
今回はvueページDOM操作が失敗した場合の対処法と、vueページのDOM操作が失敗した場合の注意事項
についてお届けします。 以下は実践的なケースです。 、見てみましょう。現象:
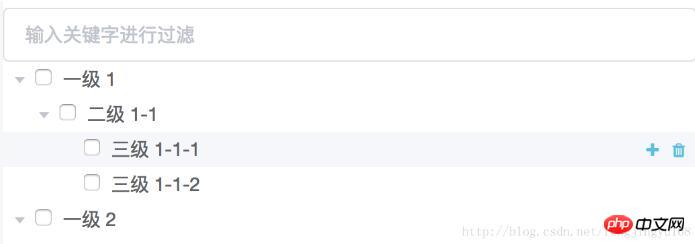
要素UIを使用してツリー構造をレンダリングし、マウスが各ノードに移動したときに表示される操作ボタン
を設計します。効果は次のとおりです。以下がエラー部分です:
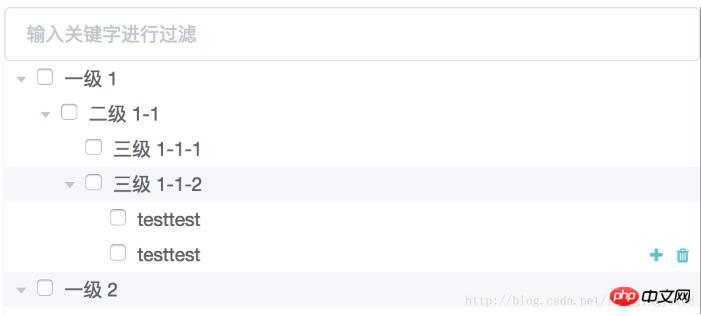
でノードを追加し、新しいノードの付近に移動(写真ではレベル2に移動)した後、ファンクションボタンの表示位置がオフセット
原因検索:
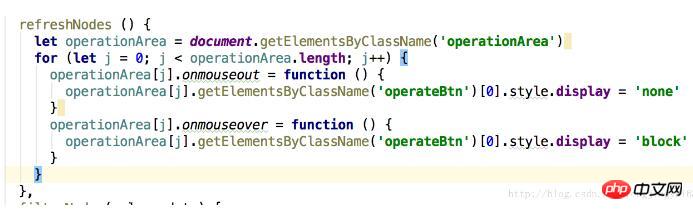
デバッグ ノードを追加した後、ノードを取得するために DOM 操作を実行すると、前の構造がまだ取得されており、新しく追加されたノードが取得されていないことがわかりました。
vue で使用される仮想 DOM によってページがレンダリングされると推測されますが、それは Vue インスタンスの仮想 DOM にあり、取得できません。 解決策:
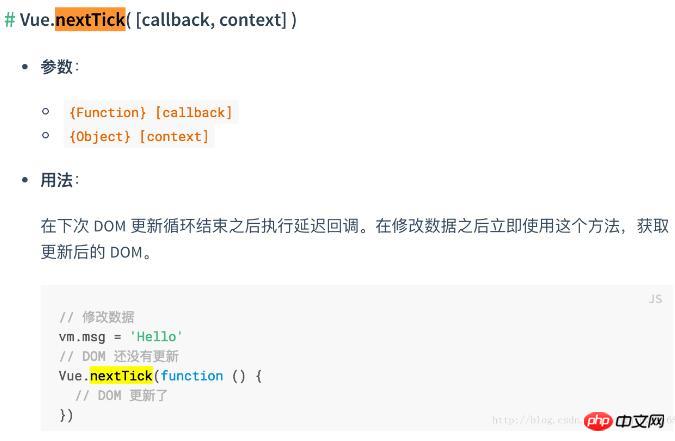
Vue.nextTickを使用して、公式資料を見てください:
「次のDOM更新サイクルが終了した後に遅延コールバックを実行する」、この文は特に理解できるわけではありませんが、 DOM 更新は周期的なプロセスであり、プロセスが終了するまで実際の DOM 要素を取得できないことがわかります (このサイクルがどれくらい続くかについては、まだ調査中です)。 nextTickにDOM操作を配置することで、更新されたDOMを取得できます。
 結果:
結果:
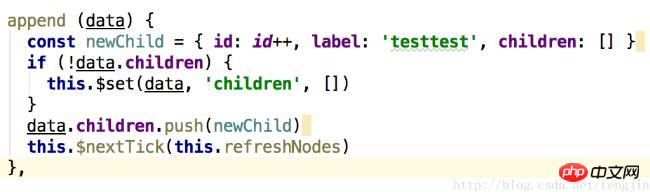
上記の原則に基づいて、DOM 操作の 関数 がデータ更新後に nextTick で呼び出され、理想的な効果が得られます。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 

以上がVue ページの DOM 操作が失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。