IEをHTML5に対応させる方法
この記事では、IE を HTML5 に対応させる方法を主に紹介します。必要な友達に参考にしてもらいたいと思います。HTML5 タグを使用するサイトが増えています。はい、IE6、IE7、IE8 を使用している人はまだたくさんいます。すべてのブラウザに通常のアクセスを許可するには、次の 2 つの解決策があります。 HTML5タグを使い始めているサイトが増えてきていますが、まだIE6、IE7、IE8を使っている人が多いのが現状です。すべてのブラウザに通常のアクセスを許可するには、2 つの解決策があります:
1. Web サイト用に複数のテンプレート セットを作成し、プログラムを使用してユーザー エージェントを判断し、たとえば、ブラウザ ユーザーごとに異なるページを表示します。 : ようく。
2. JavaScript を使用して、HTML5 をサポートしていないブラウザが HTML タグをサポートできるようにします。
IE のより良いソリューションは html5shiv です。 htnl5shiv は主に、HTML5 で提案された新しい要素が IE6-8 で認識されず、子要素をラップする親ノードとして使用できず、CSS スタイルを適用できないという問題を解決します。 CSS スタイルを不明な要素に適用するには、document.createElement(elementName) を実行するだけです。 html5shiv はこの原則に基づいて作成されました。
html5shiv の使い方は非常に簡単です。IE9 が html5 をサポートしていることを考慮すると、次のコードをページの先頭に追加するだけです:
コードをコピーします コードは次のとおりです:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
もちろん私のブログも含みます。 HTML5 に関しては、IE について触れなければなりません。Apple、Google、Opera、Mozilla などの主流のブラウザ メーカーは、HTML 標準の新しいバージョンの策定と推進に積極的に参加していますが、Microsoft は HTML 5 仕様を否定しています。ただし、Microsoft はつい最近、IE で HTML 5 をサポートすると発表しました。現時点では、IE8 以前は HTML5 タグをサポートできません。しかし、サイトポイントでIEにHTML5をサポートさせる方法を見つけました。
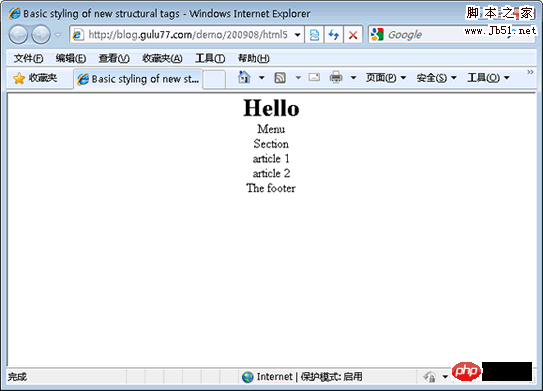
以下は、処理前の IE 8 で表示される例です:
IE (IE6 を含む) で HTML5 要素をサポートするには、次の JavaScript を HTML ヘッダーに追加する必要があります。これは単純な document.createElement ステートメントです。条件付きアノテーションを使用して、IE のオブジェクト内に対応するノードを作成します。 
コードをコピーしますコードは次のとおりです:
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
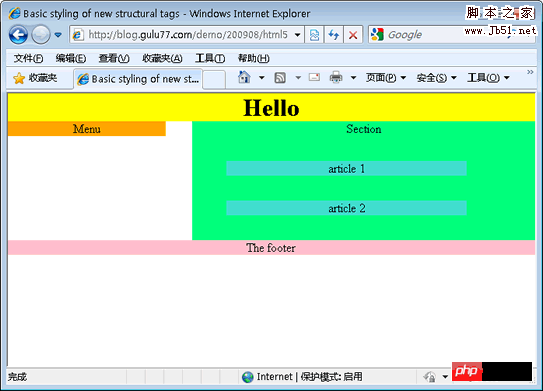
<![endif]-->上記のコードを追加した後、IE8に表示される効果は次のとおりです:
サイトポイントの例でノードを作成するためのJavaScriptコードは次のようになります。あまりにも大げさになるので、smashingmagazine が提供するコードのほうが簡潔だと思われます。  デモは次のとおりです
デモは次のとおりです
ヒント: 実行する前にコードの一部を変更できます
コードをコピーしますコードは次のとおりです:
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5はデフォルトでインライン要素として動作します。これらの要素をレイアウトするには、次の例のように CSS を使用してブロック要素に手動で変換します。
コードをコピーします コードは次のとおりです:
header, footer, nav, section, article {
display:block;
}以上がIEをHTML5に対応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





