HTML の順序付きリストと順序なしリスト
この記事では主に HTML での順序付き表現と非順次表現の書き方を紹介します。興味のある方はぜひ参考にしてください。
順序付きリストのコードは次のとおりです:
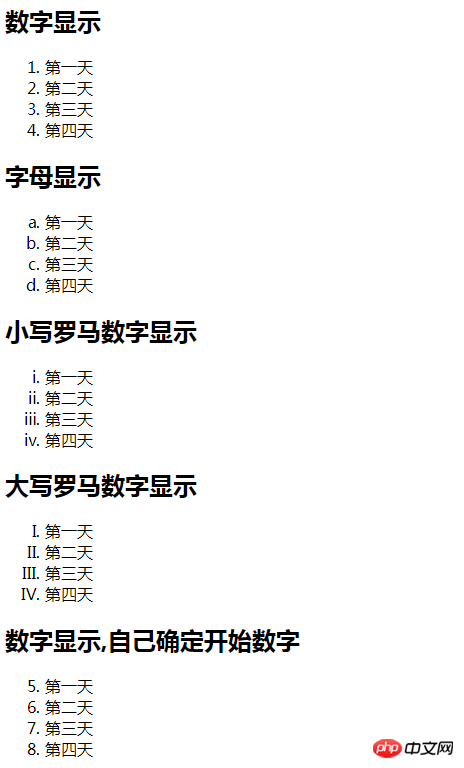
<html> <h2 id="数字显示">数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="字母显示">字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="小写罗马数字显示">小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="大写罗马数字显示">大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="数字显示-自己确定开始数字">数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
効果は次のとおりです:

順序なしリストのコードは次のとおりです:
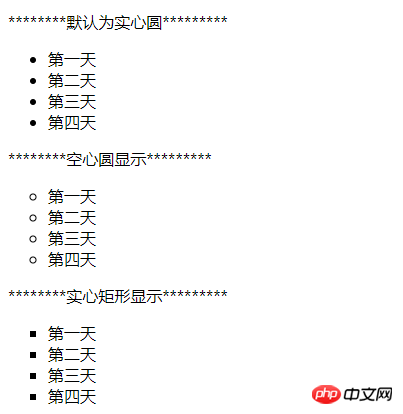
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
効果は次のとおりです:

関連の推奨:
順序なしリスト、順序付きリスト、定義リストとは何ですか? HTMLリストタグの勉強ノート
以上がHTML の順序付きリストと順序なしリストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





