
今回は、p5.jsで画像を読み込む方法と、p5.jsで画像を読み込む際の注意事項を紹介します。以下は実際のケースです。
1. preload() 関数と画像のアップロード
preload() 関数は、setup() に似ており、プログラムの先頭で setup() の前に 1 回だけ実行されます。 。
通常、メディアファイル(画像、サウンド)をロードするためのステートメントをpreload()に置きます。これは、preload()には、ロードされるまでプログラムが開始されない機能があり、ロード時にエラーが発生しないようにするためです。プログラムが実行中です。
画像をロードする前に、まず画像ファイルをアップロードする必要があります。
方法は:
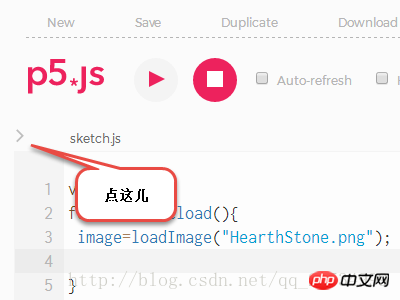
① エディタの左上隅にある小さな三角形をクリックして、ファイルディレクトリを展開します。

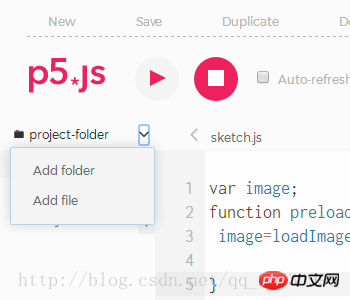
②ファイルディレクトリの右上隅にある小さな三角形をクリックし、メニューを展開してファイルを追加します。

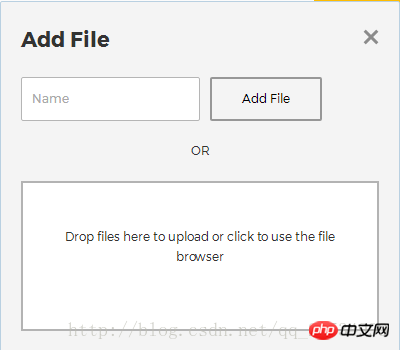
③画像ファイルをボックスに直接ドラッグすると、自動的にアップロードされ、アップロード後に閉じることができます。jpgとpngの両方の形式がサポートされています。

2. 画像をロードします
次に、次のようにコードを追加します:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}2 つの関数があります:
imageMode(): 画像の中心を設定します。一般的に使用されるのは CENTER です。 、CORNER、CENTERは中心、CORNERは左上隅です
image():絵を描く、image("画像アドレス",x,y)
レンダリング:

3.
p5.js には、染色やストレッチなどの便利な関数も用意されています。コードは次のとおりです:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}tint(): 画像を染色し、括弧内の色を塗りつぶします。 fill() と同じ
image(): 4 番目と 5 番目のパラメータは画像の長さと幅です。入力されていない場合は、元の画像の長さと幅が使用されます。
と思います。この記事の事例を読んでその方法をマスターした方は、さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 
プロジェクトのビルド時にローカルIPにアクセスできない問題に対処する方法
プロジェクト作成時のvue-cli+webpackエラー報告
以上がp5.jsに画像を読み込む方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。