CSS3 セカンダリ ナビゲーション メニューを作成する手順の詳細な説明
今回は、CSS3 セカンダリ ナビゲーション メニューを作成する手順について詳しく説明します。CSS3 セカンダリ ナビゲーション メニューを作成する際の 注意事項 について、実際のケースを見てみましょう。
Web ページの二次ナビゲーションを実現したい場合は、JS テクノロジーを使用して1 構造
一般的なナビゲーションの本体には、主にul liタグを使用します<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 レイアウト
ナビゲーションのレイアウトは、子要素が親要素に従う必要があるため、選択します。二次メニューの配置レイアウト。複数の li を 1 行に表示したい場合は、li を float にする必要があります。 body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
}3. 二次メニュー表示の特殊効果
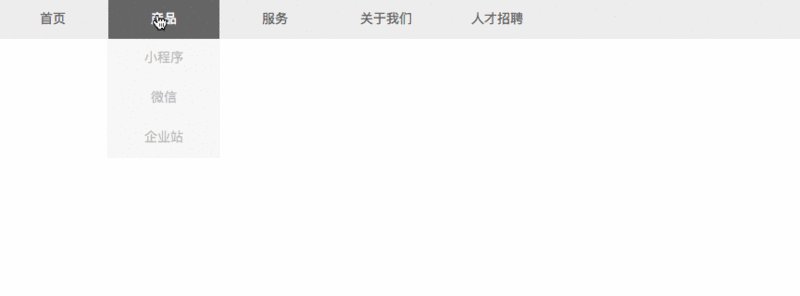
カーソルをナビゲーション上に置くと、現在の要素の背景色が暗くなり、フォントの色が明るくなります。 二次メニューがある場合は、二次メニューを表示します上記 2 つの特殊効果を実現するには、擬似クラス セレクター (:hover) を使用して、カーソルのホバー操作をキャプチャできます。そして、疑似クラス セレクター (:hover) を使用して、現在のメニューに対応するセカンダリ メニューを選択します
この特殊効果をすばやく実装するには、次の CSS を使用します。 /*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}4. アニメーション
上記のコードの 2 番目のメニューの表示は瞬時に行われます。もちろん、ゆっくりとしたアニメーションのトランジション効果を提供できれば問題ありません。ここでは、アニメーションを使用してアニメーションを構成する必要があります。その後、アニメーション フレームを自分で作成するか、サードパーティのコード ライブラリ (animate.css) からサポートを求めることができます。ここでは、このフェードイン効果を実現するために透明度を使用します /*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

H5+WebWorkers マルチスレッド開発とその使用の詳細な説明
Web ページ ナビゲーション機能を実装するための CSS とメディア クエリ (コード付き)
以上がCSS3 セカンダリ ナビゲーション メニューを作成する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





