
今回は axios+post メソッドを使用して formdata を送信する手順について詳しく説明します。 axios+post メソッドを使用して formdata を送信する場合の 注意事項 について、実際のケースを見てみましょう。
vue フレームワークでは、ajax リクエストの送信に axios を使用することを推奨しています。私は以前、vue コンポーネントで axios を使用する方法を説明するブログも書きました。しかし、以前は get リクエストを趣味でしか使用していませんでしたが、今では自分のブログをセットアップするときに post メソッドを使用しています。バックエンド (node.js) はフロントエンドから送信されたパラメーターをまったく取得できないことがわかりました。いくつかの調査の後、ついに問題が見つかりました。
投稿データの 4 つのエンコード方法
1.application/x-www-form-urlencoded これが最も一般的な投稿エンコード方法であり、これが一般的なフォームのデフォルトです提出するための提出方法。ほとんどのサーバー言語は、このメソッドを適切にサポートしています。 PHP では、$_POST["key"] を使用して key の値を取得できます。node では、querystring
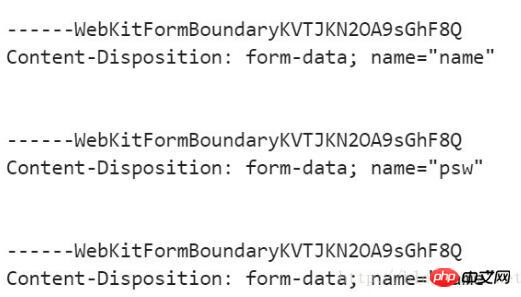
middleware2.multipart/form-data を使用できます。フォームを使用してファイルをアップロードする場合は、フォーム form の enctype 属性または ajax の contentType パラメータを multipart/form-data と等しくする必要があります。このエンコード形式を使用するときにバックグラウンドに送信されるデータは次のようになります
 さまざまなフィールドが --boundary で始まり、コンテンツの説明情報が続き、最後にフィールドの特定のコンテンツが続きます。ファイルを転送する場合は、ファイル
さまざまなフィールドが --boundary で始まり、コンテンツの説明情報が続き、最後にフィールドの特定のコンテンツが続きます。ファイルを転送する場合は、ファイル
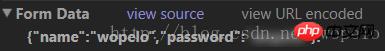
axios のデフォルトの送信では、この形式が使用されます。このエンコード方法を使用すると、バックグラウンドに渡されるのはシリアル化されたjson文字列になります。 application/json を application/x-www-form-urlencoded によって送信されたデータと比較できます
続いて application/x-www-form-urlencoded:
Itここでは、application/x-www-form-urlencoded によってバックグラウンドにアップロードされたデータがキーと値の形式で編成されているのに対し、application/json は直接 json 文字列であることが明確にわかります。 application/json を処理するときにバックグラウンドで application/x-www-form-urlencoded を処理する方法が依然として使用されている場合、問題が発生します。
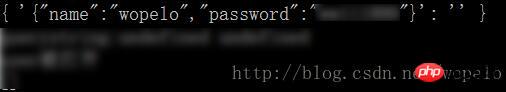
 たとえば、バックグラウンドのnode.jsはapplication/x-www-form-urlencodedを処理する以前の方法を依然として使用しており、querystring.parse(decodeURIComponent(data))の後に取得されるデータは次のようになります
たとえば、バックグラウンドのnode.jsはapplication/x-www-form-urlencodedを処理する以前の方法を依然として使用しており、querystring.parse(decodeURIComponent(data))の後に取得されるデータは次のようになります

4.text/xml
残りのエンコード形式は text/xml ですが、これはあまり使用していません
解決策
axios post メソッドがデフォルトで application/json 形式を使用してデータをエンコードすることがわかったので、解決策は 2 つあります。1 つはバックグラウンドで受信パラメータを変更することで、もう 1 つは axios を変更することです。 post メソッドのエンコード形式は application/x-www-form-urlencoded に変更されるため、バックグラウンドでの変更は必要ありません。
まず最初の解決策を見てみましょう
vueコンポーネント、axiosがpostリクエストを送信するコードは次のとおりです
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})このとき、コンソールのネットワークヘッダーの情報は次のようになります
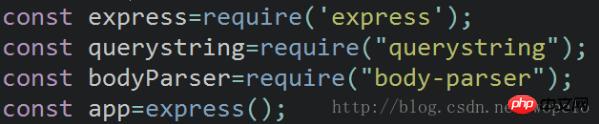
后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser

这张截图中,发挥作用的代码仅仅是const bodyParser=require("body-parser");
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});这时,当前台发送post请求之后,后台控制台中就会打印出req.body

这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がaxios+post メソッドを使用してフォームデータを送信する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。