
今回は、vue がデータをリクエストした後に dom をレンダリングする手順について詳しく説明します。vue が dom をレンダリングする前にデータをリクエストする際に必要な 注意事項 について説明します。
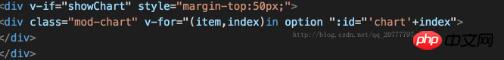
プロジェクトで問題が発生しました。以下は vue テンプレートのコードです:
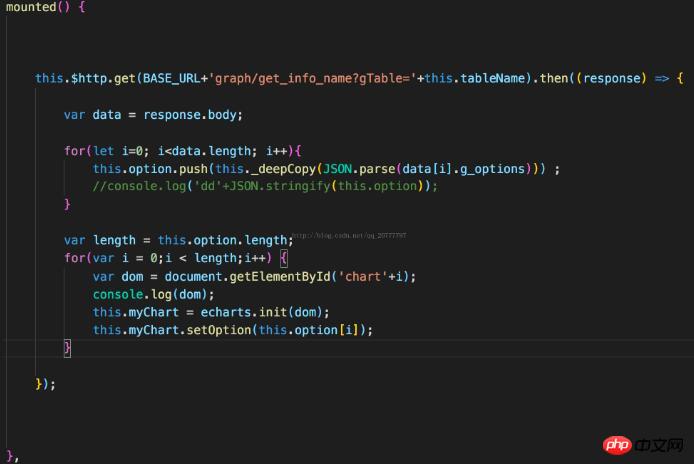
私の以前の記述方法は

arrayオプションが空です。 v-for ループもdomをレンダリングしていないので、全く取得できませんでした(理由は分かりません)
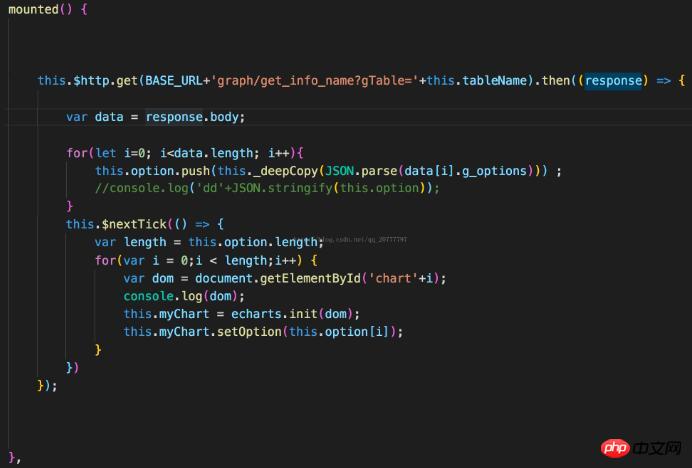
後は、作成した解決策:

nextTickを使用して、nextTickのコールバックで試してみてください~」
他の人の答えは次のとおりです:「依存関係 dom が存在する必要がある状況では、mounted(){this .$nextTick(() => { /* code */ })} に入れてください (以前これを試したことがありますが、私にとってはとてもうまくいきました、理由はわかりません)これら 2 つの方法を組み合わせました。実際、主に最初の方法ですが、使いやすいことがわかりました。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上がvue がデータをリクエストした後に dom をレンダリングする手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。