
今回は、vuejs での v-if と v-show の使用方法について詳しく説明します。vuejs で v-if と v-show を使用するときの 注意事項 は何ですか。実際のケースを見てみましょう。一見。
1. 公式 Web サイトの概念説明
v-if は、条件ブロック内の 一般に、v-if は切り替えオーバーヘッドが高く、v-show はレンダリング コスト オーバーヘッドが高くなります。したがって、非常に頻繁な切り替えが必要な場合は、v-show を使用することをお勧めします。実行時に条件が変更される可能性が低い場合は、v-if を使用することをお勧めします。 : v-if を使用すると、dom 構造全体がページに表示されません。 v-show を使用すると、true の場合は表示されます。style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display<p style="text-align: left;">:none</p></a>" が追加されます。コンポーネントの場合 大規模なクラスの場合は、一時的に非表示にして後で表示するものであれば、v-show を使用する方が便利だと個人的には思います。 v-style と v-show を比較すると、v-show は v-style="display:none" および v-style="display:block" と同等です。 。 1. v-show が動作しない問題
最近、vue_element-ui を使用してマルチページ アプリケーションを開発しています。 v-show が機能しません。
a. 以下に示すように、問題の説明style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
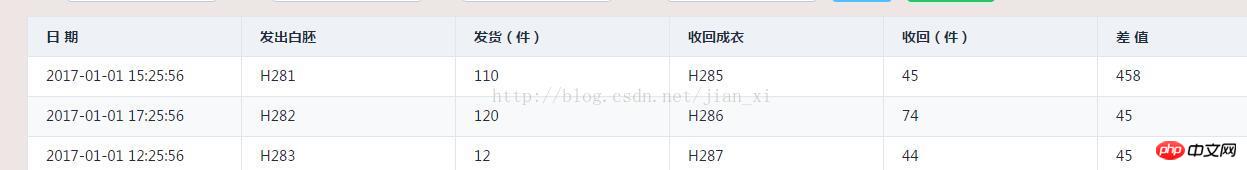
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

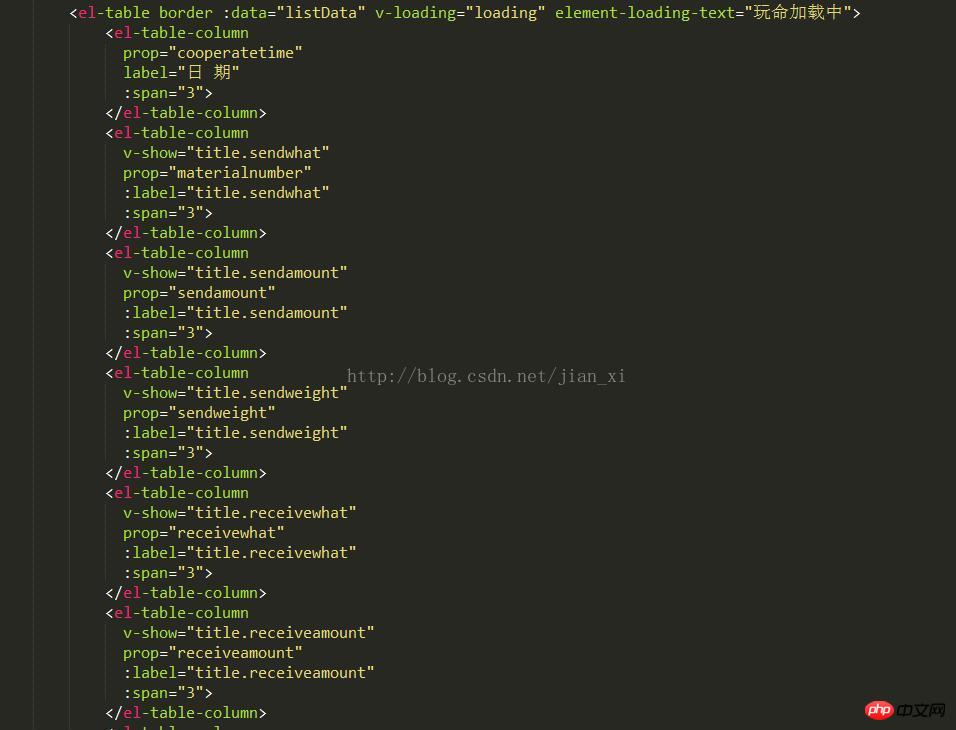
部分代码如下:

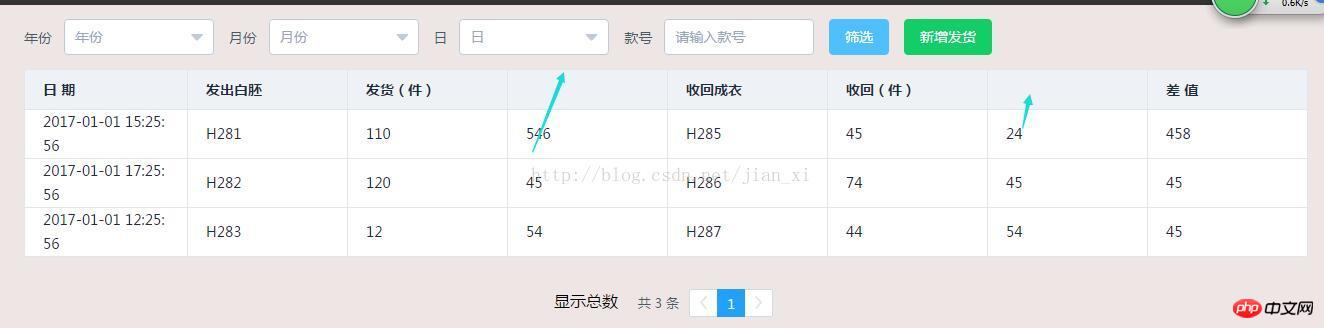
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
のデータは動的に変更されます。タイトルも含めて、バックグラウンド データに応じて変更されます。背景によって返されたタイトルが空の場合、列の内容は表示されません。それ以外の場合は、列のすべてのデータが表示されます。


すると、上の図の効果が表示されます。つまり、v-show がタイトル付きの列データを非表示にできませんでした。値が null である
<template> 要素をラッピング要素として使用し、それに v-if を使用して、 条件判断🎜 を使用すると、最終的なレンダリングにはこの要素が含まれません。同時に、v-show は <template> 構文をサポートしません。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜bass.scssをVueにグローバルに導入する手順の詳細な説明🎜🎜🎜🎜🎜Angularでベタースクロールプラグインを使用する手順の詳細な説明🎜🎜🎜以上がvuejs での v-if と v-show の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。