Bootstrap 画像カルーセルコンポーネント Carousel の使い方を詳しく解説
この記事では、主に Bootstrap 画像カルーセル コンポーネントの使用方法を詳しく紹介します。興味のある方は参考にしてください。
Bootstrap は、Twitter によって開始されたフロントエンド開発用のツールです。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。
画像カルーセル コンポーネントは Web ページでは非常に一般的なテクノロジーですが、直接記述すると、長い JavaScript コーディングが必要となり、サイズの制御が困難になります。
Bootstrap を使用して画像カルーセル コンポーネント Carousel を作成すると、時間を大幅に節約できます。
同時に、カルーセルという言葉の本来の意味はメリーゴーランドです。
1. 基本的な目標
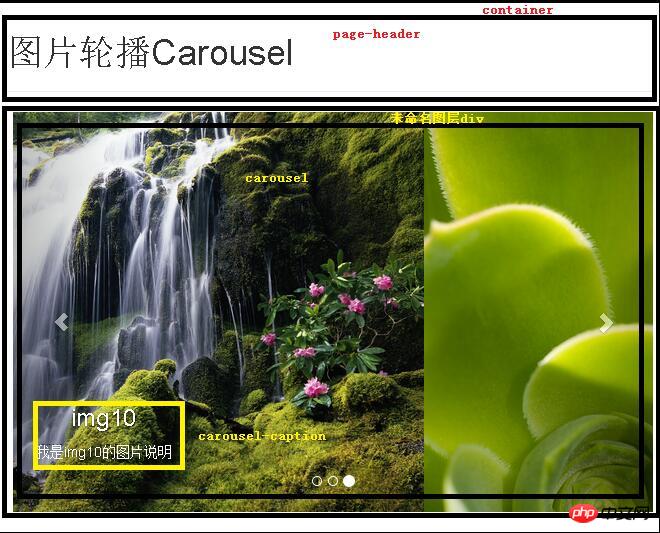
Web ページ上に複数の画像用のカルーセル コンポーネントを作成します。その上にマウスを置くと、ホバー効果が表示され、各画像の下に画像の説明が表示されます。
作者のPC動画録画ソフトは貧弱なので、あまり時間をかけて描く必要はないと思いますが、問題が説明できれば十分だと思うので、以下のGIFはかなり色褪せています。ただし、基本的な効果は引き続き表示されます。
この Bootstrap 画像カルーセル コンポーネント Carousel は、IE6 および 7 と互換性がありません。IE6 サポートが必要な場合は、Web サイトにアクセスして Bootstrap の IE6 コンポーネント サポートをダウンロードしてください (クリックしてリンクを開きます)。同時に、Google Chrome の画像ファイルの説明が少し黒く見えますが、ブラウジングには影響しません:

ブラウザごとに表示状況が異なります。 IE8 の場合、次の効果があります:

2. 基本的な考え方
以下の Web ページのレイアウトを参照してください:

3. 制作プロセス
1. 前と同じ「[JavaScript] ] Bootstrap を使用して、現在の Web ページにポップアップするダイアログ ボックスを作成する最初のステップです。このダイアログ ボックスはジャンプせずに閉じることができ、ポップアップ ウィンドウではありません
Bootstrap を使用する必要があるため、コンポーネントをダウンロードできます本番環境で使用する Bootstrap バージョンは、Bootstrap3 2 とは互換性がありません。開発ドキュメントに従って、Bootstrap 3 を直接使用することをお勧めします。この記事も Bootstrap3 をベースにしています。同時に、Bootstrap 3 によって提供される JavaScript エフェクトが jQuery 1.11 でサポートされている必要があります。jQuery 公式 Web サイトにアクセスして、古いブラウザ IE6 と互換性のある jQuery 1.11 をダウンロードすることができます (クリックしてリンクを開きます)。 jQuery2は古いブラウザIE6と互換性がありません。ダウンロード後、サイトのディレクトリを設定します。 Bootstrap3 をサイト ディレクトリに直接解凍し、jquery-1.11.1.js を bootstrap.js と同じディレクトリである js ディレクトリに置きます。 サイト フォルダーの構造はおおよそ次のとおりです。以下は Web ページです。完全なコードは以下で部分ごとに説明されています。まずコンテナを宣言します。このコンテナは、Web ページのすべての要素を Web ページの中央に自動的に配置し、このコンテナに要素を書き込みます。
まずページヘッダーを記述し、ページヘッダーを宣言して、その中にテキストを記述します。 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>图片轮播Carousel</title>
</head>
<body>
<p class="container">
<p class="page-header">
<h1>
图片轮播Carousel
</h1>
</p>
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<p class="item active">
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
</p>
</body>
</html><head> <!--声明网页编码,自动适应浏览器的尺寸,要使用bootstrap的css,需要jquery支持,要使用bootstrap的js,标题--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>图片轮播Carousel</title> </head>
以上がBootstrap 画像カルーセルコンポーネント Carousel の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。




