vue クロッププレビューコンポーネント機能の実装手順
この記事では主に Vue のカットプレビューコンポーネント機能の実装コードをサンプルコードを組み合わせて詳しく紹介していますので、興味のある方は Script House のエディターをフォローしてみてください。
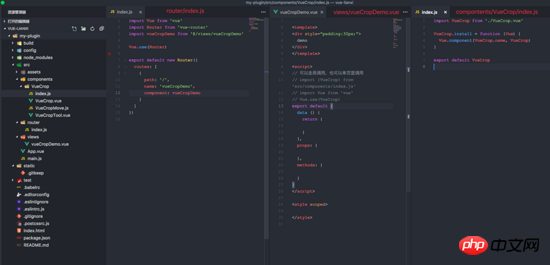
プレビュー機能を含むvueバージョントリミングツール最終効果: qiuyaofan.github.io/vue-crop-de…ソースコードアドレス: github.com/qiuyaofan/v…ステップ1: 最初にvue-cliを使用するスキャフォールディングをインストールするには (インストール方法がわからない場合は、vue-cli 公式 Web サイトを参照してください)// 初始化vue-cli vue init webpack my-plugin

// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCropVue.component()それで、vue プラグインが登録されます。プロセスは次のとおりです: 1. main.js を呼び出します: function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}Vue.component()所以,vue插件注册的过程是:
1.调用main.js中:
import { install } from 'src/components/index.js'
vue.use(install)2.index.js添加install方法,调用Vue.component注册组件
3.组件内的index.js同所有组件的index.js一样
第四步:设计开发自己的组件,构建组件结构
在此之前,可以先了解下组件的命名规范等,可参考文章 掘金:Vue前端开发规范 ,其中第2点有详细讲解
首先,确定自己的调用方式和需要暴露的参数
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >
其中,@afterCrop="afterCrop"是裁切完成的回调函数,其他是属性配置
在组件src/components/VueCrop/VueCrop.vue内,可以用this.$emit('afterCrop')
2.コンポーネントを登録するために、index.js にメソッドをインストールし、Vue.component を呼び出します
3. コンポーネント内のindex.js は、すべてのコンポーネントのインデックスと同じです
ステップ 4: コンポーネントを設計して開発します独自のコンポーネントを作成し、コンポーネント構造を構築します
その前に、まずコンポーネントの命名規則などを理解することができます。記事「Nuggets: Vue フロントエンド開発仕様」を参照してください。その 2 番目のポイントは詳細な説明です
まず、呼び出しメソッドと公開する必要があるパラメーターを決定します
このうち、@afterCrop="afterCrop"はトリミング完了後のコールバック関数で、その他は属性設定です
コンポーネント内 src/components/VueCrop/VueCrop.vue では、this.$emit('afterCrop') を使用して、デモで afterCrop イベントをトリガーできますコンポーネント構造は大きく分けて、クロップ主要部分のカット、選択ボックスコンポーネント(VueCropTool.vue)、クロップボックスの幅や位置座標等の計算(VueCropMove.js)、ドラッグイベント登録public js (components/utils/draggable.js)
以上がvue クロッププレビューコンポーネント機能の実装手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合




