
この記事は主に、特定の参照値を持つ PHP 検証コード クラス ValidateCode を詳細に分析します。興味のある方は参照してください
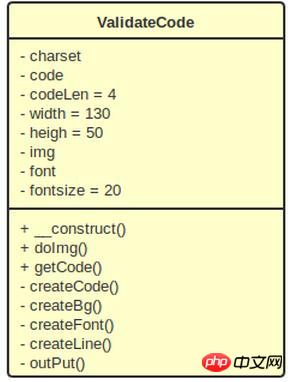
PHP 解析コード クラス
1 で書かれているのをオンラインで見ました。検証コードクラスの生成にPHPを使っているのがいい感じなので、解析と学習に使ってみます。
3. 検証コードクラスの部分コード
3.1 変数の定義
//随机因子
private $charset = 'abcdefghjkmnprstuvwxyzABCDEFGJKMNPRSTUVWXYZ23456789';
private $code;
private $codeLen = 4;
private $width = 130;
private $heigh = 50;
private $img;//图像
private $font;//字体
private $fontsize = 20;
3.2 コンストラクター、検証コードのフォントを設定し、トゥルーカラー画像を生成します img
public function __construct()
{
$this->font = ROOT_PATH.'/font/Chowderhead.ttf';
$this->img = imagecreatetruecolor($this->width, $this->heigh);
}
//生成随机码
private function createCode()
{
$_len = strlen($this->charset) - 1;
for ($i = 0; $i < $this->codeLen; $i++) {
$this->code .= $this->charset[mt_rand(0, $_len)];
}
}
3.4 認証コードの背景色の生成
//生成背景
private function createBg()
{
$color = imagecolorallocate($this->img, mt_rand(157, 255), mt_rand(157, 255), mt_rand(157, 255));
imagefilledrectangle($this->img, 0, $this->heigh, $this->width, 0, $color);
}
3.5 画像上にテキストを生成します
//生成文字
private function createFont()
{
$_x = $this->width / $this->codeLen;
$_y = $this->heigh / 2;
for ($i = 0; $i < $this->codeLen; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imagettftext($this->img, $this->fontsize, mt_rand(-30, 30), $_x * $i + mt_rand(3, 5), $_y + mt_rand(2, 4), $color, $this->font, $this->code[$i]);
}
}
n 番目のテキストを制御テキストの y 軸の位置 = 画像の高さ / 2 + ランダムなオフセット番号;
mt_rand(0, 156) はテキストの色をランダムに選択し、0 ~ 156 は暗い色を選択することを目的としています。
mt_rand(-30, 30) ランダムなテキストの回転。
3.6 画像上に線と雪の結晶を生成します
//生成线条,雪花
private function createLine()
{
for ($i = 0; $i < 15; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imageline($this->img, mt_rand(0, $this->width), mt_rand(0, $this->heigh), mt_rand(0, $this->width), mt_rand(0, $this->heigh), $color);
}
for ($i = 0; $i < 150; $i++) {
$color = imagecolorallocate($this->img, mt_rand(200, 255), mt_rand(200, 255), mt_rand(200, 255));
imagestring($this->img, mt_rand(1, 5), mt_rand(0, $this->width), mt_rand(0, $this->heigh), '#', $color);
}
}
3.7 外部呼び出し用に検証コードイメージを外部で生成します。
//对外生成
public function doImg()
{
$this->createBg(); //1.创建验证码背景
$this->createCode(); //2.生成随机码
$this->createLine(); //3.生成线条和雪花
$this->createFont(); //4.生成文字
$this->outPut(); //5.输出验证码图像
}
img, mt_rand(157, 255), mt_rand(157, 255), mt_rand(157, 255));
imagefilledrectangle($this->img, 0, $this->heigh, $this->width, 0, $color);
}
//生成文字
private function createFont()
{
$_x = $this->width / $this->codeLen;
$_y = $this->heigh / 2;
for ($i = 0; $i < $this->codeLen; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imagettftext($this->img, $this->fontsize, mt_rand(-30, 30), $_x * $i + mt_rand(3, 5), $_y + mt_rand(2, 4), $color, $this->font, $this->code[$i]);
}
}
//生成线条,雪花
private function createLine()
{
for ($i = 0; $i < 15; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imageline($this->img, mt_rand(0, $this->width), mt_rand(0, $this->heigh), mt_rand(0, $this->width), mt_rand(0, $this->heigh), $color);
}
for ($i = 0; $i < 150; $i++) {
$color = imagecolorallocate($this->img, mt_rand(200, 255), mt_rand(200, 255), mt_rand(200, 255));
imagestring($this->img, mt_rand(1, 5), mt_rand(0, $this->width), mt_rand(0, $this->heigh), '#', $color);
}
}
//输出图像
private function outPut()
{
header('Content-Type: image/png');
imagepng($this->img);
imagedestroy($this->img);
}
//对外生成
public function doImg()
{
$this->createBg(); //1.创建验证码背景
$this->createCode(); //2.生成随机码
$this->createLine(); //3.生成线条和雪花
$this->createFont(); //4.生成文字
$this->outPut(); //5.输出验证码图像
}
//获取验证码
public function getCode()
{
return strtolower($this->code);
}
}
テストコード:
<?php /** * Created by PhpStorm. * User: andy * Date: 16-12-22 * Time: 下午1:20 */ define('ROOT_PATH', dirname(__FILE__)); require_once ROOT_PATH.'/includes/ValidateCode.class.php'; $_vc=new ValidateCode(); echo $_vc->doImg();
5. 申請します
<label> <img src="../config/code.php" onclick="javascript:this.src='../config/code.php?tm='+Math.random();" /> </label>
 code.php:
code.php:
<?php /** * Created by PhpStorm. * User: andy * Date: 16-12-22 * Time: 下午3:43 */ require substr(dirname(__FILE__),0,-7).'/init.inc.php'; $_vc=new ValidateCode(); echo $_vc->doImg(); $_SESSION['ValidateCode']=$_vc->getCode();
独立したテストプロセスでは問題は見つかりませんでしたが、プロジェクトに適用したときに、検証コードイメージが生成できないことが初めてわかりました。オンラインで検索したところ、outPut() 関数では、
In header('Content-Type: image/png'); というコード行の前に ob_clean() コード行が追加されていると言われています。確認コードの問題を解決できます。この方法は単純ですが、db_clean() 関数は出力バッファの内容を破棄するため、バッファされたデータに関して他の問題が発生する可能性があります。
関連する推奨事項:
php検証コードクラスのサンプル共有
以上がPHP 検証コード クラス ValidateCodeの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。