Vue プロジェクトで eslint コード検証をオフにする方法
今回は、vue プロジェクトで eslint コード検証をオフにする方法を説明します。vue プロジェクトで eslint コード検証をオフにするための 注意事項 は何ですか?実際のケースを見てみましょう。
はじめにeslint
eslint はJavaScript 検証プラグインで、通常は文法やコードの記述スタイルを検証するために使用されます。
公式ドキュメント:https://eslint.org
この記事は eslint のルールをまとめています: Eslint ルールの説明eslint 検証をオフにする
eslint 検証を使用すると、標準化できます 開発者のコードかなり良いです。ただし、インデント、スペース、空白行などの一部の仕様では、開発プロセス中に常にエラーが報告されるため、これは厳しすぎます。したがって、私は引き続き eslint 検証をオフにすることを選択します。
以下では、vue プロジェクトでこの検証をオフにする方法を紹介します。
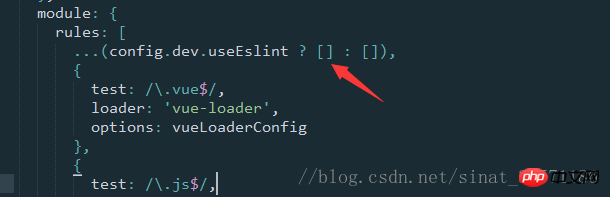
まず、vue プロジェクトを作成するときに、ESLint を使用してコードをリントしますか? (Y/N) という選択肢があります。このステップでは、「いいえ」を選択します。 しかし、開発プロセス中に誤って Y を選択し続けてエラーが発生した場合は、どうすればよいでしょうか?プロジェクトを削除して再作成する必要はなく、buildwebpack.base.conf.js ファイルを変更するだけで済みます。


最後に
eslint 認証をオフにするのはとても簡単です。お役に立てれば幸いです。 しかし、eslint は、コード スタイルを標準化し、コードの品質を効果的に制御し、複数の人が共同作業するときにコードをよりきれいに見せるのに役立ちます。したがって、開発プロセス中は、eslint 検証を維持し、適切なコーディング習慣を身に付けることをお勧めします。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、スクリプト ハウスの Web サイトをサポートしていただきありがとうございます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上がVue プロジェクトで eslint コード検証をオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?多くのユーザーが 360 ブラウザを使用していると思いますが、このブラウザは時々広告が表示され、多くのユーザーを悩ませています. このサイトでは、お使いのコンピュータで 360 ブラウザが推奨する広告をオフにする方法をユーザーに丁寧に紹介します。コンピュータ上の 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?方法 1: 1. 360 セーフ ブラウザを開きます。 2. 右上隅にある「3 本の横棒」のロゴを見つけて、[設定] をクリックします。 3. ポップアップインターフェースの左側のタスクバーで[ラボ]を見つけ、[「360ホットスポット情報」機能を有効にする]にチェックを入れます。方法 2: 1. まずダブルクリックします。
 新浪ニュースエクスプレスをオフにする方法?エクスプレス機能をオフにする方法は?
Mar 12, 2024 pm 09:46 PM
新浪ニュースエクスプレスをオフにする方法?エクスプレス機能をオフにする方法は?
Mar 12, 2024 pm 09:46 PM
新浪ニュース ソフトウェアは、基本的に公式プラットフォームによってプッシュされる多くのニュース ヘッドライン情報を提供します。各ニュース記事の内容は本物です。上下にスワイプしてワンクリックで検索および閲覧でき、全体的な読書雰囲気がより快適になります。 。携帯電話番号を入力してオンラインログイン さまざまな分野のニュースチャンネルが開設されています 24時間更新は繰り返されません 国内、海外、地域の時事ニュースが不足しません 上下にスワイプしてワンクリックで選択できます閲覧中です。ニュース コンテンツがすべてです。興味がある場合は、ニュース エクスプレス機能をオフにして、影響を受けないようにすることもできます。いつでも開いて、大量のホット ニュースの見出しをプレビューできます。編集者が提供するようになりました。オンラインの新浪ニュースユーザーへの詳細速達機能の操作手順。新浪ニュースを見つけて右下隅をクリックします
 Kuaishou でパスワードなしの支払いを終了する方法 Kuaishou のパスワードなしの支払いを終了する方法に関するチュートリアル
Mar 23, 2024 pm 09:21 PM
Kuaishou でパスワードなしの支払いを終了する方法 Kuaishou のパスワードなしの支払いを終了する方法に関するチュートリアル
Mar 23, 2024 pm 09:21 PM
Kuaishou は優れたビデオ プレーヤーです。Kuaishou のパスワード不要の支払い機能は、誰もがよく知っています。日常生活、特にプラットフォームで必要な商品を購入するときに非常に役立ちます。さて、支払いに行きましょう「キャンセルする必要があります。どうすればキャンセルできますか? パスワード不要決済機能を効果的にキャンセルするにはどうすればよいですか? パスワード不要決済のキャンセル方法は非常に簡単です。具体的な操作方法は整理されています。見ていきましょう」このサイトのガイド全体を見てみましょう。このガイドが皆さんのお役に立てれば幸いです。 Kuaishou でパスワードなしで支払いを終了する方法のチュートリアル 1. Kuaishou アプリを開き、左上隅にある 3 本の水平線をクリックします。 2. 「Kuaishou ストア」をクリックします。 3. 上のオプション バーで、パスワードなしの支払いを見つけてクリックします。 4.クリックして応援してください
 Windows11セキュリティセンターをオフにする方法を詳しく解説
Mar 27, 2024 pm 03:27 PM
Windows11セキュリティセンターをオフにする方法を詳しく解説
Mar 27, 2024 pm 03:27 PM
Windows 11 オペレーティング システムでは、セキュリティ センターは、ユーザーがシステムのセキュリティ状態を監視し、マルウェアから防御し、個人のプライバシーを保護するのに役立つ重要な機能です。ただし、特定のソフトウェアをインストールするときやシステム チューニングを実行するときなど、ユーザーがセキュリティ センターを一時的にオフにする必要がある場合があります。この記事では、システムを正しく安全に運用するために、Windows 11 セキュリティ センターをオフにする方法を詳しく紹介します。 1. Windows 11 セキュリティ センターをオフにする方法 Windows 11 では、セキュリティ センターをオフにしても、
 Windows 11 でセキュリティ センターをオフにする方法
Mar 28, 2024 am 10:21 AM
Windows 11 でセキュリティ センターをオフにする方法
Mar 28, 2024 am 10:21 AM
Windows 11 は Microsoft がリリースした最新のオペレーティング システム バージョンです。以前のバージョンと比較して、Windows 11 ではシステム セキュリティの管理と監視が強化されており、重要な機能の 1 つがセキュリティ センターです。 Security Center は、ユーザーがシステムのセキュリティ ステータスを管理および監視して、システムがマルウェアやその他のセキュリティの脅威から確実に保護されるように支援します。セキュリティ センターはシステム セキュリティを保護するために重要ですが、ユーザーが個人的なニーズやその他の理由でセキュリティ センターを無効にしたい場合があります。この記事ではWの使い方を紹介します。
 Windows セキュリティ センターでリアルタイム保護をオフにする方法の詳細な説明
Mar 27, 2024 pm 02:30 PM
Windows セキュリティ センターでリアルタイム保護をオフにする方法の詳細な説明
Mar 27, 2024 pm 02:30 PM
Windows オペレーティング システムは、世界で最も多くのユーザーを抱えるオペレーティング システムの 1 つとして、常にユーザーに支持されています。ただし、Windows システムを使用する場合、ユーザーはウイルス攻撃、マルウェア、その他の脅威など、多くのセキュリティ リスクに遭遇する可能性があります。システム セキュリティを強化するために、Windows システムには多くのセキュリティ保護メカニズムが組み込まれています。その 1 つが Windows セキュリティ センターのリアルタイム保護機能です。今回はWindowsセキュリティセンターのリアルタイム保護をオフにする方法を詳しく紹介します。まず、しましょう
 opporeno5 でドルビーアトモスをオフにする場所_opporeno5 でドルビーアトモスを無効にする方法
Mar 25, 2024 pm 04:41 PM
opporeno5 でドルビーアトモスをオフにする場所_opporeno5 でドルビーアトモスを無効にする方法
Mar 25, 2024 pm 04:41 PM
1. 電話の設定で [音と振動] をクリックします。 2. 「ドルビーアトモス」をクリックします。 3. ドルビーアトモスの後ろのスイッチをオフにします。
 TikTokプライベートメッセージの相手がプライベートメッセージモードをオフにしている場合、プライベートメッセージモードをオンにするにはどうすればよいですか?プライベート メッセージを送信する相手がプライベート メッセージ モードをオフにしているかどうかを確認できますか?
Mar 28, 2024 am 08:01 AM
TikTokプライベートメッセージの相手がプライベートメッセージモードをオフにしている場合、プライベートメッセージモードをオンにするにはどうすればよいですか?プライベート メッセージを送信する相手がプライベート メッセージ モードをオフにしているかどうかを確認できますか?
Mar 28, 2024 am 08:01 AM
Douyin は、ユーザーが自分の生活を記録し、幸せを共有できる人気のショートビデオ ソーシャル プラットフォームです。プライベート メッセージング機能は Douyin で重要な役割を果たしており、ユーザーが相互に対話する主な方法の 1 つです。場合によっては、相手がプライベート メッセージ モードをオフにしていて、メッセージを送信できない状況に遭遇することがあります。 1.Douyinプライベートメッセージの相手がプライベートメッセージモードをオフにしている場合、どうすればプライベートメッセージモードをオンにできますか? 1. 相手がプライバシー設定を有効にしているか確認する まず、相手がプライベートメッセージの受信を制限している可能性のあるプライバシー設定を有効にしていないかを確認します。知人からのプライベートメッセージのみを許可する設定をしている場合は、共通の友人やソーシャルメディアプラットフォームでのやり取りなど、他の手段で連絡を試みることができます。 2. 友達リクエストを送信します。相手がプライバシー設定をオンにしていない場合は、




