
今回は、クロスドメイン処理を処理するローカルサーバーを構築するためのnodejsについて説明します。クロスドメイン処理を処理するためにnodejsでローカルサーバーを構築する際の注意事項は何ですか。以下は実際的なケースです。見てください。
最近、jquery で書かれた小さなデモを取り出して実行しました。最初にローカル サービスを有効にするのを忘れたため、コンソールで XMLHttpRequest を読み込めないという報告が継続して発生しましたfile:///C:/Users/79883。 /Desktop/ ajax/data.json?{%22username%22:%22lcl@qq.com%22,%22pwd%22:%22Home20170702%22} クロスオリジン要求は、プロトコル スキーム: http、data、chrome でのみサポートされます。 、chrome-extension、https..クロスオリジンリクエストは、http、data、chrome、chrome-extension、https、chrome-extension-resourceのプロトコルスキームでのみサポートされています。次に、ここで作成したserver.jsサーバーを起動しました。途中、この方法はかなり面倒だと感じたので、ブラウザのプロパティを変更するなど他の方法を試しましたが、どれもクロスドメインの問題を解決できませんでした。最終的に、有効な方法を 2 つ思いつきました。ここでは、この 2 つの方法をまとめて紹介します。
1. Node を使用して Web サーバーを作成します注: Node.js は http モジュールを提供します。http モジュールは主に HTTP サーバーとクライアントを構築するために使用されます。
1 、サーバーコードを記述します。2. ブラウザーがリクエストを行うための HTML ファイル (index.html) を作成します
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');3. テストします
(1) まず、サーバーを起動し、cmd を開き、プロジェクトの場所を見つけます。を入力し、コマンドノードserver.jsと入力してサーバーを起動します(2)ブラウザでアクセスし、URLバーにhttp://127.0.0.1:888/index.htmlと入力します
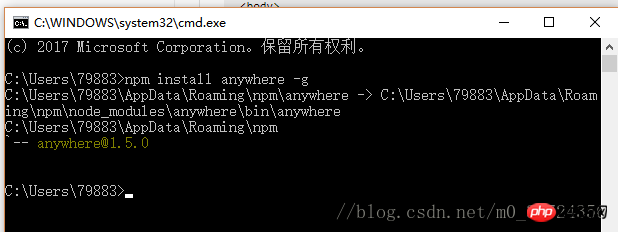
該当ページが表示されたら、それはあなたが成功していることを証明します。次に、2 番目に挙げた方法であるローカル サービスを迅速に構築するための Nodejs を紹介します。 2. nodejs を使用して、ローカル サービスをすばやく構築します注: 「どこでも」node.js は、いつでもどこでも現在のディレクトリを静的ファイル サーバーのルート ディレクトリに変えることです まず cmd を開き、1. 「node -v」と入力して、node.js がインストールされていることを確認し、「npm install angwhere -g」コマンドを入力して、インストール後に次のように表示されます。 cmd ページに構築したいサーバーのパス
3. 次に、現在のパスの下に「どこでも 8888」と入力します4. Enter を押すと、ブラウザが自動的にローカル アクセス URL を開きます。簡単なノードサーバーが構築されました。 
jqueryのfilter()メソッドの使用例の説明
jqueryのfilter()メソッドの使用の詳細な説明
以上がnodejsはクロスドメインを処理するローカルサーバーを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。