Koa で JWT ユーザー認証を実装するにはどのような手順が必要ですか?
今回は、Koa で JWT ユーザー認証を実装するために必要な手順と、JWT ユーザー認証を実装するための Koa での 注意事項 について説明します。以下は実際的なケースです。

1. 前提知識
トークンベースの認証
Koajs 中国語ドキュメント
Koa フレームワーク チュートリアル
2. 環境
Microsoft Visual Studio 2017 統合開発環境
Node.js v8.9.4Javascriptランタイム環境
3. 作業を開始し、段階的に改善します
1.基本的な静的リソースサーバーとインフラストラクチャー
以下は静的サーバーとトークン検証が異常な場合のハンドラーを実装するための基本的なコードです。
以下では、この基本コードの下に登録、ログイン、情報関数を徐々に追加していきます。
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});以下、登録、ログイン、情報のコメントの下に実装コードを追加していきます。
2. ルーティング許可制御
登録、ログインインターフェース、その他のリソースは認証を必要としませんが、情報インターフェースは認証が必要です。
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3. 登録
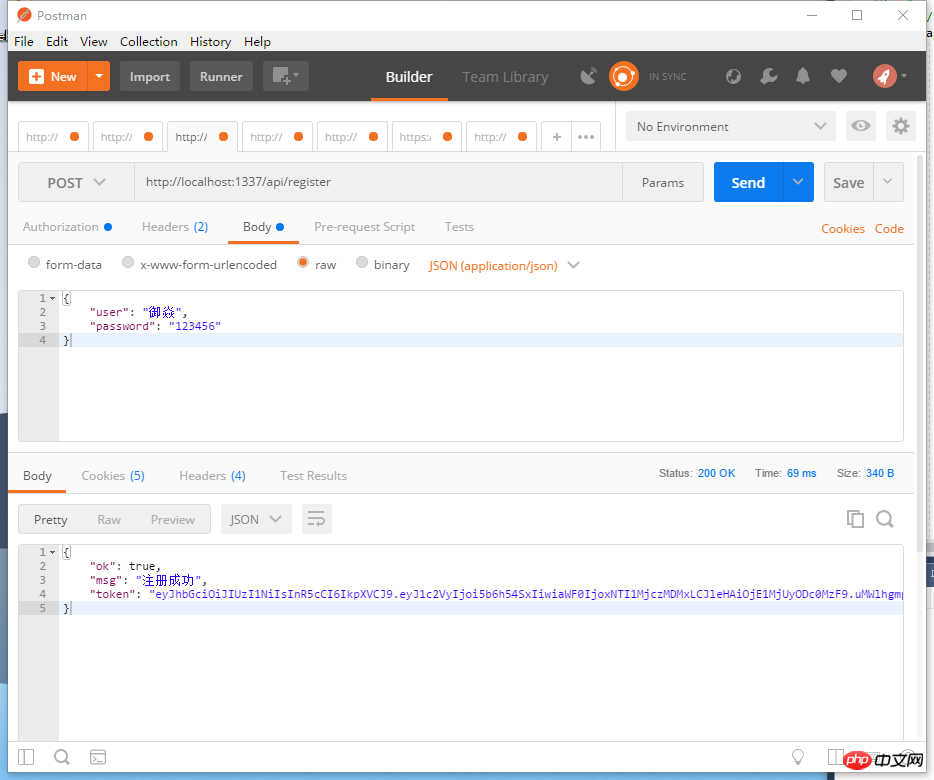
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3. ログイン
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
フロントエンドがトークンを取得したら、任意のローカル ストレージに保存できます。
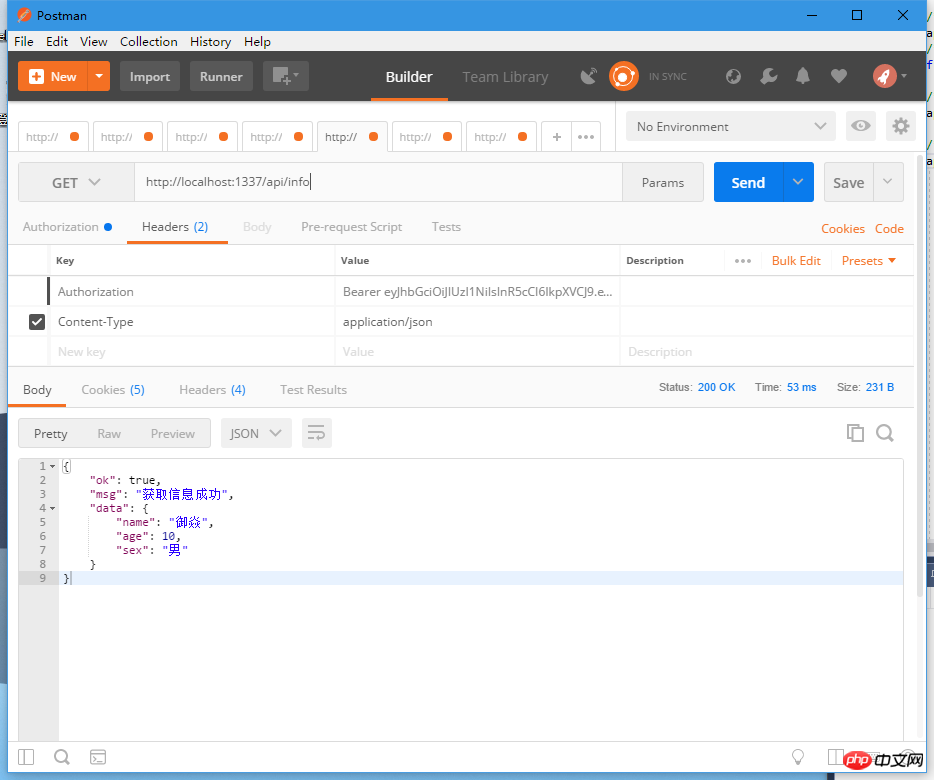
4. 情報
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
認証が必要なインターフェースにアクセスする場合、リクエストヘッダーに Authorization:Bearer [token] フィールドを含める必要があります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue.js mpvueフレームワークを開発する手順の詳細な説明
著作権関連のヘッダーと末尾を追加するjqueryフルページプラグイン
以上がKoa で JWT ユーザー認証を実装するにはどのような手順が必要ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 1.1.1.1 オンライン認証システムへのログイン方法
Apr 20, 2023 am 10:44 AM
1.1.1.1 オンライン認証システムへのログイン方法
Apr 20, 2023 am 10:44 AM
1.1.1.1 インターネット認証システムのログイン方法: 1. キャンパス ネットワークの無線信号を検索して接続します。 2. ブラウザを開き、ポップアップ認証インターフェイスで [セルフサービス] を選択します。ログインするための初期パスワード; 4. 個人情報を入力し、強力なパスワードを設定します。
 JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) は、JSON オブジェクトをセキュリティ トークンとして使用して、複数のシステム間でユーザー ID 情報を安全に送信する軽量の認証および認可メカニズムです。 ThinkPHP6 は、PHP 言語をベースとした効率的かつ柔軟な MVC フレームワークであり、JWT 認証メカニズムを含む多くの便利なツールと機能を提供します。この記事では、Web アプリケーションのセキュリティと信頼性を確保するための JWT 認証に ThinkPHP6 を使用する方法を紹介します。
 WeChat公式アカウント認証と非認証の違いは何ですか?
Sep 19, 2023 pm 02:15 PM
WeChat公式アカウント認証と非認証の違いは何ですか?
Sep 19, 2023 pm 02:15 PM
WeChat パブリック アカウント認証と非認証の違いは、認証ロゴ、機能権限、プッシュ頻度、インターフェイス権限、およびユーザーの信頼にあります。詳細な紹介: 1. 認証ロゴ. 認証されたパブリック アカウントは、青い V ロゴである公式認証ロゴを取得します. このロゴは、パブリック アカウントの信頼性と権威を高め、ユーザーが本物の公式パブリック アカウントを識別しやすくします。 ; 2. 機能の権限: 認証されたパブリック アカウントには、非認証のパブリック アカウントよりも多くの機能と権限があります。たとえば、認証されたパブリック アカウントは、オンライン決済や商用操作などを実現するための WeChat 支払い機能の有効化を申請できます。
 どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
1G 独立グラフィックスを備えた i34150 ではどのようなゲームをプレイできますか? LoL などの小さなゲームもプレイできますか? GTX750 および GTX750TI は、グラフィックス カードの選択肢として非常に適しています。小規模なゲームをプレイするだけの場合、またはゲームをプレイしない場合は、i34150 統合グラフィックス カードを使用することをお勧めします。一般に、グラフィックス カードとプロセッサーの価格差はそれほど大きくないため、合理的な組み合わせを選択することが重要です。 2G のビデオ メモリが必要な場合は、GTX750TI を選択することをお勧めします。1G のビデオ メモリのみが必要な場合は、GTX750 を選択してください。 GTX750TI は、オーバークロック機能を備えた GTX750 の強化版と見なされます。どのグラフィックス カードを i34150 と組み合わせることができるかはニーズによって異なります。スタンドアロン ゲームをプレイする予定がある場合は、グラフィックス カードの変更を検討することをお勧めします。選んでいいですよ
 kc認定とは何ですか?
Oct 11, 2022 pm 03:20 PM
kc認定とは何ですか?
Oct 11, 2022 pm 03:20 PM
KC認証は、消費者が購入する製品に表示されている認証マークをよりわかりやすくするためのもので、製品メーカーが負担する各種認証手数料を軽減するために使用される全国統一の認証マークです。韓国技術標準院(KATS)は2008年8月20日、KC認証を2009年7月から2010年12月まで実施すると発表した。
 CAD をスムーズに実行するにはどのような構成が必要ですか?
Jan 01, 2024 pm 07:17 PM
CAD をスムーズに実行するにはどのような構成が必要ですか?
Jan 01, 2024 pm 07:17 PM
CAD をスムーズに使用するにはどのような構成が必要ですか? CAD ソフトウェアをスムーズに使用するには、次の構成要件を満たす必要があります: プロセッサ要件: 「Word Play Flowers」をスムーズに実行するには、少なくとも 1 つの Intel Corei5 または Intel Corei5 を搭載している必要があります。 AMD Ryzen5 以降のプロセッサ。もちろん、より高性能のプロセッサを選択すると、処理速度が向上し、パフォーマンスが向上します。メモリはコンピュータの非常に重要なコンポーネントであり、コンピュータのパフォーマンスとユーザー エクスペリエンスに直接影響します。一般的に、日常使用のほとんどのニーズを満たすことができる少なくとも 8GB のメモリをお勧めします。ただし、パフォーマンスを向上させ、よりスムーズな使用体験を得るには、16GB 以上のメモリ構成を選択することをお勧めします。これにより、
 Python のラムダ関数とは何ですか?なぜそれが必要なのでしょうか?
Aug 25, 2023 pm 02:41 PM
Python のラムダ関数とは何ですか?なぜそれが必要なのでしょうか?
Aug 25, 2023 pm 02:41 PM
この記事では、Python のラムダ関数とそれが必要な理由について学び、ラムダ関数の実際の例をいくつか見ていきます。 Pythonのラムダ関数とは何ですか? Lambda 関数は「匿名関数」と呼ばれることが多く、名前なしで定義できる点を除けば通常の Python 関数と同じです。 >def キーワードは通常の関数を定義するために使用され、lambda キーワードは匿名関数を定義するために使用されます。ただし、単一行の式に限定されます。これらは、通常の関数と同様に、複数の引数を受け入れることができます。構文 lambdaarguments:expression この関数は任意の数の入力を受け入れますが、評価して式を返すだけです。子羊
 清華光学のAIがNatureに登場!物理ニューラル ネットワーク、バックプロパゲーションは不要になりました
Aug 10, 2024 pm 10:15 PM
清華光学のAIがNatureに登場!物理ニューラル ネットワーク、バックプロパゲーションは不要になりました
Aug 10, 2024 pm 10:15 PM
光を使用してニューラル ネットワークをトレーニングした清華大学の研究結果が、最近 Nature 誌に掲載されました。逆伝播アルゴリズムを適用できない場合はどうすればよいですか?彼らは、物理的な光学システムでトレーニング プロセスを直接実行する完全順方向モード (FFM) トレーニング方法を提案し、従来のデジタル コンピューター シミュレーションの制限を克服しました。簡単に言うと、これまでは物理システムを詳細にモデル化し、それらのモデルをコンピューター上でシミュレートしてネットワークをトレーニングする必要がありました。 FFM 手法ではモデリング プロセスが不要になり、システムが学習と最適化に実験データを直接使用できるようになります。これは、トレーニングで各層を後ろから前にチェックする (バックプロパゲーション) 必要がなくなり、ネットワークのパラメーターを前から後ろに直接更新できることも意味します。パズルのように例えると、バックプロパゲーションです。




