Vue を使用して Echarts コンポーネントを動的に更新する方法
今回は、Vue が Echarts コンポーネントを動的に更新する方法を説明します。Vue が Echarts コンポーネントを動的に更新するために使用する 注意事項 について説明します。実際のケースを見てみましょう。
需要の背景: ダッシュボードは現在、エンタープライズ ミッドエンドおよびバックエンド製品の「顔」です。統計データをよりリアルタイムで効率的かつクールな方法で表示する方法は、フロントエンド開発エンジニアにとって検討に値する問題です。そしてUIデザイナー。今日は、データを動的にレンダリングする Echarts 折れ線グラフ コンポーネントを最初からカプセル化し、より興味深いコンポーネントについて一緒に考え始めます。
プロジェクト構造の構築
制作上の必要性(実際には怠惰)のため、このチュートリアルでは ==vue-cli== を使用してプロジェクトのインフラストラクチャを構築します。
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Echarts をインストールします
npm を使用して直接インストールします。
npm install Echarts --save
Echartsのご紹介
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
これで準備作業は完了です。
静的コンポーネント開発
「React プログラミングの思考」の記事にあまりにも深く毒されていたため、著者もコンポーネントを開発するときに基本から高度なものまで徐々に繰り返すことに慣れています。
静的コンポーネントの目的は非常に単純で、Echarts チャートをページにレンダリングすることです。
新しい Chart.vue ファイルを作成します
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>上記のファイルは、ページに単純な折れ線グラフをレンダリングするコンポーネントを実装しています。非常に単純ではないでしょうか。これを使用する最も簡単な方法は次のとおりです:
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
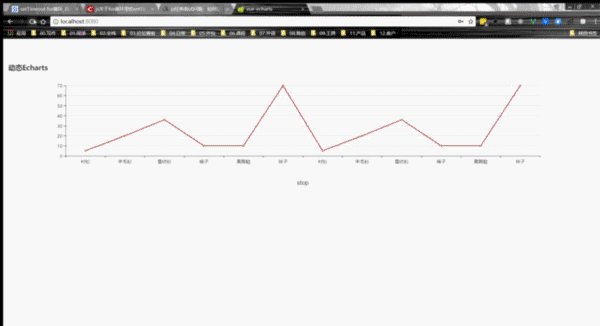
</script>この時点で、プログラムを実行すると次の効果が確認できるはずです:

最初の反復
今基本バージョンはありますが、まだ不十分な点を見てみましょう:
グラフはウィンドウ サイズに応じて自動的に拡大縮小できません。幅は 100% に設定されていますが、グラフは再レンダリングされません。ページが更新されるまで、ユーザー エクスペリエンスが低下します。
Charts は現在、自動データ更新を実装できません
次の 2 つのポイントを実装しましょう:
自動スケーリング
Echarts 自体は自動スケーリングをサポートしていませんが、Echarts はサイズ変更メソッドを提供します。
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);この文だけで、チャートをウィンドウ サイズに適応させる必要があることがわかりました。
データの自動更新をサポートします
Echarts はデータ駆動型であるため、データをリセットする限り、それに応じてチャートが再レンダリングされ、これがこの要件を実現するための基礎となります。データの自動更新をサポートしたい場合は、データの変更をリアルタイムで監視し、Echarts にデータをリセットするように指示できるリスナーが必要であることをもう一度想像してみましょう。幸いなことに、Vue には ==watcher== 関数が用意されており、これを使用して上記の関数を簡単に実装できます。
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}上記のコードは、オプション オブジェクトのプロパティ変更の監視を実装します。オプションのデータが変更されると、チャートが再レンダリングされます。
動的更新を実現する
次のステップは、誰もが知っていると思いますが、バックグラウンドから定期的にデータを取得し、親コンポーネントのオプションを更新することです。ここで考えるべき質問が 2 つあります:
グラフで 1 秒あたり 1 つのデータを追加する必要がある場合、パフォーマンスとユーザー エクスペリエンスのバランスを達成するには、データ リクエストをどのように実行する必要がありますか?
データを動的に更新するコードは親コンポーネントと子コンポーネントのどちらに配置する必要がありますか?
最初の質問については、サーバー データを毎秒リアルタイムで取得することが間違いなく最も正確です。解決策は 2 つあります:
1 秒に 1 回バックグラウンドにリクエストする
長い接続を維持する。バックグラウンドでデータを毎秒フロントエンドにプッシュします
第一种方案无疑对性能和资源产生了极大的浪费;除非实时性要求特别高(股票系统),否则不推荐这种方式;
第二种方案需要使用web Socket,但在服务端需要进行额外的开发工作。
笔者基于项目的实际需求(实时性要求不高,且后台生成数据也有一定的延迟性),采用了以下方案:
前端每隔一分钟向后台请求一次数据,且为当前时间的上一分钟的数据;
前端将上述数据每隔一秒向图表set一次数据
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
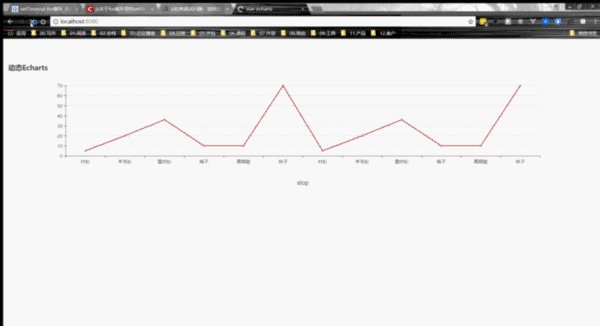
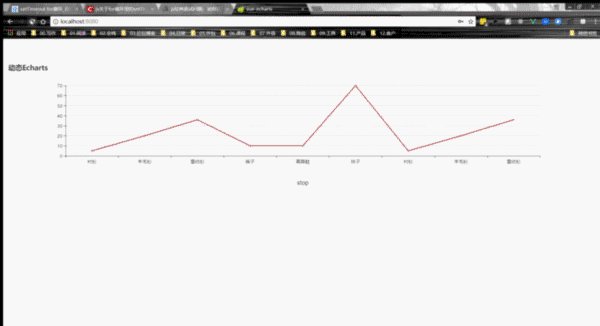
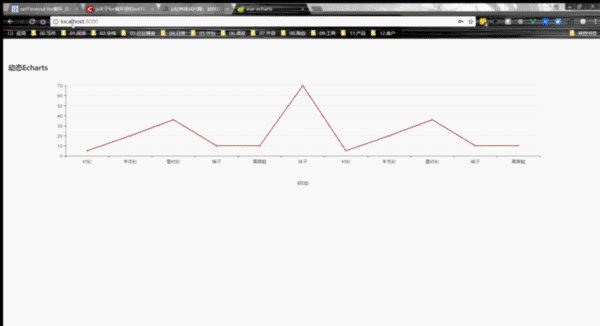
</script>至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue を使用して Echarts コンポーネントを動的に更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web を閲覧すると、ブラウザ アプリが開いている限り、読み込まれたコンテンツが一時的に保存されます。ただし、Web サイトはコンテンツを定期的に更新するため、古いデータを消去して最新の公開コンテンツを確認するには、ページを更新することが効果的な方法です。こうすることで、常に最新の情報と経験を得ることができます。 iPhone でページを更新したい場合は、次の投稿ですべての方法を説明します。 SafariでWebページを更新する方法【4つの方法】 iPhoneのSafariアプリで閲覧中のページを更新する方法はいくつかあります。方法 1: [更新] ボタンを使用する Safari で開いているページを更新する最も簡単な方法は、ブラウザのタブ バーにある [更新] オプションを使用することです。サファなら
 Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC では F5 キーが正しく機能しませんか? F5 キーは通常、デスクトップまたはエクスプローラーを更新したり、Web ページをリロードしたりするために使用されます。ただし、読者の中には、F5 キーがコンピュータを更新していて、正しく動作しないと報告している人もいます。 Windows 11 で F5 更新を有効にする方法は? Windows PC を更新するには、F5 キーを押すだけです。一部のラップトップまたはデスクトップでは、更新操作を完了するために Fn+F5 キーの組み合わせを押す必要がある場合があります。 F5 キーを押して更新しても機能しないのはなぜですか? F5 キーを押してもコンピューターを更新できない場合、または Windows 11/10 で問題が発生している場合は、ファンクション キーがロックされていることが原因である可能性があります。その他の考えられる原因には、キーボードまたは F5 キーが含まれます
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
 PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
データの視覚化がますます重要になっている今日の状況において、多くの開発者は、さまざまなツールを使用してさまざまなチャートやレポートを迅速に生成し、データをより適切に表示し、意思決定者が迅速な判断を下せるようにしたいと考えています。この文脈では、Php インターフェイスと ECharts ライブラリを使用すると、多くの開発者が視覚的な統計グラフを迅速に生成するのに役立ちます。この記事では、Php インターフェイスと ECharts ライブラリを使用して視覚的な統計グラフを生成する方法を詳しく紹介します。具体的な実装ではMySQLを使用します。
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順には、特定のコード サンプルが必要です 概要: ECharts は、Python インターフェイスを通じてデータ処理とグラフィック描画を簡単に実行できる優れたデータ視覚化ツールです。この記事では、ECharts と Python インターフェイスを使用してダッシュボードを描画する具体的な手順とサンプル コードを紹介します。キーワード: ECharts、Python インターフェイス、ダッシュボード、データ視覚化 はじめに ダッシュボードは、データ視覚化の一般的に使用される形式であり、
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。




