
今回は、vue2.0 でモバイル入力ボックスのリアルタイム取得とリスト更新を実装する手順の詳細な説明をお届けします。リアルタイム取得と更新を実装するために vue2.0 で実装されている注意事項とは何ですか。モバイル入力ボックスのリストを次に示します。
最近、vue2.0 プロジェクトに取り組んでいるときに、モバイル端末上のリアルタイム検索とリスト更新の効果に遭遇しました。ユーザーが検索ボックスに顧客の電話番号または名前を入力すると、その内容が表示されます。顧客リストはそれに応じて更新されますので、以下の図をご覧ください~・

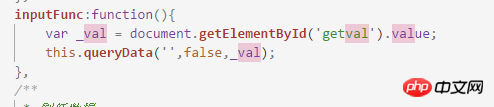
v-on:input ="inputFunc" を使用して監視してください。入力ボックスの値の内容が変更されると、inputFunc 関数が呼び出されます~ ~
js: 
 vue の
vue のv-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false メソッド メソッド内に inpuFunc 関数を記述し、入力ボックスの値を取得して、顧客リストをレンダリングする関数に渡します queryData();
queryData() がデータ リクエストを作成し、一致するデータをレンダリングするため、ここの 2 番目のパラメーターは false です。
) パラメーター制御。要求されたデータが元の customerlist 配列に結合されるか、または直接置き換えられるかどうか。 customerlist 配列のデータ
なので、この時に表示されているデータは一致するので、配列内のデータを置き換える必要があるため、この時点では 関数パラメータ
isConcat=false 
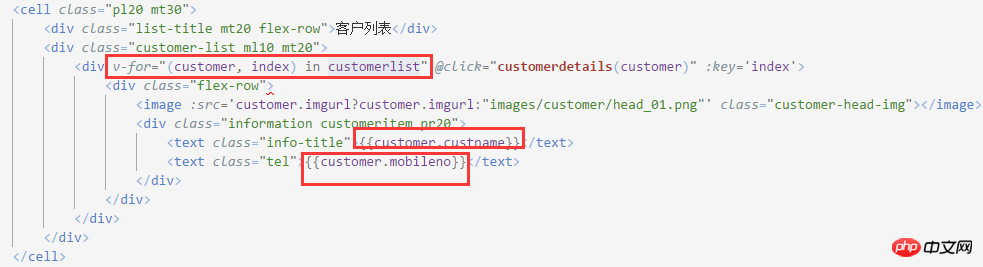
 構造:
構造:

データ構造:
ここで rows は配列なので、js の concat 関数を使用してこのデータを配列に結合します。つまり、データを結合して、新しいデータと古いデータ。
以上がvue2.0でモバイル端末入力ボックスのリアルタイム取得・リスト更新を実装する手順の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。