htmlファイルの中国語文字化け問題とブラウザでの表示問題について
この記事は主にHTMLファイルの中国語文字化け問題とブラウザでの表示問題を紹介していますので、困っている友達に参考にしてください
今日の私のページも表示されました。が文字化けするので、関連する問題をインターネットで検索したところ、この方法も非常に優れているようで、editpエディタを使用して、[ドキュメント]-[ファイルのエンコーディング]-[ファイルのエンコーディングの変更]-[必要なエンコーディングを選択]を選択しました。以上です
今日のページも文字化けしていたので、関連する問題をインターネットで検索したところ、私が使用したeditpエディターの「ドキュメント-ファイルエンコーディング-変更」も試してみました。ファイルのエンコーディング—必要なエンコーディングを選択するだけです
Web ページでは、中国語の文字化けの問題が頻繁に発生します。以前にコードの文字化けの問題に遭遇したとき、成功するまでさまざまなエンコード方法を試し続けました。昨日、プロジェクトで再びこの問題が発生したため、簡単なテストを行いました。
HTMLファイルには「UTF-8」や「GBK」などのエンコード方式があります。これらはメモ帳では表示されない場合がありますが、Eclipse では、次の図で説明するように HTML ファイルのエンコード方法を設定できます。
テスト 1:
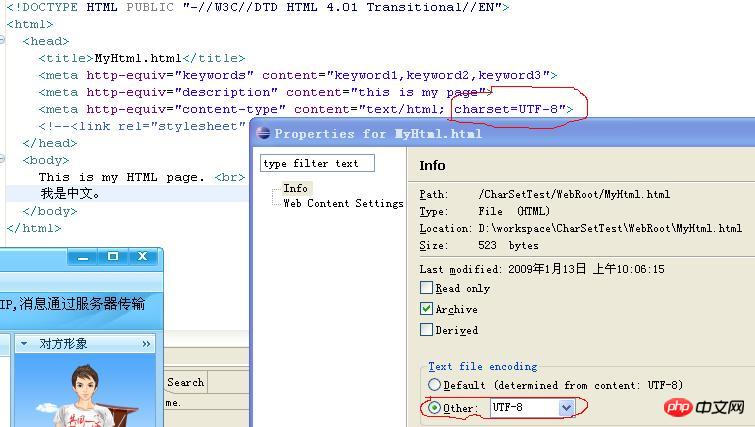
HTML ファイルを「UTF-8」モードで保存します。具体的なファイルの内容は次の図に示されています。

画像からわかるように、ファイルのエンコード方法は次のとおりです。 Eclipseでは、以下の赤枠の「UTF-8」が設定されています。画像の上の赤いボックスは、ブラウザがファイルを開くために使用するエンコード方式を示しており、「UTF-8」として表示されます。
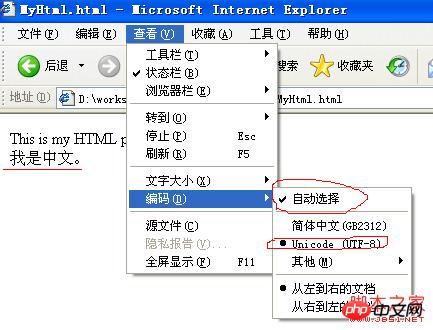
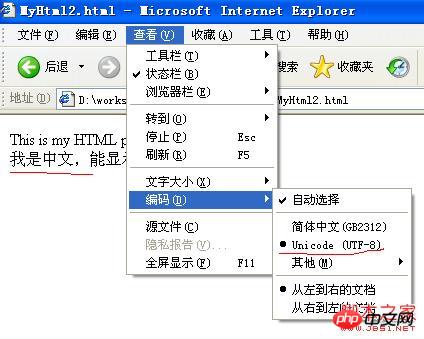
IEでファイルを開くと、以下の画像が表示されます。

ブラウザのエンコード方式を確認すると、ブラウザが自動的に「UTF-8」方式を選択し、文字化けが発生していないことがわかります。 。
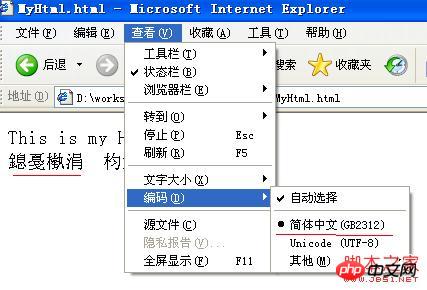
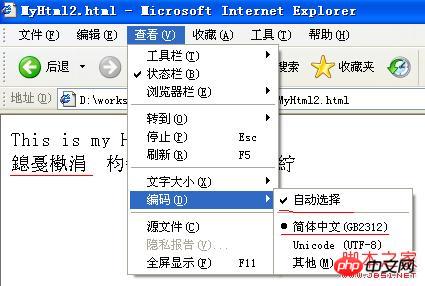
ブラウザのエンコード方式を「GB2312」に切り替えると、次の図が表示されます:

テスト2:
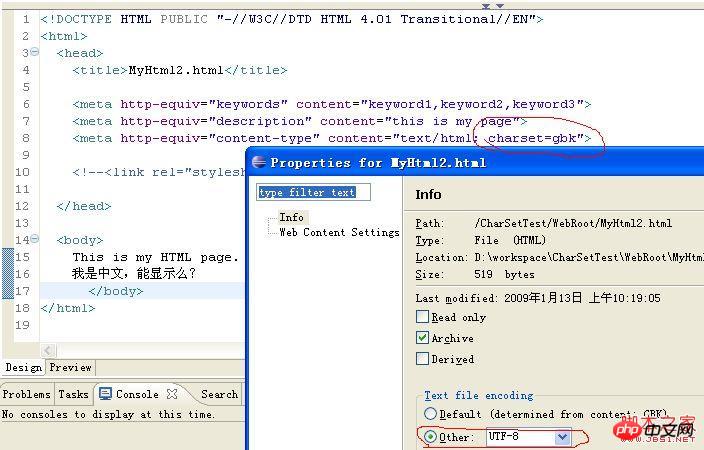
HTMLファイルを「UTF-8」モードで保存し、エンコード方式を設定します。以下に示すように、ファイルヘッダーを「GBK」に変更します。

これは、ファイルのエンコード方式が「UTF-8」であり、デフォルトのファイルオープン方式が「GBK」であることを示しています。
IEでこのファイルを開いたときのスクリーンショットは以下の通りです:

ブラウザはhtmlファイルの指示に従って「GB2312」メソッドで開いていることがわかります。ファイル自体のエンコード方式が「UTF-8」であるため、文字化けが発生します。ただし、Webページのソースファイルは文字化けしていません。
ブラウザのエンコード方式を「UTF-8」にすると文字化けが解消されるのが確認できます。スクリーンショットは以下の通りです:

この時点でテストは終了です。以下の点をまとめると、
1. HTML ファイルにはエンコード形式があり、特定のエディターでのみ表示および設定できます。
2. htmlファイルのヘッダーの「content-type」に設定されている「charset」は、ファイルを開く際に使用されるエンコード方式をブラウザに伝えます。
3. 一般に、ポイント 1 と 2 のエンコード方法は一致している必要があります。これらが一致しない場合、文字化けが発生する可能性があります。
4. ブラウザで文字化けが表示されるが、ページのソースファイルは文字化けしていない場合、ブラウザのエンコード方法を変更することで正しい中国語が表示されます。ソースファイルに正しい「charset」が設定されている場合は、その必要はありません。ブラウジングのデバイスのエンコード方式を変更します。
以上がhtmlファイルの中国語文字化け問題とブラウザでの表示問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





