CSSの位置属性・絶対・相対など5つの値の解説
この記事では主にCSSの位置属性、絶対相対などの5つの値の説明を紹介しています。必要な友達に参考にしていただけるように共有します。 、ほとんどすべての主流ブラウザは位置属性をサポートしています (「inherit」を除く、「inherit」は IE8 以前のバージョンを含むすべての IE ブラウザをサポートしているわけではありません。また、IE9 と IE10 はテストされていません)。以下は、5 つの値についての w3school の説明です。必要な友人はそれを参照できます
現在、ほとんどすべての主流ブラウザーが位置属性をサポートしています (「継承」を除く)。「継承」は、IE8 と以前のバージョンの IE、および IE9 を含むすべてのブラウザーをサポートしているわけではありません。 IE10 はテストされていません) 以下は、w3school による位置の 5 つの値の説明です:
 その中で、絶対値と相対値が最もよく使用され、固定値もより頻繁に使用されます。修正はサポートされていません)。
その中で、絶対値と相対値が最もよく使用され、固定値もより頻繁に使用されます。修正はサポートされていません)。
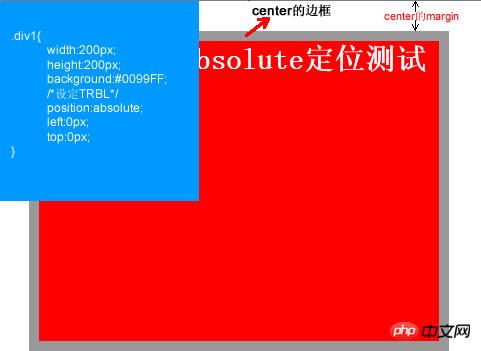
Absolute は、テキスト フローから分離されます (つまり、ドキュメント内の位置を占めなくなります)。上、右、下、左 (略して TRBL) の位置決めを通じてブラウザーの位置を決定します。位置決めされた親オブジェクト (相対と絶対の組み合わせについては後述します) または位置決めのためのボディ座標の原点を選択したり、Z インデックスを使用して階層分類を実行したりできます。 TRBL 値が設定されていない場合、absolute は親オブジェクトの座標を開始点として使用します。TRBL 値が設定されている場合は、ブラウザの左上隅が原点として使用されます。具体的なケースは次のとおりです:
コードをコピーしますコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
</html> これはTRBLを設定した後の効果です(ブラウザの左上隅にある TRBL を原点として設定します)、TRBL が設定されていない場合(TRBL が設定されていない場合、親オブジェクトの座標が原点として使用されます)、つまり p1 を次のコードに変更した場合
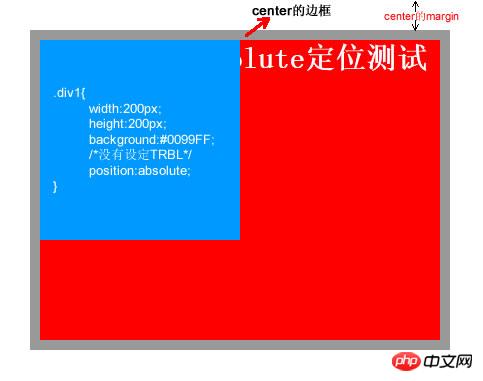
これはTRBLを設定した後の効果です(ブラウザの左上隅にある TRBL を原点として設定します)、TRBL が設定されていない場合(TRBL が設定されていない場合、親オブジェクトの座標が原点として使用されます)、つまり p1 を次のコードに変更した場合
コードをコピーします コードは次のとおりです:
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}効果は次のとおりです:

relative はその名前が示すように、相対的な意味です。 、要素自体がドキュメント内に表示される位置を基準にして要素を移動します。 TRBL を使用して要素の位置を移動できます。実際、要素は依然としてドキュメント内の元の位置を占めていますが、視覚的には相対的に移動されます。元の位置に戻します。具体的なケースは次のとおりです:
コードをコピーします コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>コードによって生成される効果は次のとおりです:

コードをコピーします
コードは次のとおりです: 上記のコードでは、最初に頭の相対位置を設定します。そうすると、内部のすべての子要素が絶対値に設定されていることがわかります。これは、body ではなく、head に対して相対的に配置されます。これはフローティングを使用するよりもはるかに簡単で便利であり、互換性の問題を心配する必要はありません。 以上がCSSの位置属性・絶対・相対など5つの値の解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTML の下部に div を配置する方法: 1. 構文 "div{position:fixed;}" を使用して、position 属性を使用してブラウザ ウィンドウを基準にして div タグを配置します; 2. 下部までの距離を次のように設定します。 0 を指定すると、div がページの下部に永続的に配置されます。構文は「div{bottom:0;}」です。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 ポジションにはどのような属性があるのでしょうか?
Oct 10, 2023 am 11:18 AM
ポジションにはどのような属性があるのでしょうか?
Oct 10, 2023 am 11:18 AM
位置属性値には、静的、相対、絶対、固定、スティッキーなどが含まれます。詳細な導入: 1. static は、position 属性のデフォルト値です。これは、要素が特別な配置を行わずに通常のドキュメント フローに従ってレイアウトされることを意味します。要素の位置は、HTML ドキュメント内の順序によって決定され、変更することはできません。 top、right、bottomを通過、left属性で調整; 2.relativeは相対位置など。
 CSSで位置をクリアする方法
Oct 07, 2023 pm 12:02 PM
CSSで位置をクリアする方法
Oct 07, 2023 pm 12:02 PM
CSS で位置をクリアする方法: 1. static 属性を使用して位置属性をクリアし、static に設定できます; 2. 継承属性を使用して要素の位置属性をクリアし、親要素の位置属性を継承します。 3. unset 属性を使用し、属性をデフォルト値に戻し、要素のposition 属性をクリアします; 4. 他のスタイル ルールをオーバーライドし、position 属性などをクリアする ! important ルールを使用します。
 CSS カスケード プロパティの解釈: z-index とposition
Oct 20, 2023 pm 07:19 PM
CSS カスケード プロパティの解釈: z-index とposition
Oct 20, 2023 pm 07:19 PM
CSS カスケード プロパティの解釈: z-index とposition CSS では、レイアウトとスタイルのデザインが非常に重要です。デザインでは、多くの場合、要素を階層化して配置することが必要になります。 2 つの重要な CSS プロパティ、z-index とposition は、これらのニーズを達成するのに役立ちます。この記事では、これら 2 つのプロパティについて詳しく説明し、具体的なコード例を示します。 1. z-index 属性 z-index 属性は、要素の垂直方向の重なり順を定義するために使用されます。要素の積み重ね
 H5 開発における位置属性の一般的な適用シナリオ
Dec 27, 2023 am 10:08 AM
H5 開発における位置属性の一般的な適用シナリオ
Dec 27, 2023 am 10:08 AM
H5 開発における位置属性の一般的な適用シナリオには、特定のコード例が必要です。H5 開発では、CSS の位置属性は非常に重要であり、Web ページ内の要素の位置を制御します。 Position 属性を適切に適用することで、ページ レイアウトの柔軟性と美しさを実現できます。この記事では、position 属性の一般的なアプリケーション シナリオを紹介し、具体的なコード例で説明します。静的 (静的位置決め): 位置属性のデフォルト値は st です。




