 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違い
JavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違い
JavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違い
この記事では、JavaScript が forEach() を使用する場合と jQuery が each を使用して配列を走査する場合の違いを主に紹介します。必要な方は参照してください。
Native js は forEach() を使用し、jQuery は each を使用します。 () を使用して配列を走査します。 return false との違い:
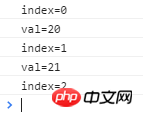
1. 次のように、 each() を使用して配列 a を走査します。
結果は次のようになります。
実行中のエフェクトからわかるように、return はループ ブレークと同等であり、ループ全体を直接終了します。
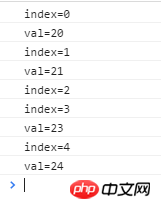
 2. 次のように forEach() を使用して配列 a を走査します:
2. 次のように forEach() を使用して配列 a を走査します:
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
});結果は次のようになります:
実行中の効果からわかるように、return は同等です。ループ内を続行し、現在のループから飛び出て、後続のループの走査が続行されます。また、いくつかの情報を確認しました。独自の判断ステートメントを記述して forEach() ループ全体を終了することも、for() ループを使用して走査することもできます。 
以上がJavaScript が forEach() を使用する場合と、jQuery が配列を走査するために each を使用する場合に false を返すことの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7407
7407
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 PHPはキー値を反転した配列を返します
Mar 21, 2024 pm 02:10 PM
PHPはキー値を反転した配列を返します
Mar 21, 2024 pm 02:10 PM
この記事では、PHP がどのようにしてキー値を反転した後に配列を返すのかについて詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP キー値フリップ 配列キー値フリップは、配列内のキーと値を交換して、元のキーを値として、元の値をキーとして持つ新しい配列を生成する配列に対する操作です。実装方法 PHP では、次の方法で配列のキーと値の反転を実行できます。 array_flip() 関数: array_flip() 関数は、キーと値の反転操作に特に使用されます。引数として配列を受け取り、キーと値が交換された新しい配列を返します。 $original_array=[
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:



