Angular CLI はルート分析命令を生成します
今回は、Angular CLI 生成ルーティングの分析と説明、Angular CLI 生成ルーティングの注意事項についてお届けします。以下は実際的なケースです。見てみましょう。
アプリケーションのルーティングを生成します。
まずプロジェクトを作成します:
ng new my-routing --routing

2つのモジュールがあることがわかります。
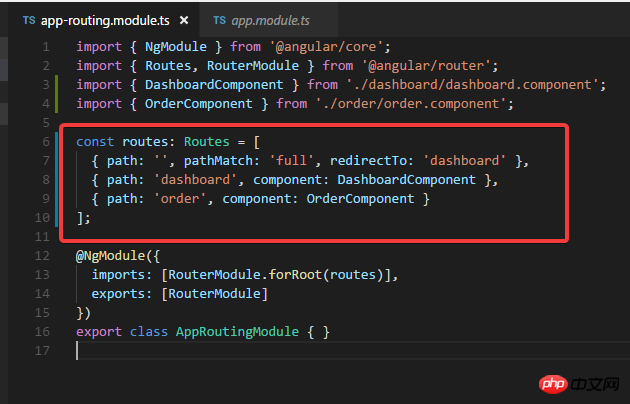
ルーティングモジュールを見てください:

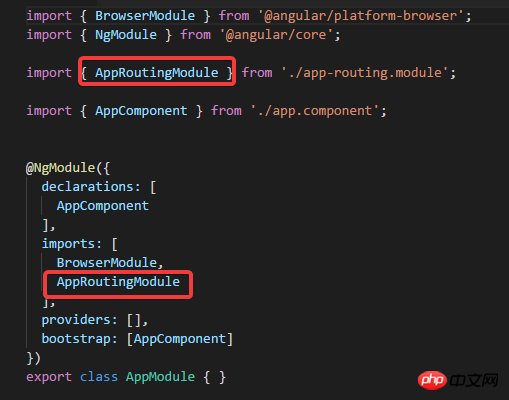
アプリモジュールを見てくださいもう一度:

AppRoutingModule がインポートされました。
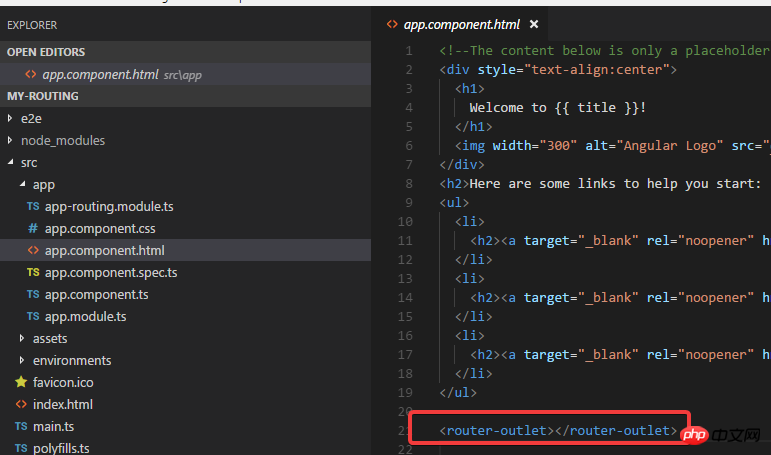
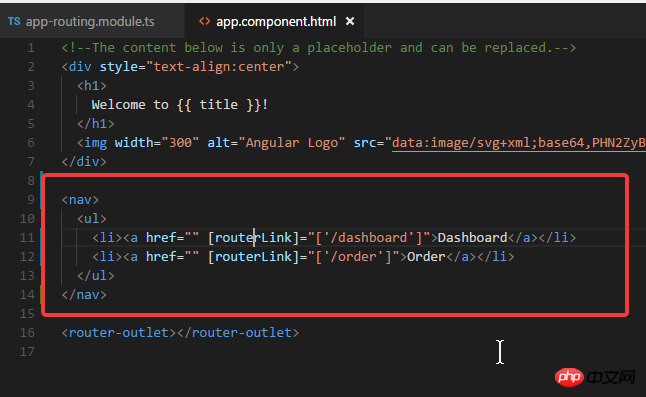
app.component.html をもう一度見てください:

router-outlet が書かれています。
以下はさらに 2 つのコンポーネントを生成します:
ng g c dashboard ng g c order

次に、アプリでルーティングを設定します -Routing.Module:

もう一度 HTML を変更します:

アプリケーションを実行します: ng server -o


質問です
アプリケーションに複数のモジュールが存在する状況の場合。
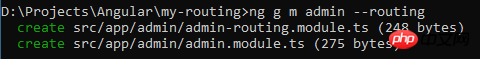
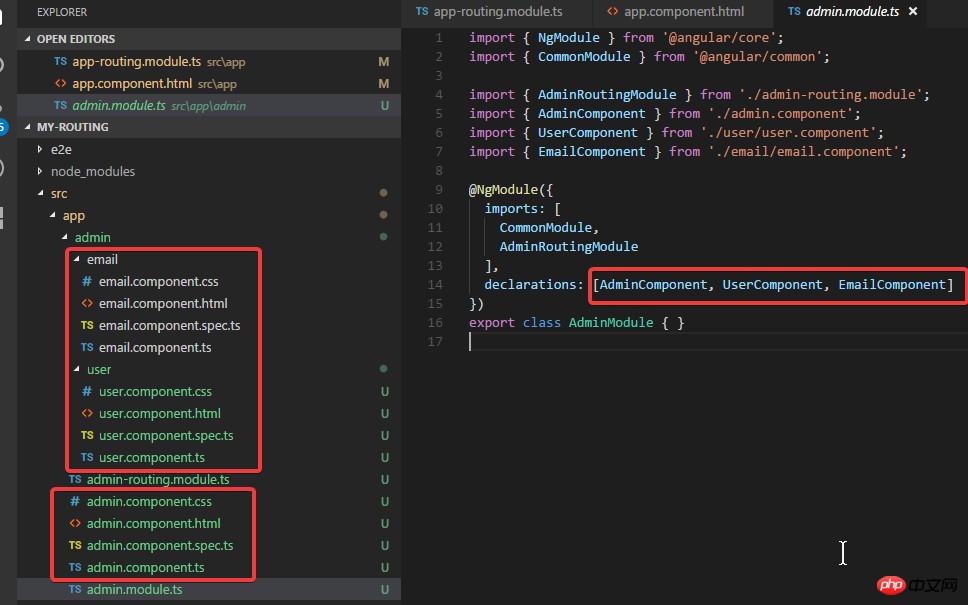
別のモジュールを生成し、ルーティング モジュールを持ってきます (-d パラメーターを使用して、最初に生成されるファイルを表示できます):
ng g m admin --routing

In admin モジュールで、別の admin コンポーネントを作成します:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、代わりに admin モジュールで宣言されます。アプリモジュールの

次に、app.moduleを変更する必要があります:
管理モジュールを追加します。
次に、admin.component.htmlを変更し、router-outletを追加します:

次に、admin-を変更しますrouting.module.ts:

実行: ngserve -o
アドレスを直接入力します: http://localhost:4200/admin
表示されます:

そして、URL を入力します: http ://localhost:4200/admin/ email
、次のように表示されます:

だから、問題ありません。
Guradを生成します。
ng g guard xxx
このコマンドは、xxx.guard.tsを生成します
私は信じていますこの記事の事例を読んでその方法をマスターした方は、さらに興味深い内容については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
テキスト上にマウスを置くと、フローティングレイヤーがポップアップ表示されます
Angularコンポーネントのインタラクティブな使用方法の詳細な説明
以上がAngular CLI はルート分析命令を生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 uniapp でデータの統計と分析を実装する方法
Oct 24, 2023 pm 12:37 PM
uniapp でデータの統計と分析を実装する方法
Oct 24, 2023 pm 12:37 PM
uniapp でデータの統計と分析を実装する方法 1. 背景の紹介 データの統計と分析はモバイル アプリケーション開発プロセスの非常に重要な部分であり、ユーザーの行動の統計と分析を通じて、開発者はユーザーの好みと使用状況を深く理解できます。これにより、製品デザインとユーザーエクスペリエンスが最適化されます。この記事では、uniapp にデータの統計と分析機能を実装する方法と、いくつかの具体的なコード例を紹介します。 2. 適切なデータ統計および分析ツールの選択 uniapp でデータ統計および分析を実装する最初のステップは、適切なデータ統計および分析ツールを選択することです。
 MySQL データベースを予測と予測分析に使用するにはどうすればよいですか?
Jul 12, 2023 pm 08:43 PM
MySQL データベースを予測と予測分析に使用するにはどうすればよいですか?
Jul 12, 2023 pm 08:43 PM
MySQL データベースを予測と予測分析に使用するにはどうすればよいですか?概要: 予測と予測分析はデータ分析において重要な役割を果たします。広く使用されているリレーショナル データベース管理システムである MySQL は、予測および予測分析タスクにも使用できます。この記事では、予測と予測分析に MySQL を使用する方法を紹介し、関連するコード例を示します。データの準備: まず、関連するデータを準備する必要があります。売上予測を行うには、売上データを含むテーブルが必要だとします。 MySQL では使用できます
 Linux でのリアルタイムのログ監視と分析
Jul 29, 2023 am 08:06 AM
Linux でのリアルタイムのログ監視と分析
Jul 29, 2023 am 08:06 AM
Linux でのリアルタイム ログの監視と分析 日常のシステム管理とトラブルシューティングにおいて、ログは非常に重要なデータ ソースです。システムログのリアルタイム監視と分析により、異常な状況を適時に検出し、それに応じて対処できます。この記事では、Linux でリアルタイムのログ監視と分析を実行する方法と、対応するコード例を紹介します。 1. リアルタイム ログ監視 Linux では、最も一般的に使用されるログ システムは rsyslog です。 rsyslog を設定することで、さまざまなアプリケーションのログを結合できます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 DreamWeaver CMS のセカンダリディレクトリを開けない原因の分析
Mar 13, 2024 pm 06:24 PM
DreamWeaver CMS のセカンダリディレクトリを開けない原因の分析
Mar 13, 2024 pm 06:24 PM
タイトル: DreamWeaver CMS のセカンダリディレクトリを開けない原因と解決策の分析 Dreamweaver CMS (DedeCMS) は、さまざまな Web サイトの構築に広く使用されている強力なオープンソースのコンテンツ管理システムです。ただし、Web サイトの構築中に、セカンダリ ディレクトリを開けない状況が発生し、Web サイトの通常の動作に問題が発生することがあります。この記事では、セカンダリ ディレクトリを開けない考えられる理由を分析し、この問題を解決するための具体的なコード例を示します。 1. 考えられる原因分析: 疑似静的ルール構成の問題: 使用中
 高度道路交通システムにおける Python アプリケーションの事例分析
Sep 08, 2023 am 08:13 AM
高度道路交通システムにおける Python アプリケーションの事例分析
Sep 08, 2023 am 08:13 AM
インテリジェント交通システムにおける Python アプリケーションの事例分析の概要: インテリジェント交通システムの急速な発展に伴い、Python は多機能で学びやすく使いやすいプログラミング言語として、インテリジェント交通システムの開発と応用に広く使用されています。この記事では、高度道路交通システムにおける Python の適用事例を分析し、関連するコード例を示すことで、高度道路交通システムにおける Python の利点と応用の可能性を示します。はじめに インテリジェント交通システムとは、最新の通信、情報、センシング、その他の技術的手段を使用して通信することを指します。




