
今回は、Vue でページング コンポーネントを構築する手順について詳しく説明します。Vue でページング コンポーネントを構築する際の 注意事項 について、実際のケースを見てみましょう。
Web アプリケーションのリソース ページングは、パフォーマンスに役立つだけでなく、ユーザー エクスペリエンスの観点からも非常に役立ちます。この記事では、Vue を使用して動的で使用可能なページネーション コンポーネントを作成する方法を学びます。基本構造
ページネーションコンポーネントでは、ユーザーが最初と最後のページにアクセスしたり、前後に移動したり、近くのページに直接切り替えたりできるようにする必要があります。 ほとんどのアプリケーションは、ユーザーがページを変更するたびに API リクエストを作成します。コンポーネントがこれを許可していることを確認する必要がありますが、コンポーネント内でそのようなリクエストを行うことは望ましくありません。このようにして、コンポーネントがアプリケーション全体で再利用可能であり、リクエストがオペレーション層またはサービス層で行われることを保証します。これは、ユーザーがクリックしたページの番号を使用してイベントをトリガーすることで実行できます。 API エンドポイントでページネーションを実装するには、いくつかの方法があります。この例では、API が各ページの結果の数、ページの総数、および現在のページを通知すると仮定します。これらが動的プロップになります。 対照的に、API がレコードの合計数のみを通知する場合は、結果の数をページごとの結果の数で割ることでページ数を計算できます ( totalResults / resultsPerPage )。 最初のページ、前のページ、ページ番号の範囲、次のページ、最後のページにボタンをレンダリングしたいです: [最初] [次] [1] [2] [3] [前] [最後]たとえば、以下のようなエフェクト:

<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})<p id="app"> <pagination></pagination> </p>

イベントリスニング
次に、ユーザーがボタンをクリックしたときに、どのボタンをクリックしたかを親コンポーネントに通知する必要があります。 各ボタンにイベント リスナーを追加する必要があります。 v-on ディレクティブを使用すると、DOM イベントをリッスンできます。この例では、v-on ショートカットを使用してクリック イベントをリッスンします。 親ノードに通知するには、 $emit メソッドを使用して、ページのクリックでイベントを発行します。 また、ページが利用可能な場合、ページング ボタンには現在の状態のみが表示されるようにします。これを行うには、v-bind を使用して、disabled 属性の値を現在のページにバインドします。 :v-bind ショートカット キーを引き続き使用します。 テンプレートをクリーンに保つために、計算された属性を使用してボタンが無効になっているかどうかを確認します。 computed の使用もキャッシュされます。つまり、currentPage が変更されない限り、同じ computed プロパティに複数回アクセスすると、関数を再度実行することなく、以前に計算された結果が返されます。<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
}) 
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
}) 
スタイルを追加
现在我们的组件实现了最初想要的所有功能,而且添加了一些样式,让它看起来更像一个分页组件,而不仅像是一个列表。
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
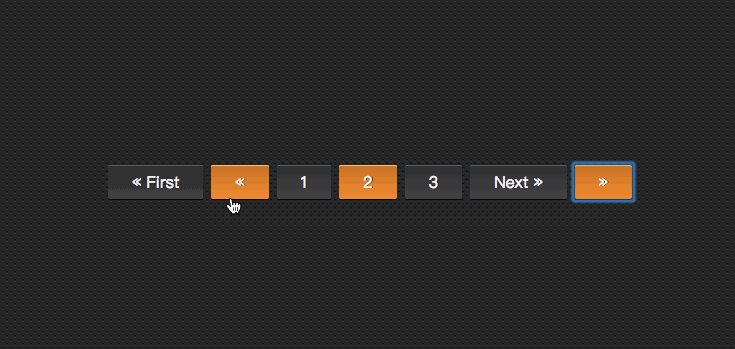
</li>这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
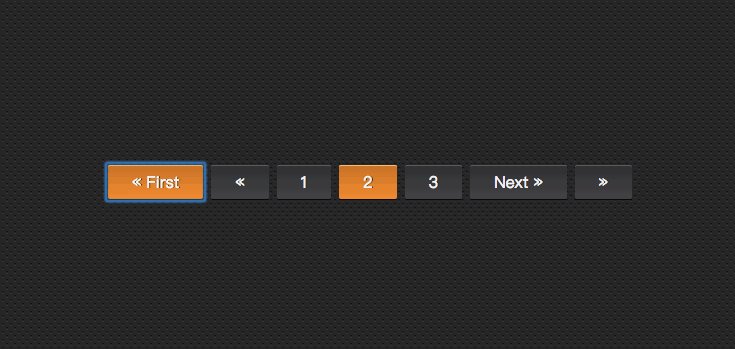
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
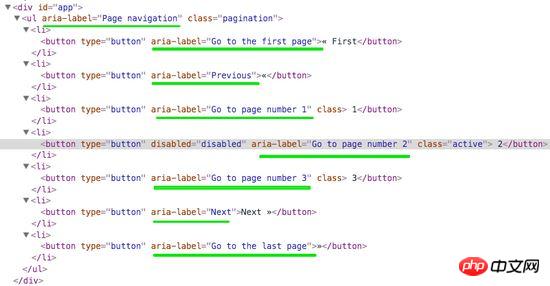
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue でページング コンポーネントを構築する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。