
今回は、Vue.js で mpvue フレームワークを開発する手順について詳しく説明します。Vue.js で mpvue フレームワークを開発する際の 注意事項 は何ですか?実際の事例を見てみましょう。
はじめに
mpvue は、Vue.js を使用して WeChat アプレットを開発するフロントエンド フレームワークです。このフレームワークを使用すると、開発者は完全な Vue.js 開発エクスペリエンスを得ることができると同時に、H5 およびミニ プログラムのコード再利用機能を提供します。 H5 プロジェクトを小さなプログラムに変換したい場合、または小さなプログラムを開発して H5 に変換したい場合、mpvue は非常に適したソリューションになります。 現在、mpvue は Meituan-Dianping の複数の実際のビジネス プロジェクトで検証されているため、オープンソース化することを決定し、より多くの技術者が共同で開発し、より幅広いシナリオに適用できることを期待しています。 github プロジェクトのアドレスについては、mpvue を参照してください。使用方法のドキュメントについては、http://mpvue.com/ を参照してください。 誰もが mpvue のアーキテクチャをよりよく理解できるように、フレームワークの設計と実装のアイデアを分析しましょう。記事の主な内容は、雑誌『プログラマー』2017年9号の小型プログラム特集表紙レポートに掲載されたものを若干修正したものです。ミニプログラム開発の特徴
WeChatミニプログラムは、簡潔な開発手法を推奨し、複数ページの集約により軽量な製品機能を完成させます。ミニ プログラムはオフライン パッケージとしてローカルにダウンロードされ、WeChat クライアントを通じてロードされて開始されます。開発仕様 は簡潔で、テクノロジーは完全にカプセル化されており、ネイティブと H5 の影を持っています。しかし、それは決して同じではありません。
アプレット自体は単純な論理ビュー層フレームワークとして位置付けられており、複雑なアプリケーションの開発は公式には推奨されていませんが、ビジネス要件を簡素化することは困難です。複雑なアプリケーションでは、コンポーネントとモジュール化、自動構築と統合、コードの再利用と開発効率など、開発方法に対するより高い要件が求められます。しかし、プログラムの開発仕様が小さいと、これらの機能が大幅に制限されます。上記の問題を解決し、より良い開発エクスペリエンスを提供するために、Vue.js を使用して WeChat アプレットを開発するための mpvue を作成しました。mpvueとは
mpvueは、小さなプログラムの開発を目的としたフロントエンド開発フレームワークであり、その中心的な目標は、開発効率を向上させ、開発エクスペリエンスを向上させることです。このフレームワークを使用すると、開発者はミニ プログラム開発仕様を予備的に理解し、Vue.js の基本構文に精通しているだけで開始できます。このフレームワークは、完全な Vue.js 開発エクスペリエンスを提供します。開発者は Vue.js コードを作成し、mpvue がそれを解析して小さなプログラムに変換し、それが正しく実行されることを確認します。さらに、このフレームワークは vue-cli ツールを通じて開発者にクイック スタート サンプル コードも提供します。開発者は簡単なコマンドを実行するだけで実行可能なプロジェクトを取得できます。なぜ mpvue を行うのか
ミニ プログラムの内部テストの開始時に、H5 のベンチマークとなる製品実装を迅速に反復することを計画していました。中心的な要求は、迅速な実装、コードの再利用、低コスト、高品質です。効率性... その後の経験 ビジネスシナリオ、テクノロジーの選択、ミニプログラムの開発方法を組み合わせて複数のミニプログラムを構築した後、開発段階で直面する主な問題をまとめました:コンポーネントメカニズム: アプレットロジックとビューレイヤーコードが互いに分離されており、抽出後にパブリック コンポーネントを集約することができません。単一のファイル エントリであり、コンポーネントをビュー層とロジック層にそれぞれ導入する必要があるため、コンポーネントに がありません。コンポーネントの設計には名前の競合のリスクがあり、データのカプセル化が強力ではありません。開発者は、ES コンポーネント データを適切にカプセル化して、使いやすいコード編成方法を必要としています。成熟したコンポーネントメカニズムはエンジニアリング開発にとって極めて重要です。 マルチターミナルの再利用: 一般的なビジネス シナリオが 2 つあり、既存の H5 製品を小規模プログラム アプリケーションに変換する、またはその逆の変換です。効率の観点から、開発者はコードを再利用して開発を完了したいと考えていますが、ミニプログラム開発フレームワークではそれができません。静的コード解析によって H5 コードを小さなプログラムに変換しようとしましたが、ビュー層の変換のみが行われ、それ以上の効果は得られませんでした。マルチエンド コードの再利用には、より成熟したソリューションが必要です。
Vue.js の紹介: 小さなプログラムの開発方法は H5 に似ているため、H5 でのコードの再利用を考慮します。チームのテクノロジー スタックの選択に従って、ミニ プログラム開発仕様として Vue.js を決定しました。 Vue.js を使用して小規模なプログラムを開発すると、次のような開発効率の向上が直接的に得られます。
H5 コードは最小限の変更でミニ プログラムに再利用できます
Vue.js コンポーネントのメカニズムを使用してミニ プログラムを開発すると、ミニ プログラムと H5 コンポーネントの再利用が実現できます
ミニ プログラムの学習コスト技術スタックが統合された後は、開発者が H5 から小規模プログラムに変換する際にさらに学習する必要はありません
Vue.js コードにより、すべてのフロントエンドが開発とメンテナンスに直接参加できます
なぜ Vue. js?これはチームの技術スタックの選択に依存しますが、新たな選択の導入は技術スタックの統一や開発効率の向上に反し、開発ツールサービス事業の本来の意図に反します。
mpvue の進化
mpvue はビジネス シナリオとニーズに基づいて形成され、最終的なソリューションは 3 つの段階を経ました。
フェーズ 1: 初回のコード開発の効率を向上させるために設計されたビュー レイヤー コード変換ツールを実装しました。 HTML タグのマッピング、Vue.js テンプレート、スタイル変換を含め、H5 ビュー レイヤー コードをアプレット コードに変換することにより、このターゲット コードの二次開発を実行します。限定的なコードの再利用は実現しましたが、コンポーネント開発と小規模プログラムの学習のコストは効果的に改善されていません。
第 2 フェーズ: コードのコンポーネント化メカニズムの改善に焦点を当てます。コード編成フォームは Vue.js コンポーネント仕様を参照して設計され、コードはコード変換ツールを通じて小さなプログラムに解析されました。変換ツールは主に、コンポーネント間のデータ同期、ライフサイクル関連付け、および名前空間の問題を解決します。最終的に、Vue.js 構文のサブセットを実装しましたが、さらに多くの機能を実装したり、Vue.js バージョンを繰り返し使用したりする場合、ワークロードの見積もりが難しくなり、終わりがないように感じられます。
第 3 段階: 私たちの目標は、Vue.js 構文の完全なセットをサポートし、Vue.js を使用して小規模なプログラムを開発するという目的を達成することです。また、Vue.js ランタイムを導入することにより、Vue.js 構文がサポートされるため、人間による構文の適応が回避されます。この時点で、Vue.js を使用して小さなプログラムを開発するという目的は完了しました。テクノロジースタックの統合、コンポーネントベースの開発、マルチエンドコードの再利用、学習コストの削減、開発効率の向上という目標は、よりよく達成されています。
mpvue の設計アイデア
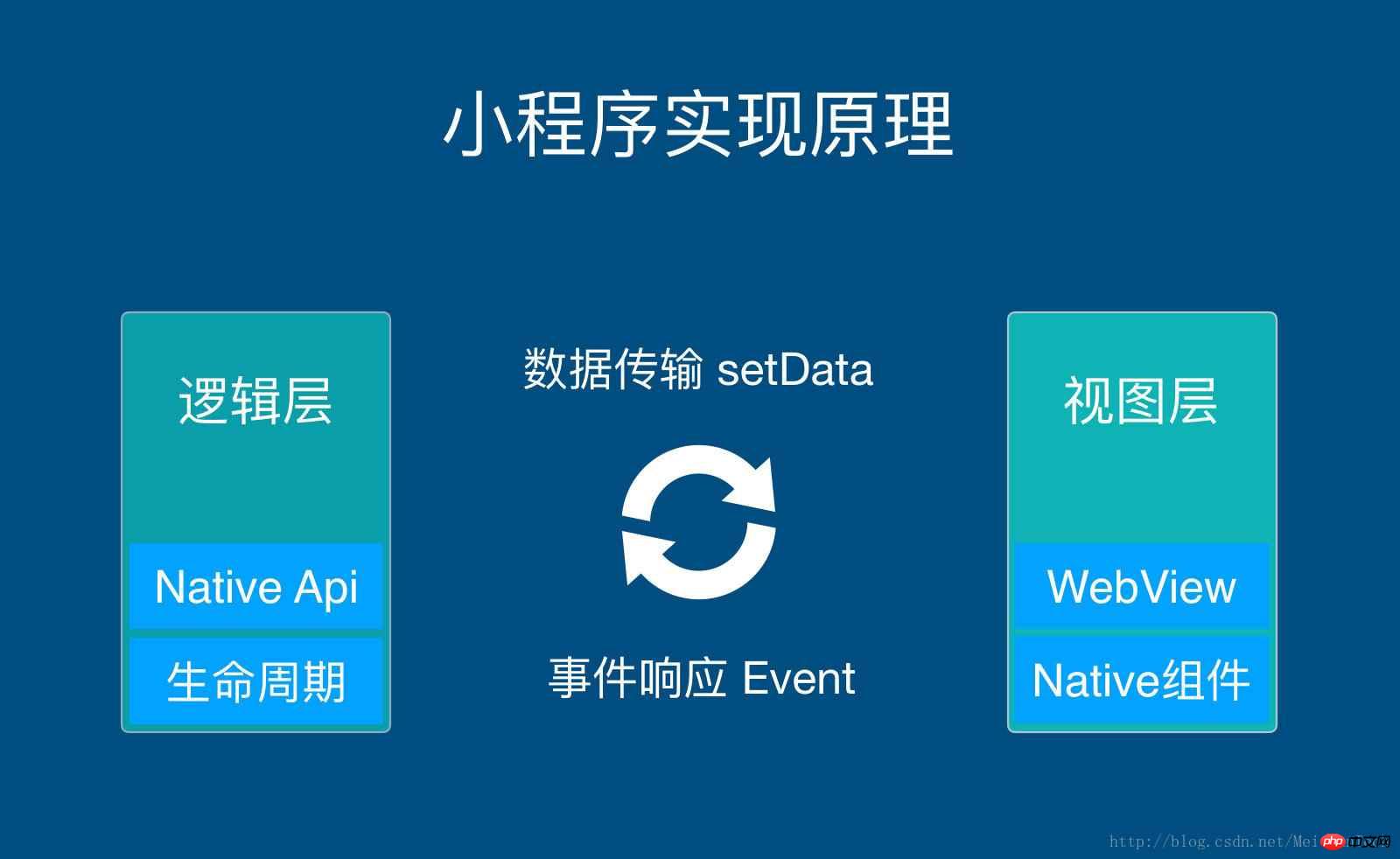
Vue.js とミニプログラムはどちらも典型的な論理ビュー レイヤーのフレームワークです。論理レイヤーとビュー レイヤーの間の動作方法は次のとおりです。データの変更によりビューの更新がトリガーされ、イベントとイベントの応答が発生します。関数 データを変更すると、図 1 に示すように、ビューの更新が再度トリガーされます。

図 1: ミニ プログラムの実装原理
Vue.js とミニ プログラムの一貫した動作原理を考慮して、ミニ プログラムの機能を Vue.js にホストし、データ変更をミニ プログラムに同期することを検討します。適切なタイミングで、小さなプログラムを開発するという目的を達成します。このようにして、Vue.js に焦点を当て、Vue.js を参照して対応するミニ プログラム コードを記述することができます。ミニ プログラムは、すべてのビジネス ロジックを Vue.js データに統合します。図 2 に示すように、アプレットへの変更後に同期されます。このようにして、Vue.js で小さなプログラムを開発できるようになります。
Vueコード
-Vue.js実装としてミニプログラムページを作成します
-Vue.js開発仕様を使用して親子コンポーネントの関連付けを実装します
ミニプログラムコード
-miniに従ってビューレイヤーテンプレートを作成しますプログラム開発仕様
- ライフサイクル関数を構成し、データ更新呼び出しを関連付けます
- Vue.js データをミニ プログラム データ モデルにマッピングします
、これに基づいて、次のメカニズムをアタッチします
- Vue.js インスタンスをミニ プログラム ページ インスタンスに関連付けます
- ミニ プログラム Vue.js ライフ サイクルとのマッピング関係を確立します。これにより、ミニ プログラム ライフ サイクルで Vue.js ライフ サイクルをトリガーできます
- ミニ プログラム イベントはプロキシ メカニズムを確立し、対応する Vue.js コンポーネント イベントをトリガーします。イベントプロキシ関数での応答
このメカニズムは要約すると非常に単純ですが、その実装は非常に複雑です。具体的な実装を明らかにする前に、読者はいくつかの質問があるかもしれません:
Vue.js とミニ プログラムを同時に保守するには、2 つのバージョンのコード実装を作成する必要がありますか?
ミニ プログラムは次のことを担当します。ビュー レイヤーの表示と Vue .js のビュー レイヤーはまだ必要ですか? 必要ない場合はどうすればよいですか?
ライフサイクルを開く方法とデータ同期の更新を実現する方法
上記の質問には mpvue フレームワークの核となる内容が含まれており、以下で詳しく説明します。まず、mpvue は効率を向上させるために生まれました。ミニ プログラム コードは Vue.js コードに基づいて構築されており、同時に 2 つのコードを開発する必要はありません。時間。
Vue.js ビュー レイヤーのレンダリングは render メソッドによって完了し、仮想 DOM はメモリ内に維持されます。mpvue はビュー レイヤーのレンダリングを完了するために Vue.js を使用する必要がないため、ビュー レイヤーのレンダリングを無効にするように render メソッドを変更しました。 。ソース コードに詳しい読者は、Vue ランタイムに共通の Web プラットフォームや Weex などの複数のプラットフォーム実装があることを知っています。今回から、新しいプラットフォーム mpvue を追加しました。
ライフサイクルの関連付け: ライフサイクルとデータの同期は mpvue フレームワークの核心です。Vue.js とミニ プログラムのデータは互いに分離されており、それぞれに異なる更新メカニズムがあります。 mpvue は、Vue.js がデータ更新をトリガーするときに、ライフサイクルとイベント コールバック関数 から割り込み、データ同期を実現します。ミニ プログラムはビュー レイヤーを通じてユーザーに表示され、Vue.js はデータの変更とロジックをバックグラウンドで維持します。データの更新はミニ プログラムから発生し、Vue.js によって処理され、Vue.js データが変更された後、ミニ プログラムに同期されることがわかります。データ同期を実現するために、mpvue は Vue.js ランタイム実装を変更し、Vue.js ライフサイクルでミニ プログラム データを更新するためのロジックを追加しました。
イベント プロキシ メカニズム: ユーザー インタラクションによってトリガーされるデータ更新は、イベント プロキシ メカニズムを通じて完了します。 Vue.js コードでは、イベント応答関数がコンポーネントのメソッドに対応し、Vue.js がコンテキスト環境を自動的に維持します。ただし、ミニ プログラムには同様のメカニズムがなく、Vue.js 実行環境はミニ プログラムのビュー層に完全に対応するリアルタイムの仮想 DOM を維持するため、ミニ プログラムでイベントをトリガーした後、プログラム コンポーネント ノードの場合、仮想 DOM 上で対応するノードを見つけて対応するイベントをトリガーすれば、作業は完了します。一方、Vue.js イベント応答がデータ更新をトリガーした場合、そのライフサイクル関数の更新は自動的に行われます。この機能により、ミニプログラムデータとデータの同期も実現されます。
mpvue の使用方法
mpvue フレームワーク自体は複数の npm モジュールで構成されており、開発者は次のコードを実行するだけでローカル プロジェクトの作成を完了できます。
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
上記のコマンドを実行すると、ミニ プログラムのターゲット コードが現在のプロジェクトの dist サブディレクトリにビルドされます。ミニ プログラム開発者ツールを使用して dist ディレクトリをロードし、ローカル デバッグとプレビューを開始します。サンプル プロジェクトは Vue.js テンプレート プロジェクト仕様に従っており、Vue.js コマンド ライン ツール vue-cli を通じて作成されます。コード構成は Vue.js 公式インスタンスと一致しています。Vue.js ランタイムと Webpack ローダーをミニ プログラム用にカスタマイズしており、依存関係のこの部分もプロジェクトに組み込まれています。
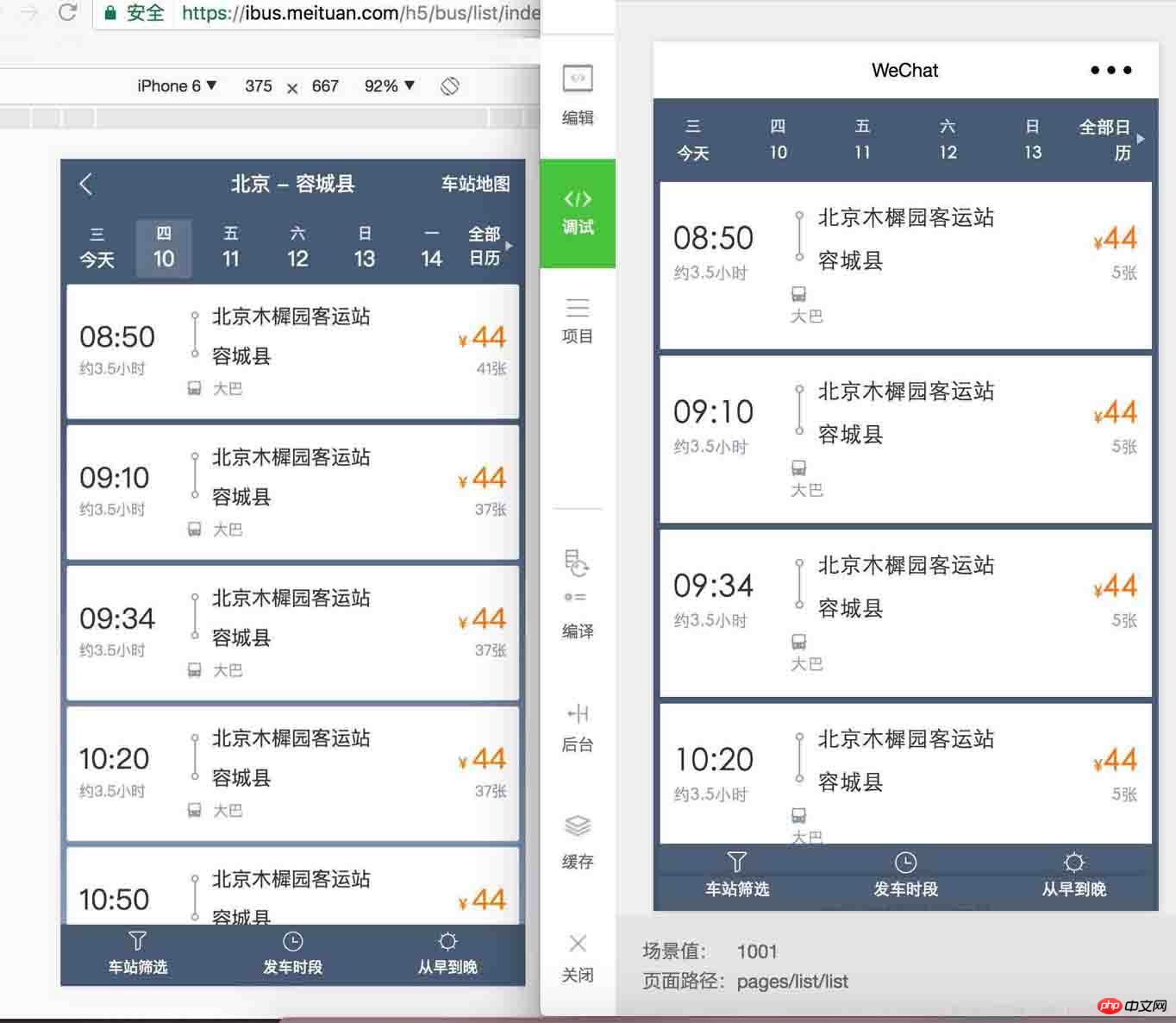
小規模プログラム開発における 2 つの一般的なコード再利用シナリオでは、mpvue フレームワークは開発者にソリューションのアイデアと技術サポートを提供します。開発者は、このガイダンスに従ってプロジェクトを構成および変換するだけで済みます。 H5 をミニ プログラムに変換する内部プロジェクトを実装しました。次の図は、mpvue フレームワークを使用した変換効果を示しています。

図 3: H5 とミニ プログラムの変換効果
ミニ プログラムを H5 に変換: を使用します。 Vue は直接、小さなプログラムの開発を標準化します。コード自体は H5 と変わりません。具体的なコードの違いは、プラットフォーム API 部分に焦点を当てます。さらに、明らかな変更は必要ありません。変換は主に次の部分に分かれています:
ミニ プログラム プラットフォームの Vue.js フレームワークを標準の Vue.js に置き換えます
vue-loader ローダーを置き換えます。標準の vue-loader を使用してミニ プログラム プラットフォームを構築します
ミニ プログラムと H5 の間の基礎となる API の違いを適応させて変換します
H5 をミニ プログラムに変換する: H5 は Vue.js を使用して開発されています。 do は次のとおりです:
標準の Vue.js をミニ プログラム プラットフォームの Vue.js フレームワークに置き換えます
標準の vue-loader をミニ プログラム プラットフォームの vue-loader に置き換えます
ミニ プログラムと H5 の相違点の基礎となる API を適応および変換します
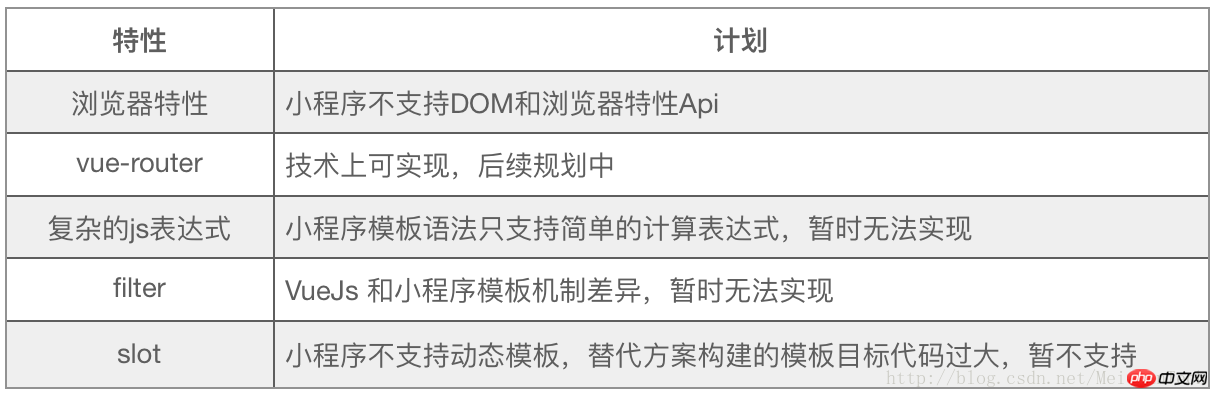
ミニ プログラム開発プラットフォームによって提供される機能に従って、Vue.js 構文機能を最大限にサポートしますが、一部の機能はまだ実装されていませんこの段階では。

表 1: 現在 mpvue でサポートされていない構文機能
プロジェクト変換に関する注意事項: このフレームワークの目標は、Vue.js を通じて小規模プログラムの開発メソッドと H5 を関連付けて、コードの再利用を最大限に達成することです。ただし、プラットフォームの違いは客観的に存在するため (主に実装メカニズムと基盤となる API 機能の違いに焦点を当てています)、コードを 100% 再利用することはできず、プラットフォームの違いの変換コストは避けられません。コードの再利用シナリオでは、開発者は次の問題に焦点を当てて準備する必要があります:
プラットフォームで利用できない構文機能を使用してみてください。 これらの機能は変換や適応コストを必要としません
サポートされていないものは使用しないでください。スロット、フィルターなどの構文機能により、変換コストが削減されます
特定のプラットフォーム API を使用する場合は、アダプテーション層インターフェイスを抽象化し、基盤となる実装を切り替えることでプラットフォーム変換を完了することを検討してください
mpvue が最適ですプラクティス
は表にあります。 2 では、WeChat ミニ プログラム、mpvue、WePY の 3 つの開発フレームワークの主な機能と特性を水平比較し、誰もがさまざまなフレームワークの焦点を理解し、ベースの技術的ソリューションを決定できるようにしました。ビジネスシナリオと開発習慣について。小規模なプログラム開発で mpvue をより効果的に使用する方法に関するベスト プラクティスをいくつかまとめました。
vue-cli コマンド ライン ツールを使用してプロジェクトを作成し、Vue 2 を使用します。mpvue と Vue.js の共通機能を使用します
データ モデルを適切に設計し、データ更新のきめ細かい制御を実現しますと操作を改善し、パフォーマンスの問題を回避します
小さなプログラムのコンポーネントベースの開発を適切に使用して、コードの再利用率を向上させます

mpvue フレームワークには次の特徴がありますビジネス プロジェクトで実践および検証されており、現在美団点評社内で大規模に使用されています。 mpvue はオープン ソース コミュニティから生まれており、私たちはオープン ソース コミュニティに貢献して、大多数の小規模プログラム開発者に一連の技術ソリューションを提供したいと考えています。 mpvue の本来の目的は、Vue.js 開発者が低コストで小規模なプログラム開発にアクセスし、コードの低コストでの移行と再利用を実現できるようにすることであり、今後も既存の機能を拡張し、開発者の要求を解決し、最適化していきます。ユーザーエクスペリエンスを改善し、より多くの開発者を支援します。 最後に、mpvue は Vue.js のソース コードに基づいて二次開発を実行し、Vue.js のバージョン アップグレードに従う機能を維持しました。業界に参加させるための WeChat ミニ プログラムも便利です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vueデータ転送方法の概要なぜIPを使用してWebpackローカル開発環境にアクセスできないのか
以上がVue.js を使用して mpvue フレームワークを開発する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。