HTML5 模倣携帯電話 WeChat チャット インターフェイス
この記事では主にHTML5模倣モバイルWeChatチャットインターフェースのキーコードを詳しく紹介しますので、興味のある方は参考にしてください
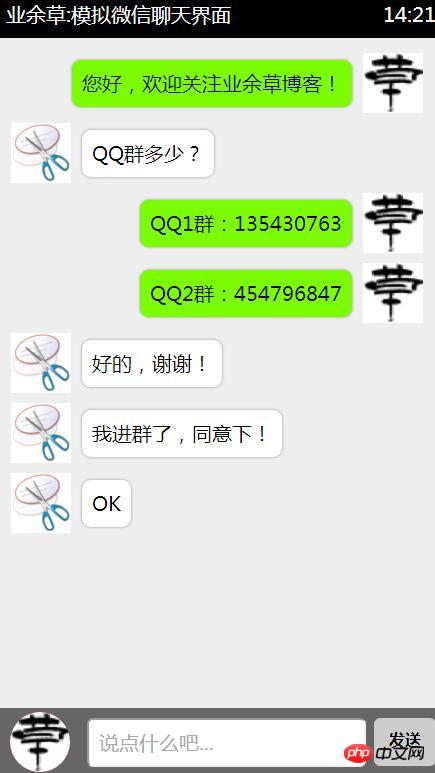
私が紹介するのはHTML5模倣モバイルWeChatチャットインターフェースです。は次のとおりです:

ソースコードは次のとおりです:
XML/HTMLコード内容をクリップボードにコピーします
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5模拟微信聊天界面</title> <style> /**重置标签默认样式*/ * { margin: 0; padding: 0; list-style: none; font-family: '微软雅黑' } #container { width: 450px; height: 780px; background: #eee; margin: 80px auto 0; position: relative; box-shadow: 20px 20px 55px #777; } .header { background: #000; height: 40px; color: #fff; line-height: 34px; font-size: 20px; padding: 0 10px; } .footer { width: 430px; height: 50px; background: #666; position: absolute; bottom: 0; padding: 10px; } .footer input { width: 275px; height: 45px; outline: none; font-size: 20px; text-indent: 10px; position: absolute; border-radius: 6px; right: 80px; } .footer span { display: inline-block; width: 62px; height: 48px; background: #ccc; font-weight: 900; line-height: 45px; cursor: pointer; text-align: center; position: absolute; right: 10px; border-radius: 6px; } .footer span:hover { color: #fff; background: #999; } #user_face_icon { display: inline-block; background: red; width: 60px; height: 60px; border-radius: 30px; position: absolute; bottom: 6px; left: 14px; cursor: pointer; overflow: hidden; } img { width: 60px; height: 60px; } .content { font-size: 20px; width: 435px; height: 662px; overflow: auto; padding: 5px; } .content li { margin-top: 10px; padding-left: 10px; width: 412px; display: block; clear: both; overflow: hidden; } .content li img { float: left; } .content li span{ background: #7cfc00; padding: 10px; border-radius: 10px; float: left; margin: 6px 10px 0 10px; max-width: 310px; border: 1px solid #ccc; box-shadow: 0 0 3px #ccc; } .content li img.imgleft { float: left; } .content li img.imgright { float: right; } .content li span.spanleft { float: left; background: #fff; } .content li span.spanright { float: right; background: #7cfc00; } </style> <script> window.onload = function(){ var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com/wp-content/uploads/2016/03/123.png']; var num = 0; //控制头像改变 var iNow = -1; //用来累加改变左右浮动 var icon = document.getElementById('user_face_icon').getElementsByTagName('img'); var btn = document.getElementById('btn'); var text = document.getElementById('text'); var content = document.getElementsByTagName('ul')[0]; var img = content.getElementsByTagName('img'); var span = content.getElementsByTagName('span'); icon[0].onclick = function(){ if(num==0){ this.src = arrIcon[1]; num = 1; }else if(num==1){ this.src = arrIcon[0]; num = 0; } } btn.onclick = function(){ if(text.value ==''){ alert('不能发送空消息'); }else { content.innerHTML += '<li><img src="'+arrIcon[num]+'"><span>'+text.value+'</span></li>'; iNow++; if(num==0){ img[iNow].className += 'imgright'; span[iNow].className += 'spanright'; }else { img[iNow].className += 'imgleft'; span[iNow].className += 'spanleft'; } text.value = ''; // 内容过多时,将滚动条放置到最底端 contentcontent.scrollTop=content.scrollHeight; } } } </script> </head> <body> <p id="container"> <p class="header"> <span style="float: left;">业余草:模拟微信聊天界面</span> <span style="float: right;">14:21</span> </p> <ul class="content"> <!-- 欢迎加入qq群:454796847、135430763 --> </ul> <p class="footer"> <p id="user_face_icon"> <img src="http://www.xttblog.com/icons/favicon.ico" alt=""> </p> <input id="text" type="text" placeholder="说点什么吧..."> <span id="btn">发送</span> </p> </p> </body> </html>ログイン後にコピー
上記は内容全体ですこの記事、とても面白いと思いませんか? 皆さんの勉強に役立つことを願っています。
関連おすすめ:
HTML5でWeChat友達サークル、QQ友達、QQスペースWeibo QRコード機能への共有を実現
以上がHTML5 模倣携帯電話 WeChat チャット インターフェイスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





