初心者の JS ユーザーがよく犯す間違いは何ですか?
今回は、JS を使用する初心者がよく犯す間違いと、JS を使用する初心者がよく間違える注意点について説明します。以下は実際的なケースです。
1. はじめに
この時期、多くの人がインタビューをし、インタビューの質問を共有します。少し前に、私も一時的に面接官を務め、面接官のレベルを大まかに把握するために、質問を書いて何人かのフロントエンド開発者にインタビューしたことがあります。この期間中、私は デザイン パターン について学び、執筆していました。これらのデザイン パターンに関する予期せぬ知識は、面接の質問でよくつまずくテスト ポイントです。
ということで、今日は人を罠に陥らせる試験のポイントをまとめてみました。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
2.オブジェクト指向プログラミング
オブジェクト指向とプロセス指向については、両者は完全に独立しているわけではなく、相互に強化し合っていると個人的に感じています。オブジェクト指向をいつ使用するか、いつプロセス指向を使用するかについては、特定の状況では詳細な分析が必要です。
オブジェクト指向プログラミングを目指しています。 Zhihu には高く評価された回答があります:
オブジェクト指向: Dog.Eat (Shit)
プロセス指向: Eat (Dog, Shit)
しかし、この例はあまりエレガントではないようです。エレガントなもの ここでは、オブジェクト指向とプロセス指向の違いを説明するための小さな例をいくつか示します。
要件:「鍋を食べるのを待っている」を定義します
オブジェクト指向のアイデアは次のとおりです:待機しています。アクション (鍋を食べる)
プロセス指向のアイデアは次のとおりです:アクション (鍋を食べるのを待っている)
コードの実装:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');結果 それらはすべて同じで、すべて「鍋を待っています」と出力されます。しかし、今お腹がいっぱいになってコードを書く準備ができたらどうなるでしょうか。これを達成するにはどうすればよいでしょうか?コードを見ると
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');、結果は同じです:「コードの作成を待機しています」
しかし、オブジェクト指向の方が柔軟性があり、再利用可能で、スケーラブルであることを見つけるのは難しくありません。なぜなら、オブジェクト指向はオブジェクトに対して特定のアクションを実行することだからです(この例では「待機」)。これらのアクションはカスタマイズおよび拡張できます。
そしてプロセス指向では、誰がこのアクションを実行するかを指定するために多くのアクションを定義します。
さて、オブジェクト指向の簡単な説明は以上です。オブジェクト指向の 3 つの主要な特徴である継承、カプセル化、ポリモーフィズムについては、インターネットで自分で検索することができます。
3.this
JavaScriptを使用して開発する場合、多くの開発者は多かれ少なかれこの方向性で混乱しますが、実際には、この方向性に関して最も核となる文を覚えておいてください: どのオブジェクトであるか関数を呼び出し、関数内の this が指すオブジェクトを示します。
以下でいくつかの状況について説明します
3-1. 通常の関数呼び出し
この場合には特別な驚きはなく、グローバル オブジェクトである window を指すだけです。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();なぜ出力待機にならないのか混乱するかもしれませんが、よく見てみると、宣言方法はwindowオブジェクトではなくletです
出力待機の場合は次のように書く必要がありますthis
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2 .オブジェクト関数呼び出し
これは理解するのが難しいことではないと思いますが、これは関数呼び出しです。これはどこを指しているのですか
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();明らかに、最初は obj.a を出力することです。それは111です。 2 回目では、obj には属性 b がないため、出力は未定義になります。これは、obj を指しているためです。
ただし、次の状況に注意する必要があります
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222これは理解するのが難しくないと思いますが、obj1.fn は obj2.fn から割り当てられていますが、関数は obj1 によって呼び出されるため、これは obj1 を指します。
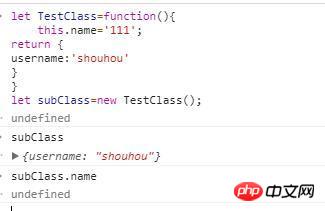
3-3.ConstructorCall
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111これは理解するのが難しいことではありません。(新規の 4 つのステップ)を思い出すだけで、ほぼ完了です。
しかし、通常は現れない落とし穴がありますが、言及する必要があります。
コンストラクターでオブジェクトを返すと、コンストラクターの実行後に作成されたオブジェクトではなく、オブジェクトが直接返されます

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
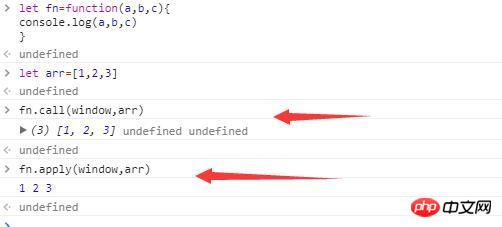
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
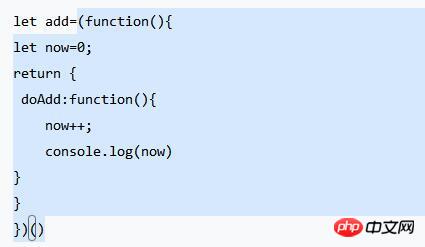
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上が初心者の JS ユーザーがよく犯す間違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
1G 独立グラフィックスを備えた i34150 ではどのようなゲームをプレイできますか? LoL などの小さなゲームもプレイできますか? GTX750 および GTX750TI は、グラフィックス カードの選択肢として非常に適しています。小規模なゲームをプレイするだけの場合、またはゲームをプレイしない場合は、i34150 統合グラフィックス カードを使用することをお勧めします。一般に、グラフィックス カードとプロセッサーの価格差はそれほど大きくないため、合理的な組み合わせを選択することが重要です。 2G のビデオ メモリが必要な場合は、GTX750TI を選択することをお勧めします。1G のビデオ メモリのみが必要な場合は、GTX750 を選択してください。 GTX750TI は、オーバークロック機能を備えた GTX750 の強化版と見なされます。どのグラフィックス カードを i34150 と組み合わせることができるかはニーズによって異なります。スタンドアロン ゲームをプレイする予定がある場合は、グラフィックス カードの変更を検討することをお勧めします。選んでいいですよ
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




