HTML ページのネイティブ VIDEO タグがダウンロード ボタン機能を非表示にします
この記事では、HTML ページのネイティブ VIDEO タグでダウンロード ボタンを非表示にする機能を主に紹介します。これは非常に優れており、必要な友人は参照できます。
Web プロジェクトを書いているときに、紹介ページには別途紹介動画があり、この短い動画しかないので動画コンポーネントを使用していないため、ネイティブのvideoタグを使用して問題を解決したいと思います。
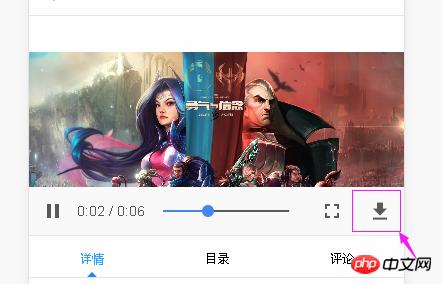
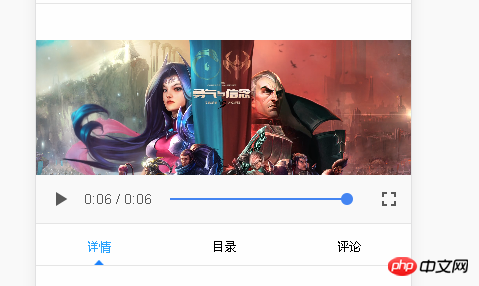
紹介ビデオは無料ですが、ダウンロードボタンやビデオを保存する機能は使いたくないので、ダウンロード機能がないように見せる方法を見つけてメモします。

上記のダウンロード ボタンを非表示にしたい場合は、ナンセンスなコードを貼り付けるだけで十分です:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}率直に言うと、ダウンロード ボタンをウィンドウの外に移動することを意味します。 、しかし私はこれらの CSS を長い間探していました。 !

この方法は、実際にはビデオのダウンロードを防ぐものではありません。「慎重な」ユーザーは、読み込まれたビデオ ファイルをキャッシュ ファイルで見つけることができるため、タイトルにあるように、単に非表示になっているだけです。
ビデオのダウンロードを完全に防止するには、サーバーを通じてビデオアドレスを暗号化して検証する必要があります。
関連する推奨事項:
HTML5タッチイベントを実装してモバイル側にシンプルなプログレスバーを実装する方法
以上がHTML ページのネイティブ VIDEO タグがダウンロード ボタン機能を非表示にしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





