selectpicker ドロップダウン ボックスの使用例
今回は、selectpicker ドロップダウン ボックスを使用する場合の分析をお届けします。selectpicker ドロップダウン ボックスを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
はじめに
私は最近bootstrapを使用しており、それを記録するためにいくつかのブログ投稿を書きました。 。 。 。
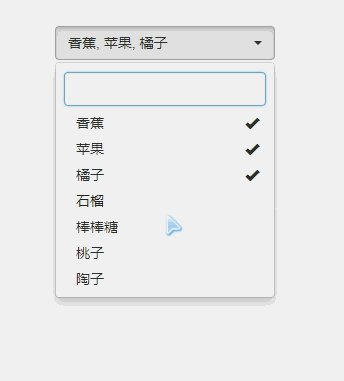
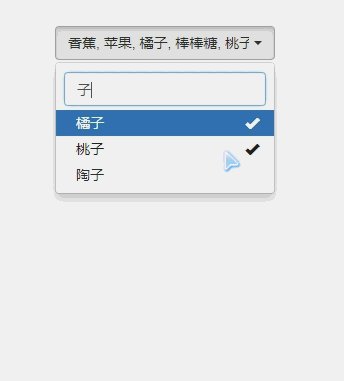
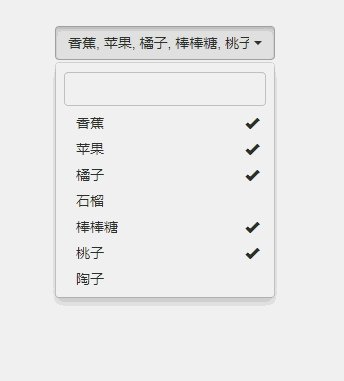
bootstrap selectpicker は、ブートストラップの比較的単純なドロップダウン ボックス コンポーネントであり、その効果は次のとおりです:
使用方法は次のとおりです
1. まず、CSS と JS を導入する必要があります:bootstrap.css
bootstrap-select.min.css2.js コードは以下の通り:
jquery
-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
選択した項目を取得する:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});指定した項目を選択する(エコーの編集に使用):
ラジオの選択: $('.selectpicker').selectpicker('val', 'リスト id');
複数選択: var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5 添付のソースコードです。ドロップダウン データは ajax を通じてバックグラウンドから取得されます:$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
推奨書籍:
JS は元の値と参照値をどのように保存しますか?一般的な JS 関数の使用方法の詳細な説明以上がselectpicker ドロップダウン ボックスの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 numpy を使用したデータ型変換の実践的なヒントとケーススタディ
Jan 26, 2024 am 08:21 AM
numpy を使用したデータ型変換の実践的なヒントとケーススタディ
Jan 26, 2024 am 08:21 AM
numpy データ型変換の実践的なスキルとケース分析 はじめに: データ分析と科学計算のプロセスでは、さまざまなコンピューティングのニーズに適応するためにデータの型変換が必要になることがよくあります。 Python でよく使われる科学計算ライブラリである numpy は、豊富なデータ型変換関数とメソッドを提供します. この記事では、numpy でのデータ型変換の実践スキルを紹介し、事例分析を通じてその具体的なアプリケーションを示します。 1. データ型変換の背景と意義 データ分析や科学計算を行う際、異なる種類のデータが必要となる場合があります。
 PHP 配列の高度なアプリケーションとケース分析
Jul 15, 2023 pm 10:22 PM
PHP 配列の高度なアプリケーションとケース分析
Jul 15, 2023 pm 10:22 PM
高度なアプリケーションへの序文と PHP 配列の事例分析 PHP では、配列は非常に重要で一般的に使用されるデータ構造です。複数の値を保存し、キーと値のペアを通じてデータにすばやくアクセスして操作できます。ただし、基本的な追加、削除、変更、クエリ操作に加えて、PHP 配列には多くの高度なアプリケーションや機能もありますので、この記事ではこれらのアプリケーションを事例分析を通じて紹介します。配列の多次元性と関連付け PHP では、配列を多次元にすることができます。つまり、ある配列を別の配列内にネストして、マルチレベルのデータ構造を形成できます。このような配列は、複雑なデータを格納するためによく使用されます。
 Excel の入力 1 ドロップダウン リストにすべて 1 が含まれるのはなぜですか? Excel のシリアル番号のドロップダウンは増加せず、すべて 1 つのソリューションです
Mar 13, 2024 pm 09:01 PM
Excel の入力 1 ドロップダウン リストにすべて 1 が含まれるのはなぜですか? Excel のシリアル番号のドロップダウンは増加せず、すべて 1 つのソリューションです
Mar 13, 2024 pm 09:01 PM
Excel の入力 1 ドロップダウン リストにすべて 1 が含まれるのはなぜですか? Excel スプレッドシートは私たちが日常の事務作業で使用するソフトウェアですが、多くのユーザーが自動入力を使用する場合、最初の値は 1 で、プルダウンしても 1 になると思います。このサイトでは、Excel のシリアル番号のドロップダウンが増加せず、すべて 1 になる問題の解決策をユーザーに詳しく紹介します。 Excel のシリアル番号ドロップダウンが増分せず、すべての数値が 1 になる場合の解決策。 1. Excel のドロップダウン リストに 1 を入力すると、すべての数値が 1 であることがわかります。この時点で、[自動入力] オプションをクリックできます。アイコン"。 2. 自動入力方法はセルをコピーするため、ドロップダウンがすべて 1 になる状況が発生します。 3.「順番に記入」にチェックを入れる
 numpy transpose 関数の一般的な使用法と事例分析についての深い理解
Jan 26, 2024 am 09:21 AM
numpy transpose 関数の一般的な使用法と事例分析についての深い理解
Jan 26, 2024 am 09:21 AM
numpy 転置関数の一般的な使用法と事例分析 データ処理、科学計算、機械学習の分野では、配列や行列を転置する必要がよくあります。転置操作は、配列の行と列を交換する操作であり、numpy ライブラリの transpose 関数によって実現できます。この記事では、numpy transpose 関数の一般的な使用法を紹介し、ケース分析を通じてそのアプリケーションをさらに理解します。 1. numpy transpose関数のよくある使い方 numpy.transpose()関数 numpy.transp
 実際のプロジェクトにおける C++ エコシステムの人気のあるライブラリとフレームワークのケース スタディ
Jun 03, 2024 pm 07:40 PM
実際のプロジェクトにおける C++ エコシステムの人気のあるライブラリとフレームワークのケース スタディ
Jun 03, 2024 pm 07:40 PM
C++ エコシステムでは、Qt はクロスプラットフォーム GUI 開発に理想的なライブラリであり、Boost.Asio はネットワーク通信を簡素化し、TensorFlow は機械学習の開発効率を向上させます。これらのライブラリとフレームワークを使用すると、ソフトウェア開発が簡素化され、効率とコードの品質が向上します。
 Kafka ツールの実践的なケース分析: クイック スタート ガイド
Feb 01, 2024 am 09:16 AM
Kafka ツールの実践的なケース分析: クイック スタート ガイド
Feb 01, 2024 am 09:16 AM
タイトル: 実践ガイド: Kafka ツールをすぐに始めるための実践的なケース分析 1. はじめに Apache Kafka は、大量のデータを処理し、高スループット、低遅延、およびフォールト トレランスを提供できる分散パブリッシュ/サブスクライブ メッセージング システムです。 Kafkaは、ログ収集、リアルタイム分析、データストリーム処理など、さまざまな分野で広く使用されています。 2. Kafka ツールの概要 Kafka は、Kafka クラスターを管理および操作するための一連のツールを提供します。これらのツールには次のものが含まれます。 Kafka コマンド ライン ツール: の作成に使用されます。
 徹底した分析と事例分析: PHP の 7 つのコード標準原則
Jan 13, 2024 am 11:42 AM
徹底した分析と事例分析: PHP の 7 つのコード標準原則
Jan 13, 2024 am 11:42 AM
PHP コード仕様の 7 つの原則の詳細な説明と事例分析 はじめに PHP は広く使用されているオープンソースのスクリプト言語であり、インターネット アプリケーション開発で広く使用されています。また、コードの品質、可読性、保守性を向上させるには、適切なコード仕様が不可欠です。この記事では、PHP コード仕様の 7 つの原則と、これらの原則をさらに理解して適用するためのユースケース分析を紹介します。 1. 合理的な命名 PHP コードを記述する場合、関数、変数、クラスなどの命名は、他の人がコードの機能と目的を理解しやすいように、ある程度説明的なものにする必要があります。合理的な命令に従う
 PHPモールのマーケティングツールと事例分析
May 23, 2023 pm 02:32 PM
PHPモールのマーケティングツールと事例分析
May 23, 2023 pm 02:32 PM
電子商取引分野の継続的な拡大と深化に伴い、ますます多くの企業がオンライン販売に注目し始めており、PHP モールは電子商取引 Web サイトの一般的な形式として、多くの企業にとって最初の選択肢となっています。しかし、ただPHPモールを構築するだけでは不十分で、PHPモールの運用をいかに最適化するかが企業発展の鍵となります。そこでこの記事では、企業がより効果的に販売を促進し、利益を増やすために役立つPHPモールのマーケティングツールと事例を深く掘り下げていきます。 1. PHP モール用マーケティング ツール 1. 電子メール マーケティング電子メール






