React の高次コンポーネントを使用するためのヒントのまとめ
今回は React ハイエンドコンポーネントを使用するためのスキルについてまとめたものをお届けします。 React ハイエンドコンポーネントを使用する際の 注意点 について、実際の事例を見てみましょう。
少し前に仕事でハイブリッド ページを作成していたときに、このようなシナリオに遭遇しました。会社には一連のアクティブなコンポーネントが必要で、各コンポーネントを登録するときにアプリが提供するインターフェイスを呼び出す必要があります。当初は、ミックスイン、コンポーネントの継承、高次コンポーネントの反応など、いくつかの方法が検討されました。しかし、さまざまな検討を行った結果、最終的には高レベルのコンポーネントを使用することにしました。
それでは、高度なコンポーネントとは何ですか?まず、ES6 でのクラスのリクエストは単なる構文上の糖衣であり、本質はプロトタイプの継承であることを理解する必要があります。これをわかりやすく説明するために、コンポーネントのコードは変更しません。代わりに、コンポーネントをラップし、追加機能でコンポーネントを強化するコンポーネントが提供されます。このような成分を高次成分(Higher-Order Component)と呼びます。
1. Mixins の欠点
React は、コードの再利用を実現するために Mixins テクノロジーの使用を公式に推奨していません。 まず、Mixins は次の方法で名前の競合を引き起こします。
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})複数のミックスインを挿入する必要がある場合、そのうちの 1 つは自分のもので、もう 1 つはサードパーティからのものである可能性があります。 2 つのミックスインで同じ名前のメソッドを使用すると、一方が機能しなくなる可能性があり、できることは一方のメソッドの名前を変更することだけです。一方、ミックスインは最初は特定の機能を実装するだけで非常にシンプルですが、ビジネスがより複雑になり、より多くのメソッドを追加する必要があると、非常に複雑になります。ミックスインの欠点について詳しくは、公式ブログをご覧ください。
2. コンポーネントの継承
まず、BaseComponent を作成し、その中に一連の public メソッドを実装します。ただし、欠点は、このコンポーネントから継承されることです。基本的なコンポーネントにはいくつかの比較的固定されたメソッドしか実装できず、各コンポーネントのカスタマイズには大きな制限があります。
3. React の高次コンポーネント
ミックスインの一連の欠点により、React 関係者は、ミックスインの使用によって引き起こされる問題点がテクノロジー自体の利点よりもはるかに大きいことにも気づきました。ミックスインを置き換えることができ、さらに深く掘り下げると、さらに豊富な用途があります。
高次コンポーネント (HOC) は、コンポーネント ロジックを再利用する React の高度なテクノロジーです。ただし、高次コンポーネント自体は React API ではありません。これは、React 自体の構成上の性質から必然的に生じるパターンにすぎません。
高階関数
高階コンポーネントと言えば、まず高階関数について説明する必要があります。少なくとも次の条件を満たす関数です。
1. 1 つ以上の関数を受け入れる。 input
2 として、関数を出力
関数が第一級市民である言語である javascript では、通常の コールバック関数 などの高階関数の使用法がまだたくさんあります。高次関数 知識。まず単純な高階関数を見てみましょう
var fun = function(x, y) {
return x + y;
}fun は関数です。次に、関数全体をパラメータとして別の関数に渡します
var comp = function(x, y, f) {
return f(x,y);
}それを確認してください
comp(1,2,fun) // 3
高階コンポーネントの定義
高階関数 定義によれば、高階コンポーネントはコンポーネントをパラメータとして受け取り、関数内でそのコンポーネントに対して一連の処理を実行し、戻り値として新しいコンポーネントを返します。
最初に上位コンポーネントBaseActivityを定義します
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}このコンポーネントはラップされたコンポーネントをパラメータとして受け取り、処理された匿名コンポーネントを返します。
この上位コンポーネントを他のコンポーネントで使用します
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
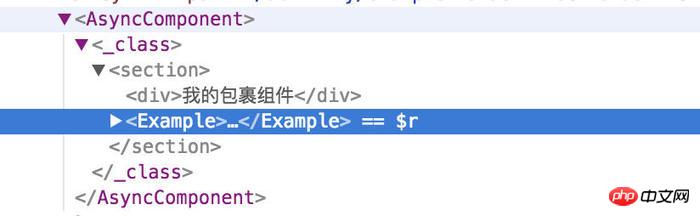
export default BaseActivity(Example);具体的な使用方法は、コンポーネントをエクスポートするときに、BaseActivity 関数を使用してこのコンポーネントをラップすることです。出力された反応 dom コンテンツを確認してください

Example コンポーネントの外側に 1 つラップします。匿名コンポーネント。
パラメータ
高次コンポーネントは関数なので、必要なパラメータをそれに渡すことができます
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}例のようにエクスポートします
export default BaseActivity(Example, '这是高阶组件的参数');
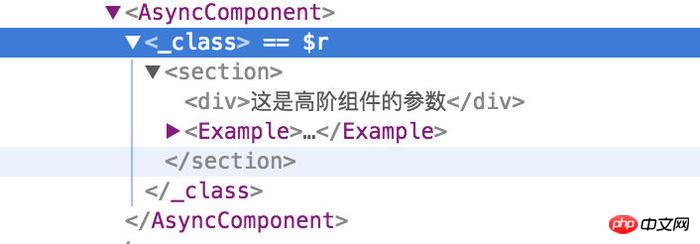
出力のreact domを見てみましょう

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
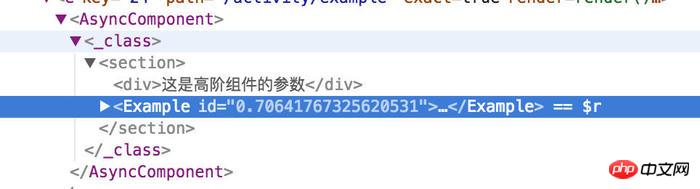
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact の高次コンポーネントを使用するためのヒントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
 簡単な解決策: pip ミラー ソースの使用テクニックの完全ガイド
Jan 16, 2024 am 10:31 AM
簡単な解決策: pip ミラー ソースの使用テクニックの完全ガイド
Jan 16, 2024 am 10:31 AM
ワンクリック ソリューション: pip ミラー ソースの使用スキルをすばやくマスターします はじめに: pip は、Python で最も一般的に使用されるパッケージ管理ツールであり、Python パッケージのインストール、アップグレード、管理を簡単に行うことができます。ただし、よく知られている理由により、デフォルトのミラー ソースを使用してインストール パッケージをダウンロードすると時間がかかるため、この問題を解決するには、国内のミラー ソースを使用する必要があります。この記事では、pip ミラー ソースの使用スキルをすぐにマスターする方法と、具体的なコード例を紹介します。始める前に、pip ミラー ソースの概念を理解してください。
 React Mobile Adaptation Guide: さまざまな画面上のフロントエンド アプリケーションの表示効果を最適化する方法
Sep 29, 2023 pm 04:10 PM
React Mobile Adaptation Guide: さまざまな画面上のフロントエンド アプリケーションの表示効果を最適化する方法
Sep 29, 2023 pm 04:10 PM
React Mobile Adaptation Guide: さまざまな画面でフロントエンド アプリケーションの表示効果を最適化する方法 近年、モバイル インターネットの急速な発展に伴い、携帯電話を使用して Web サイトを閲覧したり、さまざまなアプリケーションを使用したりするユーザーが増えています。 。ただし、携帯電話の画面のサイズと解像度は大きく異なるため、フロントエンド開発に一定の課題が生じます。 Web サイトやアプリケーションがさまざまな画面上で適切な表示効果を発揮するには、モバイル端末に適応し、それに応じてフロントエンド コードを最適化する必要があります。レスポンシブ レイアウトの使用 レスポンシブ レイアウトは、




