スクロールテキストを作成するHTMLコード
この記事では主にスクロールテキストを生成するための HTML コードを紹介します。必要な方は参考にしてください。このセクションでは、著者が の特別なタグについて説明します。 Web ページを作成できる HTML コード。テキスト内のテキストがスクロールし、そのスクロール プロパティを制御できます。
スクロールテキストを作成する この章のこれまでの研究を通じて、読者はさまざまな段落テキストの表示方法を適切に制御することができましたが、どのように設定されてもテキストは静的です。
このセクションでは、著者は、Web ページ内のテキストをスクロールし、そのスクロール プロパティを制御できる HTML コードの特別なタグについて説明します。
スクロールテキストを作成する
この章のこれまでの研究を通じて、読者はさまざまな段落テキストの表示方法を適切に制御することができましたが、どのように設定されてもテキストは静的です。このセクションでは、Web ページ内のテキストをスクロールし、そのスクロール プロパティを制御できる HTML コードの特別なタグについて著者が説明します。
4.3.1 テキスト スクロールを設定する
HTML テクノロジでテキストをスクロールする方法は、二重タグ を使用することです。 HTML コードでは、スコープ内のテキストをスクロールできます。デフォルトでは、右から左への循環スクロールが可能です。 D:web ディレクトリに Web ページ ファイルを作成し、mar.htm という名前を付け、コード 4.15 に示すようにコードを記述します。 コード 4.15 テキスト スクロール設定: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
ブラウザのアドレス バーに http://localhost/mar.htm と入力すると、ブラウジング効果は図 4.15 のようになります。
図 4.15 テキストスクロールのデフォルト形式の設定 図 4.15 より、幅が設定されていない場合、 ラベルは排他的な行を占めます。
図 4.15 より、幅が設定されていない場合、 ラベルは排他的な行を占めます。
4.3.2 テキストのスクロール方向を設定する
タグのdirection属性は、コンテンツのスクロール方向を設定するために使用されます。属性値は、左、右、上、です。と down は、それぞれ左、上、下を表します。たとえば、次のコード:
< ;marquee Direction="up">親切にしてください
4.3 .3 テキストスクロールの速度と形式を設定します
テキストスクロールを設定するには、 タグを使用します。そのプロパティは次のように説明されます。 — タグのscrollamount属性は、コンテンツのスクロール速度を設定するために使用されます。
— タグの behaviour 属性は、コンテンツのスクロール方法を設定するために使用されます。その値が代替の場合、コンテンツは前後にスクロールします。ループ。値が slide の場合、コンテンツのスクロールは一度停止し、ループしません。スクロール サイクルの数を設定するループ属性もあります。デフォルトでは制限なしです。
— タグのスクロール遅延属性は、コンテンツのスクロールの時間間隔を設定するために使用されます。
— タグの bgcolor 属性は、コンテンツのスクロール背景色を設定するために使用されます (本文の背景色設定と同様)。
— タグの width 属性は、コンテンツのスクロール背景の幅を設定するために使用されます。
— タグの height 属性は、コンテンツのスクロール背景の高さを設定するために使用されます。
mar.htm Web ページ ファイルを変更し、コード 4.16 に示すようにコードを記述します。
コード 4.16 テキスト スクロール設定: mar.htm<html>
<head>
<title>文字滚动的设置</title>
</head>
<body>
<font size="3" color="#cc0000">
文字滚动示例(默认):<marquee>做人要厚道</marquee>
文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee>
文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee>
文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee>
文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee>
</font>
</body>
</html>
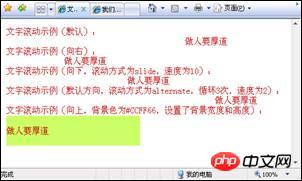
ブラウザのアドレス バーに http://localhost/mar.htm と入力すると、ブラウジング効果は図 4.16 に示すようになります。
図 4.16 さまざまな形式のテキスト スクロール の多くの属性により、テキストのスクロールが非常に便利になります。次の JavaScript の学習で、読者は をさらに深めていきます。タグの動的行動学習。
の多くの属性により、テキストのスクロールが非常に便利になります。次の JavaScript の学習で、読者は をさらに深めていきます。タグの動的行動学習。
関連する推奨事項:
以上がスクロールテキストを作成するHTMLコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





