
この記事では、主に ThinkPHP5.0 に基づいた画像アップロード プラグインの実装を紹介します。これは、必要な友人と共有できるようになりました。トリミングされた画像をプレビューし、元の画像を保存します。 画像をトリミングした後、元の画像ディレクトリはスペースを削減するために削除されます。具体的な実装コードについては、この記事を参照してください。
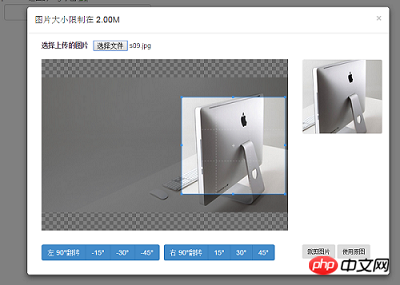
効果プレビュー:
 このプラグインの主な機能は、トリミングされた画像をプレビューし、トリミングされた画像が実行された後に元の画像を保存することです。スペースを削減するために、元の画像ディレクトリは削除されます。
このプラグインの主な機能は、トリミングされた画像をプレビューし、トリミングされた画像が実行された後に元の画像を保存することです。スペースを削減するために、元の画像ディレクトリは削除されます。
1. 添付ファイルをダウンロードします アドレス: リンク: https://pan.baidu.com/s/1nuQ4NgP パスワード: 4pbu
2. 添付ファイル内の CropAvatar.php を独自のプログラム ディレクトリに置きますextend/ org ディレクトリで exif_imagetype エラーが発生した場合は、php.ini の extension=php_exif.dll を開く必要があります

3 Common.php のパブリック関数を見つけます。アプリケーション ディレクトリ内のファイルを作成し、その中にパブリック関数を追加します:
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}4. 設定ファイルを変更します アプリケーション ディレクトリで設定ファイル config.php を見つけ、設定を追加します:
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
5、file-thumd-modal.html ファイルをテンプレート ファイルとしてビュー フォルダーに次のように配置します。
 6. コントローラー、添付ファイル内の Thumbs.php ファイルはサンプルです。コントローラーは、コントローラーをプログラム ディレクトリに取得し、名前空間、メソッド名などを変更できます。コントローラーには、ファイルをアップロードするときに呼び出されるメソッド、index() があります。ファイルを選択するための操作メソッド (test() など) を自分で記述する必要もあります。
6. コントローラー、添付ファイル内の Thumbs.php ファイルはサンプルです。コントローラーは、コントローラーをプログラム ディレクトリに取得し、名前空間、メソッド名などを変更できます。コントローラーには、ファイルをアップロードするときに呼び出されるメソッド、index() があります。ファイルを選択するための操作メソッド (test() など) を自分で記述する必要もあります。
public function test() {
return $this->fetch();
}
public function index() {
.....
}7. ビューレイヤー、ビューフォルダー内のテストメソッドに関連するテンプレートファイルを定義し、ページの
タグにclass="page-header-fixed"を追加する必要があります。 , JSで使用する必要があるため。 写真を選択 このタグはモーダル ボックスを開くために使用されます。クラスは avatar-view、{include file="public/file-thumd" です。 -modal"} は、file-thumd-modal.html ファイルを導入するために使用されます。テンプレート ファイルの書き込みアドレスを見つける必要があります。<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>これらの手順を完了すると、プラグインを使用できるようになり、画像の保存場所、画像の戻りパスなどを対応するファイルで変更できます。
関連する推奨事項:
thinkPHP に基づく WeChat カスタム共有関数の例 thinkPHP クラスに基づくデータベース操作挿入関数の例以上がThinkPHP5.0をベースにした画像アップロードプラグインを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。