
AJAX はフロントエンドでのデータ対話に不可欠なスキルです。AJAX を使用すると、ページの更新アクセスを実現し、ユーザーのエクスペリエンスを向上させることができます。
Jqueryのajax実装
loadメソッド
1はloadメソッドのurlパラメータのみの効果を実現します
load(url)

2 3 つのパラメータURL データ関数

最初のパラメーター URL: リクエスト パスを表します
2 番目のパラメーターはデータを渡します
3 番目のパラメーターは、サーブレットによって返された関連データを受け取ります。これには 3 つのデータ値が含まれています
最初のパラメーターはサーブレットの戻り内容です
2番目はステータスコードの説明successです
3番目はXMLHttpRequestオブジェクトです
$.get()
getリクエストを送信します

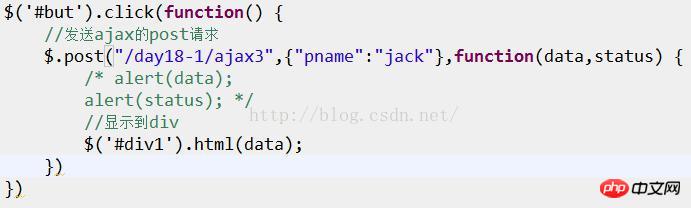
$.post( )
投稿リクエストを送信

書き込み中
$.post(url,{"name":value},function(data,status) {…})
最初のパラメータは: リクエストURLアドレス
第2引数:渡されたデータ
第3引数:コールバック関数(data:戻りデータを示す、status:戻りステータスコードの説明を示す)
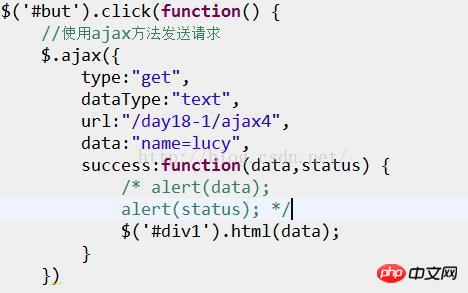
$.ajax()
送信非同期操作

Type: 送信メソッド GET または Post を設定します
datatype: 戻りデータの形式を設定します
URL: リクエスト パスを設定します
Data : パラメータ name=value&name2=value を渡します
success: リクエストが成功した後、バインドされたコールバック関数
には 2 つのパラメータ データがあります: 戻りデータを示します。 stauts は戻りステータス コードの説明を示します
以上、私がまとめたajaxとjqueryの3つの実装方法が皆さんの参考になれば幸いです。
関連記事:
以上がajaxを実装する3つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。