HTML5 は QR コードのスキャンと解析を実装します
この記事は主に QR コードのスキャンと解析を実現するための HTML5 の関連情報を紹介します。必要な友達はそれを参照してください。
はじめに:
最近、Weibo クライアントで、あるページが必要になりました。 h5 ページのボタンはネイティブと対話してカメラを呼び出し、QR コードをスキャンして解析できます。 Weibo 以外のクライアント (WeChat または Safari などのネイティブ ブラウザ) では、システムの写真または写真のアップロード ボタンを呼び出し、写真を撮るかアップロードすることで QR コードを解析します。
2 番目のオプションでは、フロントエンド js で QR コードを解析する必要があります。これは、サードパーティの解析ライブラリ jsqrcode に依存しています。このライブラリはブラウザ側でカメラを呼び出す操作をすでにサポートしていますが、getUserMedia と呼ばれるプロパティに依存しています。モバイル ブラウザはこの属性を十分にサポートしていないため、QR コードは画像をアップロードすることによって間接的にしか解析できません。
GetUserMedia 属性と互換性のあるブラウザのリスト:

まず第一に、QR コードを解析するための非常に優れたコードを提供してくれた jsqrcode の開発者に感謝したいと思います。これにより、私の作業負荷が大幅に軽減されました。 jsqrcode アドレス: クリックしてください
私のコード ライブラリ アドレス: クリックしてください
1. 解決された問題: 1. QR コードをスキャンして解析する機能
2.ブラウザ QR コードをスキャンし、WeChat クライアントで解析します。
利点: Web 側または H5 側でスキャン作業を直接完了できます。
3. 画像が鮮明ではありません。解析に失敗しやすく(写真を撮ったりスキャンしたりするには、レンズを QR コードに非常に近づける必要があります)、ネイティブの通話カメラ分析と比較して 1 ~ 2 秒の遅延が発生します。 手順:
このプラグインは zepto.js または jQuery.js で使用する必要があります 使用方法:
1. 必要なページに次の順序で lib ディレクトリ内の js ファイルを導入します。使用するには
コードは次のとおりです:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2. ボタンの HTML スタイルをカスタマイズします
プラグインは 、HTML 構造は Web ページのスタイルに固定表示されます。ボタンのスタイルをカスタマイズするには、次のサンプル コード構造に従ってコードをネストできます
コードは次のとおりです:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
コードは次のとおりです:
input[node-type=jsbridge]{
visibility: hidden;
}コードは次のとおりです:
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});コード
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
1. 呼び出し前のページ
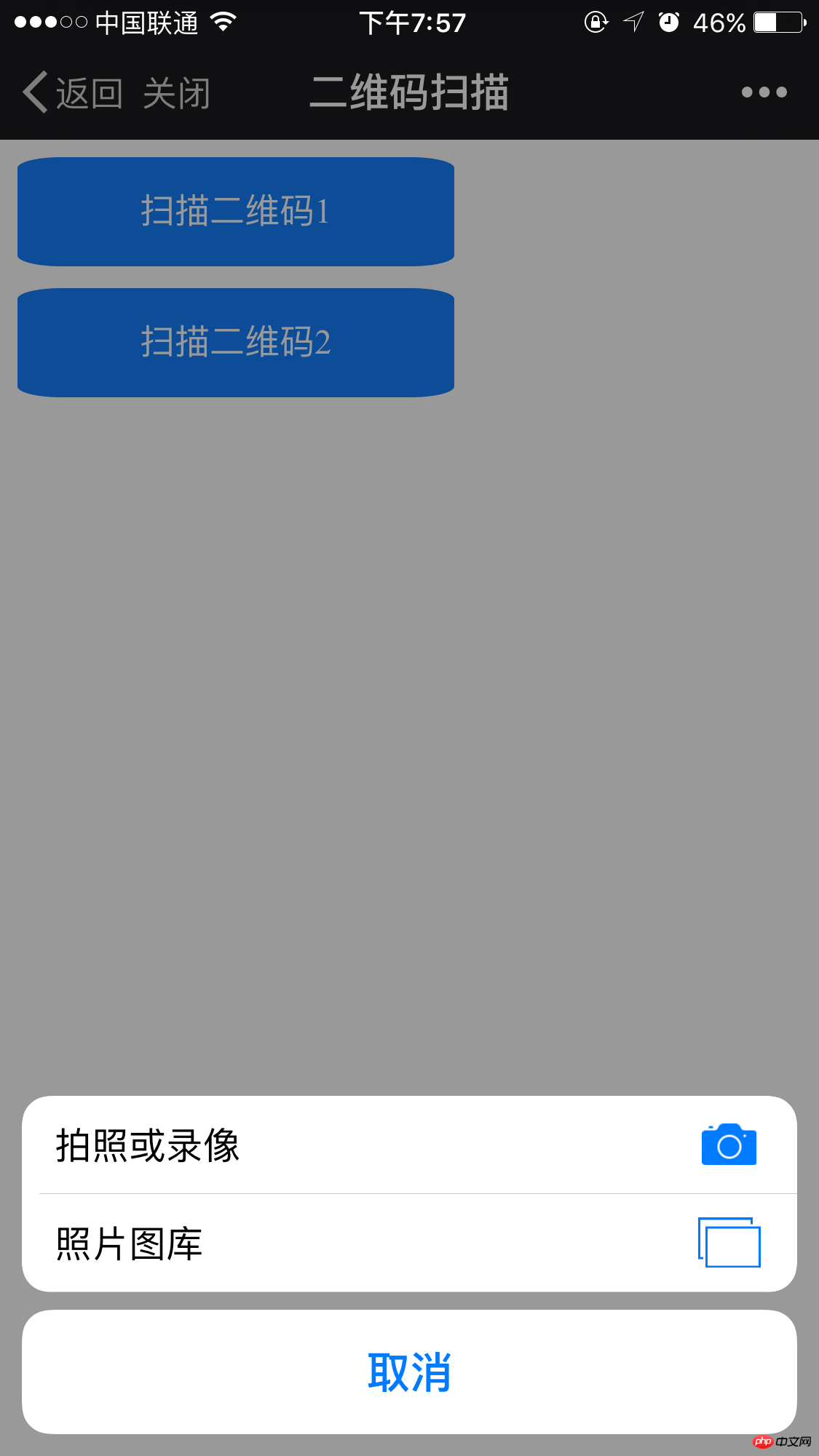
2. 呼び出し後のページ

以上がHTML5 は QR コードのスキャンと解析を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





