babel-loader ファイル プリプロセッサの使用手順
今回は、babel-loader ファイル プリプロセッサの使用方法について説明します。babel-loader ファイル プリプロセッサを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
今日は、ES6 構文を処理し、ブラウザが実行できる js 構文にコンパイルするために使用される babel-loader を紹介します。 babel-loader babel-core babel-presetを使用する必要があります互換性のあるバージョン: webpack 3.x babel 7.xnpm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack webpack 3.x babel-loader 7.x | babel 6.x
var htmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'js/bundle.js',
path: path.resolve(dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // (不处理node_modules 和 bower_components下的js文件) 优化处理加快速度
use: {
loader: 'babel-loader',
options: { // options选项中的presets设置的就是当前js的版本
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
inject: 'body',
filename: 'index.html'
})
]
}attribute
を使用して、ローダーにオプションを渡すことができます。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:VueでBaiduマッププラグインを呼び出す
Angular CLIのユニットおよびE2Eテスト手順の詳細な説明
以上がbabel-loader ファイル プリプロセッサの使用手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 82
82
 AMD Ryzen 9900X、9700X、9600X プロセッサ Cinebench R23 の実行スコアが公開、平均 10 ~ 15% 増加
Jul 29, 2024 am 11:38 AM
AMD Ryzen 9900X、9700X、9600X プロセッサ Cinebench R23 の実行スコアが公開、平均 10 ~ 15% 増加
Jul 29, 2024 am 11:38 AM
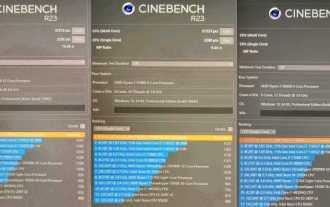
7 月 29 日のこの Web サイトのニュースによると、AMD Ryzen 9000 シリーズ プロセッサが JD.com で予約可能になり、4 つのモデルの最初のバッチが発売され、8 月 15 日に発売される予定です。これらのプロセッサの評価データは発売前日の8月14日に解禁されるが、一部のメディアや機関が事前にサンプルを入手してテストを開始しているため、R99900X、R79700X、R59600Xプロセッサの動作スコアデータは公開されていない。漏洩された。 ▲画像出典:@9550pro 全体として、Zen4 から Zen5 への移行により、シングルコアのパフォーマンスが 10% ~ 15%、マルチコアのパフォーマンスが 10% ~ 13% 向上すると予想されますが、TDP は若干Ryzen 7000 シリーズよりも低く、これは AMD の公式 IPC 改善データとも一致しています。ライゼン
 144コア、3DスタックSRAM:富士通、次世代データセンタープロセッサMONAKAの詳細を発表
Jul 29, 2024 am 11:40 AM
144コア、3DスタックSRAM:富士通、次世代データセンタープロセッサMONAKAの詳細を発表
Jul 29, 2024 am 11:40 AM
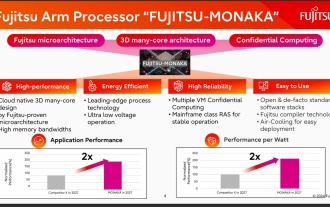
7月28日の当サイトのニュースによると、海外メディアTechRaderは、富士通が2027年に出荷予定の「FUJITSU-MONAKA」(以下、MONAKA)プロセッサを詳しく紹介したと報じた。 MONAKACPUは「クラウドネイティブ3Dメニーコア」アーキテクチャをベースとし、Arm命令セットを採用しており、AIコンピューティングに適しており、メインフレームレベルのRAS1を実現できます。富士通は、MONAKAはエネルギー効率と性能の飛躍的な向上を達成すると述べた。超低電圧(ULV)技術などの技術のおかげで、CPUは2027年には競合製品の2倍のエネルギー効率を達成でき、冷却には水冷が必要ない; さらに、プロセッサのアプリケーションパフォーマンスが相手の2倍に達することもあります。命令に関しては、MONAKAにはvectorが搭載されています。
 AMD Ryzen 9 9950X は 6.6 GHz にオーバークロックされ、CineBench R23 は 55296 ポイントの最大スコアを達成しました
Jul 17, 2024 pm 09:49 PM
AMD Ryzen 9 9950X は 6.6 GHz にオーバークロックされ、CineBench R23 は 55296 ポイントの最大スコアを達成しました
Jul 17, 2024 pm 09:49 PM
7 月 16 日のこの Web サイトのニュースによると、AMDXOC チームは、Zen5 Technology Day で招待されたメディアとゲストにオーバークロック Ryzen 99950X プロセッサーをデモンストレーションし、このプロセッサーは液体窒素 (LN2) を使用してオーバークロックされ、CineBenchR23 で 5.5 を超えるスコアを獲得しました。 、消費電力は552Wにもなります。 XOC チームが使用するオーバークロック プラットフォームは、ASUS X670EROG CorsshairGene マザーボードです。これは、オーバークロック プレーヤー向けに特別に設計され、2 つの DDR5DIMM を搭載したマザーボードです。液体窒素を使用した後、Ryzen 99950Xプロセッサーの動作温度は摂氏マイナス90度に下がり、消費電力は552W、CPUは6.4GHzでオーバークロックされ、CineBenchR23のスコアは55296を超えました
 マルチコアが 100,000 を超え、AMD EPYC 9755 プロセッサの CPU-Z 実行スコアが明らかに: EPYC 9654 より 14% 高速
Jul 25, 2024 am 10:46 AM
マルチコアが 100,000 を超え、AMD EPYC 9755 プロセッサの CPU-Z 実行スコアが明らかに: EPYC 9654 より 14% 高速
Jul 25, 2024 am 10:46 AM
7月25日のこのサイトのニュースによると、ソースのHXL(@9550pro)が昨日(7月24日)ツイートし、CPU-Zベンチマークテストで優れた結果を達成したZen5ベースのAMDEPYC9755「Turin」CPUに関する情報を共有しました。 。 AMDEPYC9755 "Turin" CPU 情報 EPYC9755 は、AMD の第 5 世代 EPYC ファミリ製品で、Zen5 アーキテクチャに 128 コアと 256 スレッドを搭載しています。 EPYC9755 プロセッサのベース クロック周波数は 2.70 GHz で、アクセラレーション クロック周波数は 4.10 GHz に達します。前世代と比較して、コア/スレッドの数は 33% 増加し、クロック周波数は 11% 増加しました。 EPYC9755
 AMD、数百万台のRyzenおよびEPYCプロセッサに影響する「Sinkclose」の重大度の高い脆弱性を発表
Aug 10, 2024 pm 10:31 PM
AMD、数百万台のRyzenおよびEPYCプロセッサに影響する「Sinkclose」の重大度の高い脆弱性を発表
Aug 10, 2024 pm 10:31 PM
8月10日の当サイトのニュースによると、AMDは一部のEPYCおよびRyzenプロセッサにコード「CVE-2023-31315」の「Sinkclose」と呼ばれる新たな脆弱性が存在し、世界中の数百万のAMDユーザーが関与する可能性があることを正式に確認したとのこと。では、シンククローズとは何でしょうか? 『WIRED』の報道によると、この脆弱性により侵入者は「システム管理モード(SMM)」で悪意のあるコードを実行することが可能になるという。伝えられるところによると、侵入者はブートキットと呼ばれるマルウェアの一種を使用して相手のシステムを制御する可能性があり、このマルウェアはウイルス対策ソフトウェアでは検出できません。このサイトからの注: システム管理モード (SMM) は、高度な電源管理とオペレーティング システムに依存しない機能を実現するために設計された特別な CPU 動作モードです。
 AMD Ryzen 7 9700X プロセッサーが Geekbench に登場: シングルコアの実行スコアは R7 7700X より 14% 高い
Jul 12, 2024 pm 01:59 PM
AMD Ryzen 7 9700X プロセッサーが Geekbench に登場: シングルコアの実行スコアは R7 7700X より 14% 高い
Jul 12, 2024 pm 01:59 PM
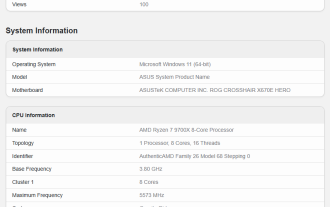
7月9日のこのWebサイトのニュースによると、AMD Ryzen 79700Xプロセッサを搭載したASUSテストマシンがGeekbenchデータベースに登場し、ROG CROSSHAIRX670EHEROマザーボードと32GBDDR56000メモリを搭載しました。 AMD Ryzen 79700Xは8コアと16スレッド、3.8GHzの基本周波数、5.5GHzの加速周波数、40MBのキャッシュ(このサイトの注:32MBL3+8MBL2)、65WのTDP設計を備えていますが、AMDがTDPを120Wに増加したというニュースもあります。図に示すように、テスト プラットフォームは、Geekbench6.3.0 で 3312 ポイントと 16431 ポイントのシングル コア スコアとマルチコア スコアを実行しました。これは、R77700 よりも優れています。
 2*A78+6*A55、MediaTek がミッドエンドからハイエンドの Chromebook プロセッサ Kompanio 838 をリリース
Jun 04, 2024 pm 03:34 PM
2*A78+6*A55、MediaTek がミッドエンドからハイエンドの Chromebook プロセッサ Kompanio 838 をリリース
Jun 04, 2024 pm 03:34 PM
5月31日のこのサイトのニュースによると、MediaTekは本日Kompanio 838プロセッサを発売したとのこと。 MediaTekによれば、この6nmプロセスSoCはミッドエンドからハイエンドのChromebook市場をターゲットとしており、Kompanio500シリーズ製品と比較してグラフィックス性能が最大76%向上し、CPUベンチマークテストも最大66%向上したという。 、Web ベンチマーク テストが最大 60% 向上しました。このサイトでは、Kompanio838 プロセッサのパラメータを次のように整理しています: CPU: 8 コア設計、2*ArmCortex-A78@2.6GHz + 6*ArmCortex-A55@2.0GHz; GPU: ArmMali-G57MC3、計算能力。 4TOPS
 Intel Core Ultra 9 285K プロセッサーの公開: シングルコアの実行スコアは Ryzen 9 9950X より 4% 高速、マルチコアは 14% 高速です
Aug 21, 2024 pm 04:46 PM
Intel Core Ultra 9 285K プロセッサーの公開: シングルコアの実行スコアは Ryzen 9 9950X より 4% 高速、マルチコアは 14% 高速です
Aug 21, 2024 pm 04:46 PM
8月21日の当サイトのニュースとして、テクノロジーメディアWccFtechは本日、Intel Core Ultra9285K「ArrowLake」プロセッサがGeekBench6ベンチマークライブラリに登場し、Core i9-14900KSやRyzen99950Xプロセッサを上回ったと報じた。テストプラットフォーム 今回公開したテストプラットフォームは、ASUS ROGSTRIXZ890-AGamingWIFI マザーボードと 64GBDDR5-6400 メモリです。 Intel Core Ultra9285K「ArrowLake-S」デスクトップ プロセッサの紹介 Intel Core Ultra9285K プロセッサの PL1 消費電力は 125W で、7nm プロセスを使用しています (CPU-Z 情報、実際にはそうであるはずです)。




