Angular CLI のビルドと提供の手順の説明
今回は、Angular CLI を使用してビルドして提供する手順について説明します。Angular CLI を構築して提供する際の 注意事項 について、実際のケースを見てみましょう。
Build.
Buildは主に以下の動作を行います:
プロジェクトファイルをコンパイルし、特定のディレクトリに出力します
出力結果を決定するビルドターゲット
-
バンドルパッケージ
-
本番環境のビルドでは、uglify と Tree-shaking (無駄なコードの削除) も実行されます
ng build.
最初にヘルプを確認できます:
ng build --help
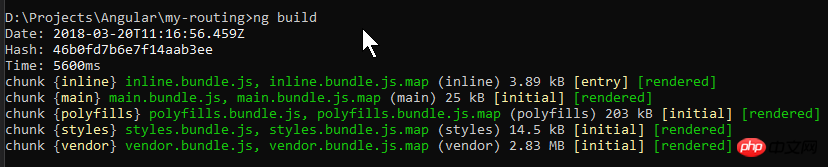
開発環境の場合は、コマンド ng build
デフォルトでは、その出力ディレクトリは .angular-cli.json ファイルの ourDir 属性で構成されます
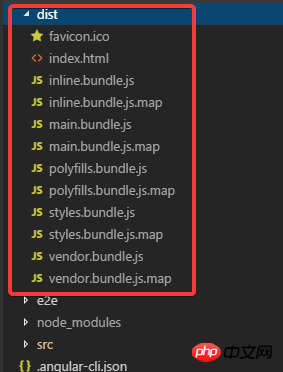
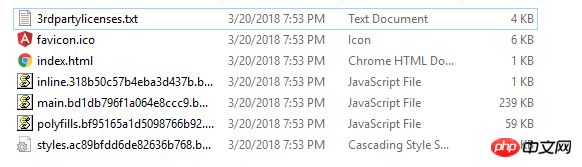
ビルド後、次のファイルが表示されます。
- inline.bundle.js
- main.bundle.js はブラウザの Pollyfills.bundle です。 .js スタイル
- vendor.bundle.js は Angular およびサードパーティのライブラリです
- source-map-explorer を使用して依存関係を分析し、バンドルに含まれるモジュールとクラスを確認できます。最初に変更します前の例のコード:


 ご覧いただけます
ご覧いただけます
生成された 5 つの js ファイルです。
main.bundle.js を開くと、私が書いたコードが表示されます:

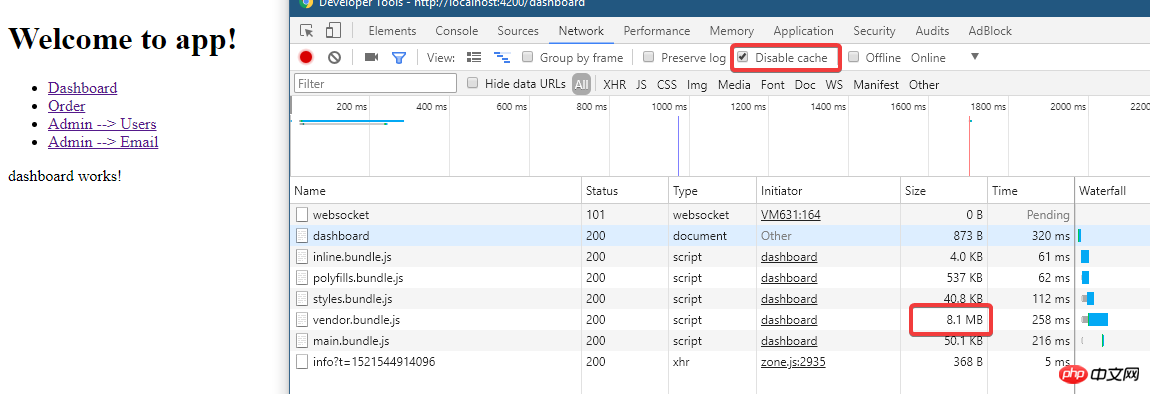
 ng build は開発ビルドなので、最適化は行われておらず、ファイルはかなり大きくなります
ng build は開発ビルドなので、最適化は行われておらず、ファイルはかなり大きくなります
この時点でファイル ディレクトリを見てください。 dist ディレクトリがありません:

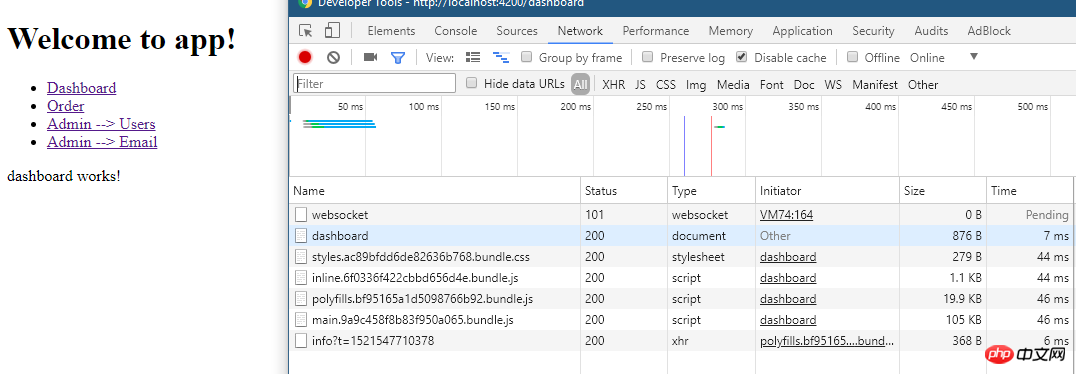
それでは、ファイルはどのように提供されますか?
これは、現時点では Webpack がメモリ内で提供されているためです。
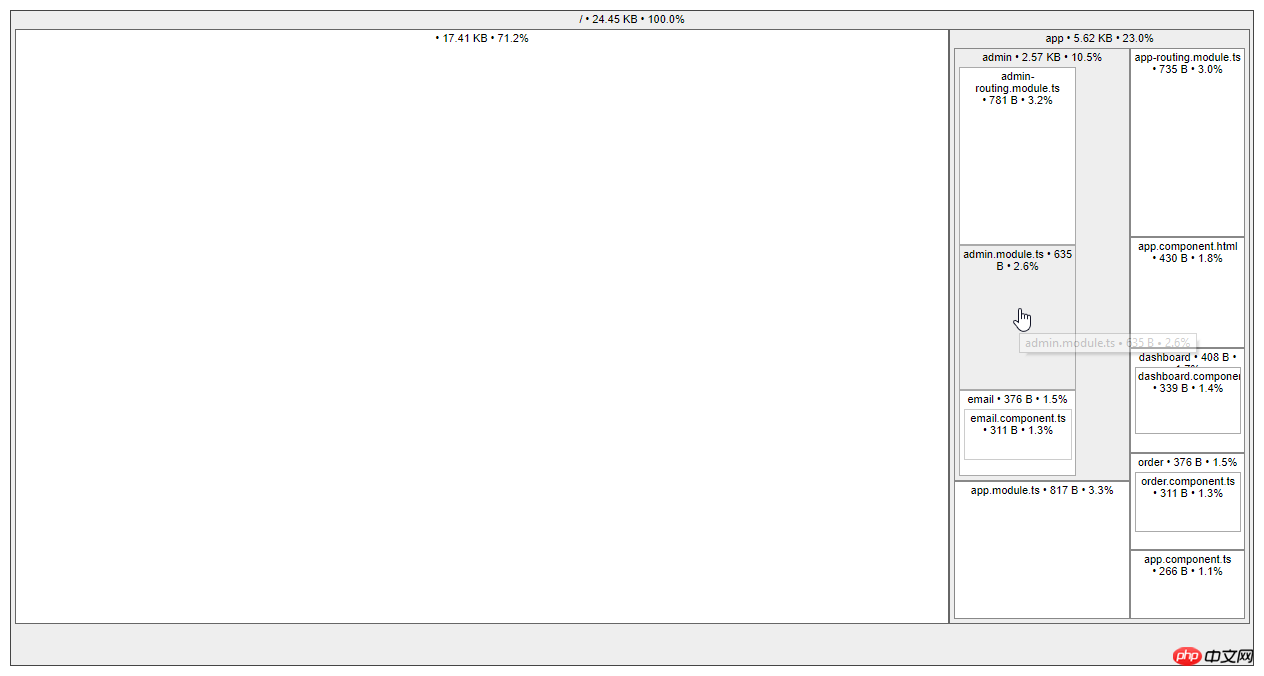
以下の分析には、source-map-explorer を使用してください。
npm install --save-dev source-map-explorer
それから ng build を実行し、再度実行します:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
vendor.bundleの状況を見てください:.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
ビルド ターゲットと環境。
環境は、どの環境ファイルが使用されるかを示します。

そして、ターゲットは、プロジェクト ファイルがどのように最適化されるかを決定するために使用されます。
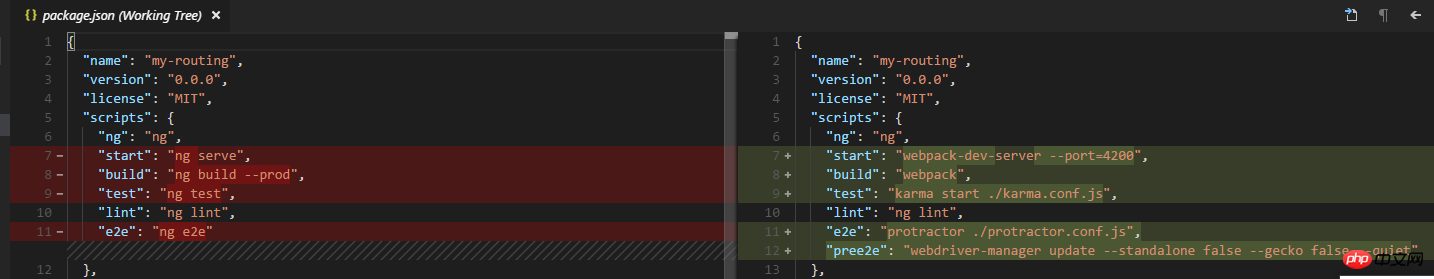
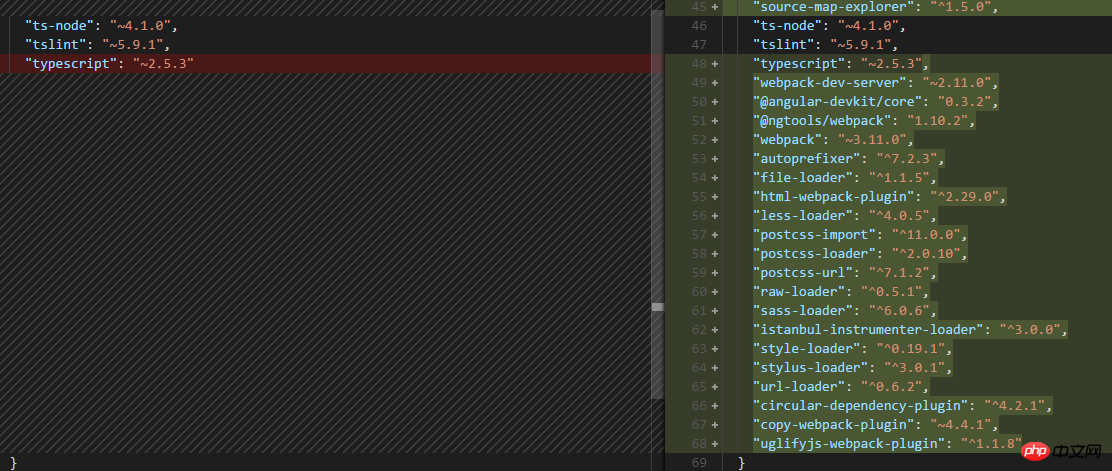
開発ビルドと運用ビルドの比較を見てください。 下面命令都是针对开发时的build, 它们的作用是一样的: 下面则是生产build: 其它常用的参数还有: --sourcemap -sm 生成source map --aot Ahead of Time编译 --watch -w Watch并rebuild --environment -e Build环境 --target -t Build target --dev 表示dev env和target --prod 表示prod env和target Production Build. 先使用--aot: 使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: 可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数: --open -o 打开默认浏览器 --port -p 端口 --live-reload -lr 发生变化时重新加载网页(默认开启的) --ssl 使用https --proxy-config -pc 代理配置 --prod 在内存中serve 生产模式build的文件 试试 --prod: 通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试: 看看有哪些变化: .angular-cli.json: package.json: 命令脚本都变了 还多出来一个webpack.config.js文件: 为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件: 放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:
ng ビルド
ng ビルド --prod
環境
environment.ts
環境..prod.ts
キャッシュ
CSSで参照されている画像のみをキャッシュします
ビルドされたすべてのファイル
CSSの扱い方
生成
は生成しません
uglify グローバルCSS jsファイルに出力
生成されたcssファイル
Tree-Shaking
は
ではありません
です
AOT
コードを削除しないと役に立たない
無駄なコードを削除
同梱梱包
ではありません
は
- -ビルド-オプティマイザー は
は
--named-chunks
いいえ
はい (AOT と Angular5 を使用)
--出力-ハッシュ
はい
いいえ
メディア
すべて
ng build
ng build --dev
ng build --dev -e=dev
ng build --target=development --environment=dev
ng build --prod
ng build --prod -e=prod
ng build --target=production --environment=prod
ng build --aot

ng build --prod

ng serve --prod







以上がAngular CLI のビルドと提供の手順の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
4 月 7 日のこのサイトの最新ニュースは、Microsoft Win1124H2Build26100 に複数のバグが発見され、一般的に使用されているデバイスへのインストールが一時的に推奨されないというものです。 Windows 1124H2 はまだ非常に不安定な段階にあります。 Microsoft は毎月の累積的な更新プログラムを通じて問題を徐々に解決していきますが、このバージョンが正式にリリースされ、安定したエクスペリエンスをすべての人に提供するまでにはしばらく時間がかかる可能性があります。 24H2 バージョン イメージをインストールして問題が発生した場合は、再インストールすることをお勧めします。現在は比較的安定しています。 ZacBowden 氏は、Windows 1124H2Build26100 バージョンをリセットしようとしたときにブルー スクリーン オブ デスに遭遇しました。「この PC をリセット」機能はシステムの問題を解決するはずでしたが、代わりに
 Windows 11 Build 22616 ではタスクバーのドラッグ アンド ドロップ機能が復活します
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 ではタスクバーのドラッグ アンド ドロップ機能が復活します
May 04, 2023 pm 06:04 PM
はい、Windows 11 の新しい Insider Preview についてお話しする時期が来ました。新しいオペレーティング システムの最新情報に詳しい場合は、Microsoft が今日、開発チャネルとベータ チャネルで新しいバージョンをリリースしたことをご存知でしょう。何が新しいのですか?さて、今回はその他の修正と機能拡張、および一部のシステム トレイを削除するための改善について説明します。実際、ビルド 22616 では、システム トレイが Windows 11 のパブリック ビルドの状態に戻ります。これは、強調表示の一貫性の向上が削除されたことを意味します。 Windows 11 のビルド 22616 の新機能は何ですか?なぜこのようなことが起こるのか疑問に思われるかもしれません。これ
 Windows 11 プレビュー アップデートは、より緊密な OneDrive 統合をサポートします
May 01, 2023 pm 07:07 PM
Windows 11 プレビュー アップデートは、より緊密な OneDrive 統合をサポートします
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 は開発チャネルのユーザーが利用できるようになり、いくつかのマイナーな新機能が含まれています。たとえば、Build25145 では、OneDrive と設定の間のより緊密な統合が可能になります。同様に、ナレーター点字ドライバーのサポートも改善され、新しいローカル管理者パスワード ソリューションが追加されます。これらの改善は、開発チャネルのメンバーのみが利用できます。リリース ノートによると、Windows 11 Build 25145 には点字ドライバー ソリューションが追加されています。同社は、ナレーターが点字ドライバーを自動的に変更するため、ナレーターとサードパーティのスクリーンリーダーをスムーズに切り替えることができるため、点字デバイスの動作が向上すると述べています。始めること
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 タスク マネージャーの検索バーは、Windows 11 Beta 22623.891 で有効になりました。
May 09, 2023 am 08:49 AM
タスク マネージャーの検索バーは、Windows 11 Beta 22623.891 で有効になりました。
May 09, 2023 am 08:49 AM
Microsoftは今週、さらに2つのWindows 11ベータ版をリリースした。 Windows 11 ベータ ビルド 22623.891 では、タスク マネージャーに検索バーが表示されます。タスク マネージャーの検索バー 検索バーは最近 DevChannel で発見されましたが、ユーザーは手動で有効にする必要があります。 DevChannel で公開し、この機能を試してみたいユーザーは、Martin の記事の指示に従って、ViveTool ユーティリティを使用して検索バーを取得する方法を学ぶことができます。ただし、今回は検索バーが公式のものです。 Microsoft は、ベータ チャネルでこの機能を有効にしました。検索ボックスはタスク マネージャー ウィンドウの上部にあり、永続的に表示されます。




