
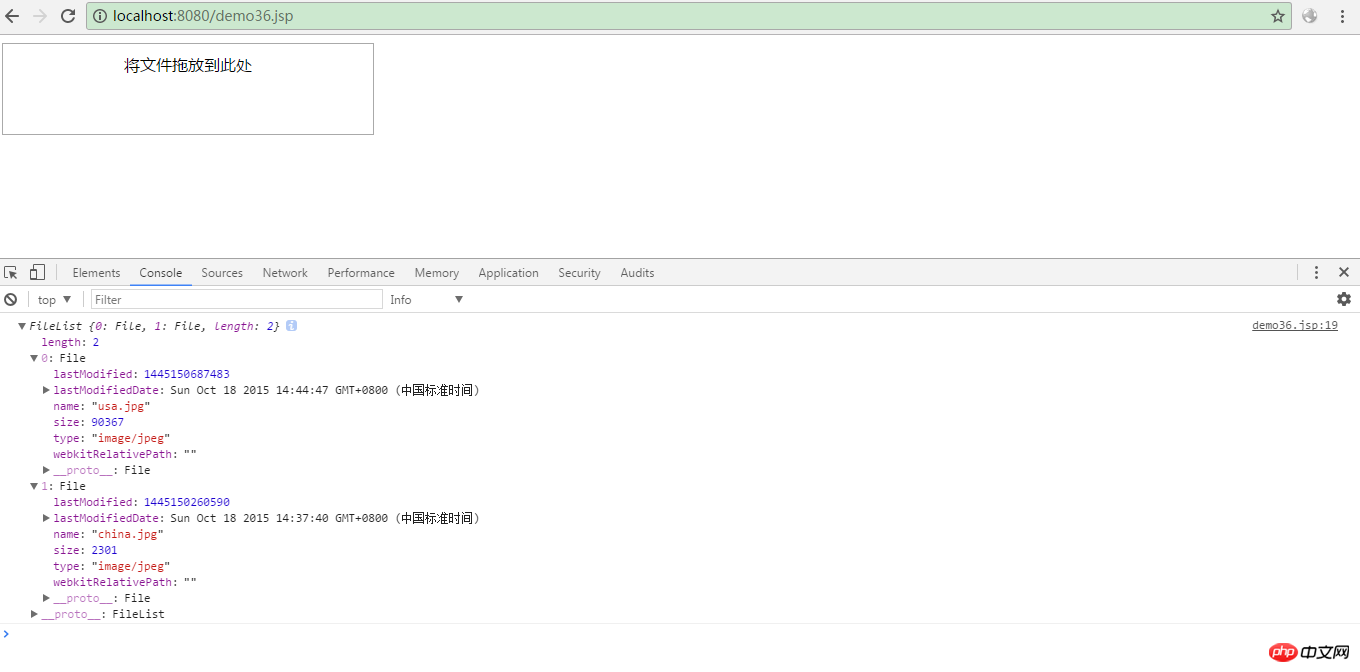
今回は、JS でファイルのドラッグ アンド ドロップを実装する手順 (コード付き) を詳しく説明します。見て。 1. レンダリング:
 2. ソースコード
2. ソースコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
pushStateとreplaceStateを使用する手順の詳細な説明CSS操作制御を使用して無効化効果を実現する以上がJSを使ってファイルドラッグ&ドロップを実装する手順を詳しく解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。