
今回は webpack+myproject でプロジェクトをビルドするときにアクセスできない IP に対処する方法を説明します。 webpack+myproject でプロジェクトをビルドするときにアクセスできない IP に対処する場合の 注意事項 について説明します。見てください。
問題
vue init webpack myproject ビルドプロジェクトには、localhost または 127.0.0.1 を使用して通常どおりアクセスできますが、ローカル IP に切り替えると機能しません解決策
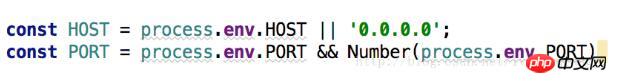
in webpack.dev.conf .js 次のコードを追加します
const HOST = process.env.HOST || '0.0.0.0';

再起動
npm run dev
この記事の事例を読んだ後は方法をマスターしたと思います
さらにエキサイティングなことについては、どうぞ。 php 中国語ウェブサイト その他の関連記事に注目してください! 推奨読書:
推奨読書:
以上がwebpack+myproject でプロジェクトをビルドするときに IP にアクセスできない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。