
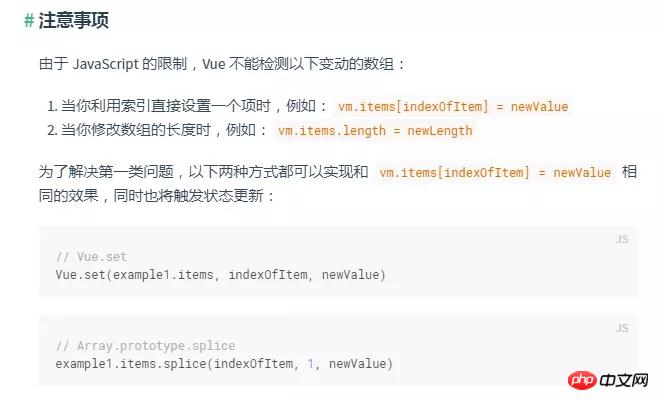
この記事では、主に Vue の応答性 (配列変更方法) についての簡単な議論を紹介します。これは、必要な友人に参考にしていただけるようにしています。 Vue の学生は、配列の値を変更すると、値は実際に変更されているのに、実際には配列が冷たすぎるためではないかと気づくでしょう。
公式文書を確認したところ、女神が冷たすぎるのではなく、やり方が間違っていたことが分かりました。
女神を自分で動かしたい場合は、適切な方法を使用することが重要なようです。方法は公式ドキュメントに記載されていますが、より多くの姿勢をアンロックしたい場合は、まず女神の心に入る必要があるため、応答原理を探ることを思いつきました。ビュー。 (私の心を一層ずつ剥がしていただければ、きっと驚かれるでしょう...私は幽霊の遠吠えに夢中で、そこから抜け出すことができません、QAQ)。
ヒントとして、Vue の応答性の原則は主に ES5 の Object.defineProperty を使用するため、知識のない学生は関連情報を参照できます。 
 アレイが応答しないのはなぜですか?
アレイが応答しないのはなぜですか?
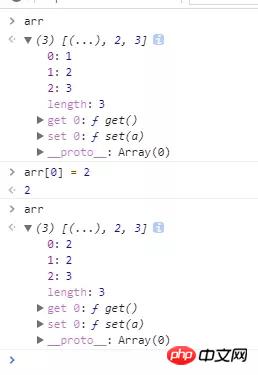
よく考えてみると、Vue のレスポンスは主に Object.definePropery に基づいてオブジェクトのプロパティの記述を変更します。配列は実際にはオブジェクトであり、配列のプロパティを定義することで、応答性の高い効果を生成できるはずです。まずはアイデアをテストし、袖をまくって始めましょう。
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
やあ、すべて予想通りです。
次に、このコードを見て、なぜ this[0] が get() メソッドで直接返されないのかと疑問を持つ生徒もいるかもしれません。しかし、値を返すのに val を使用する必要があるでしょうか?よく考えてみろよ、くそー! ! !ほとんど無限ループです。get() 自体が現在の属性の値を取得することです。get() メソッドを再度呼び出すことと同じではないでしょうか。 とても怖くて、とても怖くて、労働者たちは死ぬほど怖がります。
あなたの想像の中の女神はこの姿勢かもしれないが、あなたの目の前にいる女神は実際にはその姿勢ではない、私のような属性が明らかな人間がどうして女神の考えを推測できるのでしょうか?なぜこのようなデータに応答しないのでしょうか?おそらく配列とオブジェクトは依然として異なるため、配列のプロパティを定義するといくつかのトラブルやバグが発生する可能性があります。あるいは、対話プロセス中に大量のデータが生成され、全体的なパフォーマンスが低下する可能性があることが考えられます。作成者がメリットとデメリットを比較検討した後、他の方法を使用してデータ応答の効果を達成できる可能性もあります。とにかく、分かりません。 
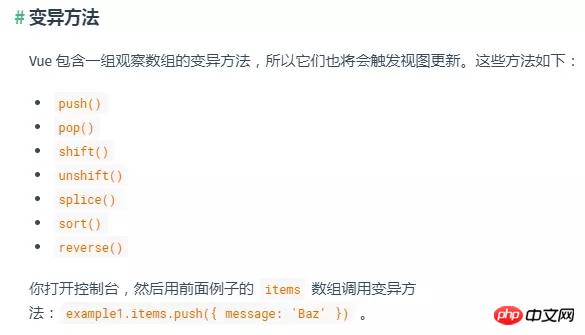
配列のネイティブメソッドを呼び出すことで応答を返すことができるのはなぜですか?
なぜこれらの配列メソッドを使用してデータが応答できるのでしょうか?まずは配列部分のソースコードを見てみましょう。
簡単に言えば、def の機能はオブジェクト属性の値を再定義することです。
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
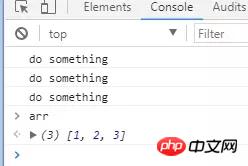
}const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);そして、ソースコード内のコード
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
概要
タイトルに関しては、最初は Vue の応答原理の簡単な分析と称していましたが、タイトルが大きすぎることに気づきました。最も単純なものは配列から始めてください。この記事を読むのにそれほど時間はかかりません。この記事に他の人に誤解を与える可能性のある間違いがあれば、ご指摘いただければ幸いです。
関連する推奨事項:
以上がVue の応答性 (配列突然変異法) に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。