎜🎜 🎜🎜デバッグ ツールは、実際には「開発者ツール」のカスタマイズされたバージョンであり、サーバー スクリプトには役に立たない部分が省略されています。 🎜🎜主に4つのパネルがあります。 🎜
🎜🎜🎜🎜3. デバッグツールウィンドウ🎜🎜 🎜🎜デバッグ ツールは、実際には「開発者ツール」のカスタマイズされたバージョンであり、サーバー スクリプトには役に立たない部分が省略されています。 🎜🎜主に4つのパネルがあります。 🎜- 🎜コンソール: コンソール🎜
- 🎜メモリ: メモリ🎜
- 🎜プロファイラー: パフォーマンス🎜 🎜出典: ソース コード🎜
 🎜🎜これらのパネルの使い方は基本的にブラウザ環境と同様です。ここではソースパネルのみを紹介します。 🎜🎜🎜🎜4. ブレークポイントを設定します🎜🎜🎜🎜 [ソース] パネルに入り、実行中のスクリプト
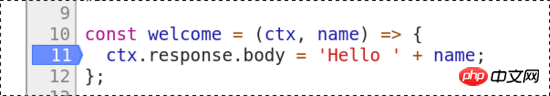
🎜🎜これらのパネルの使い方は基本的にブラウザ環境と同様です。ここではソースパネルのみを紹介します。 🎜🎜🎜🎜4. ブレークポイントを設定します🎜🎜🎜🎜 [ソース] パネルに入り、実行中のスクリプト app.js を見つけます。 🎜🎜🎜🎜🎜11行目(下の行)の行番号をクリックしてブレークポイントを設定します。 🎜1 |
|
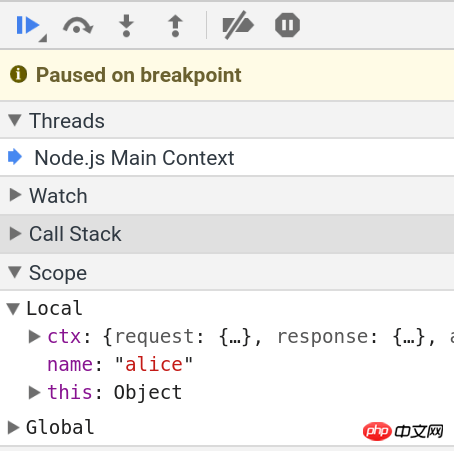
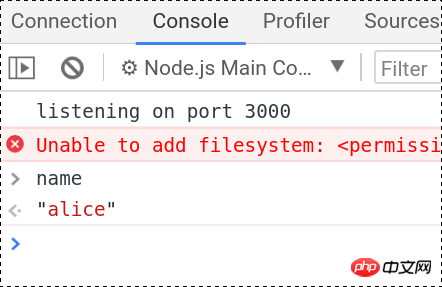
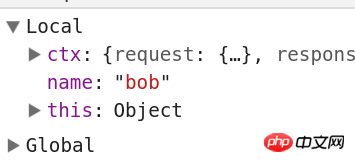
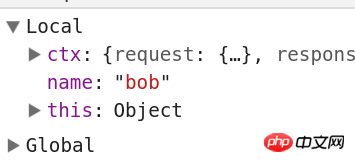
再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

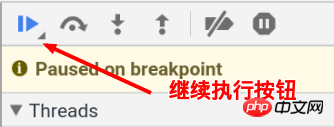
然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
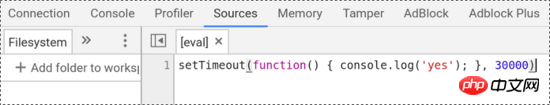
1 |
|
上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
1 |
|
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
1 |
|
然后,在另一个命令行窗口,查找上面脚本的进程号。
1 2 3 |
|
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
1 |
|
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
1 |
|
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がノードデバッグツールの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。




