*.vue ファイルをウェブストームに追加する手順の詳細な説明
今回は、*.vue ファイルをウェブストームに追加する手順について詳しく説明します。*.vue ファイルをウェブストームに追加する際の注意事項は何ですか?実際のケースを見てみましょう。
方法 1: インストール Vue.js プラグイン
設定 -> プラグインを開く CSS プリプロセッサのサポートこの記事を書いた時点では、サポートするソリューションはありません前処理が必要ですが、非常に簡単になりました。 スタイルタグに rel="stylesheet/scss"属性 を追加して、ルールに基づいてスタイラスの少ないものに変更できます。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法 2: Webstorm EAP バージョンはすでに vue ファイルをネイティブにサポートしています
こちらをご覧くださいhttps://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171- 2822/EAP のバージョンは安定していない可能性がありますが、引き続き使用できます。 または、Webstorm 2017.1 の安定版がしばらくしてリリースされるまでお待ちください。
webstorm はフロントエンド開発成果物ですが、イライラする配色と大きなカーソルのせいで、私は Webstorm が好きではありませんでした。
私は少し前に Vuejs で遊び始めました。Vue では .vue ファイルを使用してコンポーネント化を実現できますが、さまざまなエディタ はそれを十分にサポートしていません。 Sublimeを使うのは人生の無駄だと思うので、プラグインのインストールや環境構築に時間がかかります。
私は 1 か月間、Sublime を使用して Vue を書いてきました。スマートなプロンプトはありません (ただし、プロンプトに大きく依存しています)。コードをフォーマットすることも、インデントを手動で調整することもできません。永続化するのは簡単ではありません。とても長い間。そこで、WebStorm をサポートする方法を調べるために WebStorm をいじってみたので、このメモを思いつきました。vueのサポート
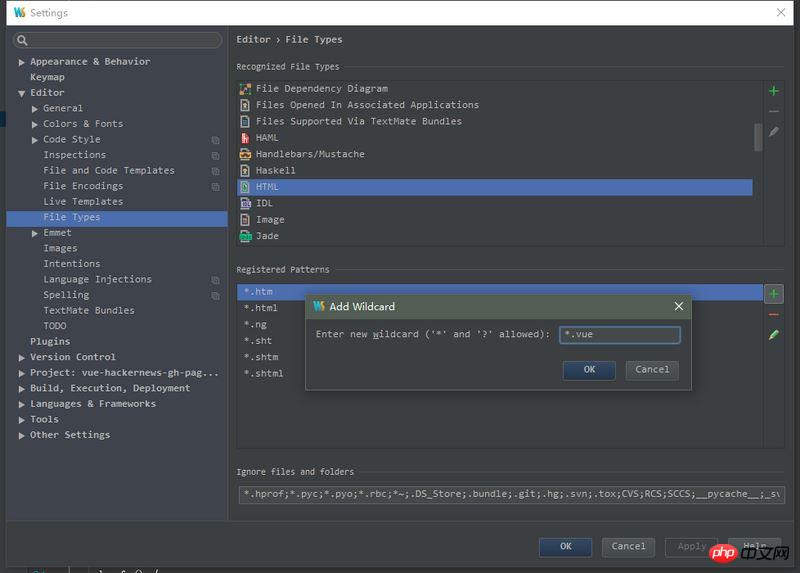
設定=>ファイルタイプを開き、HTMLを見つけて*.vueを追加します
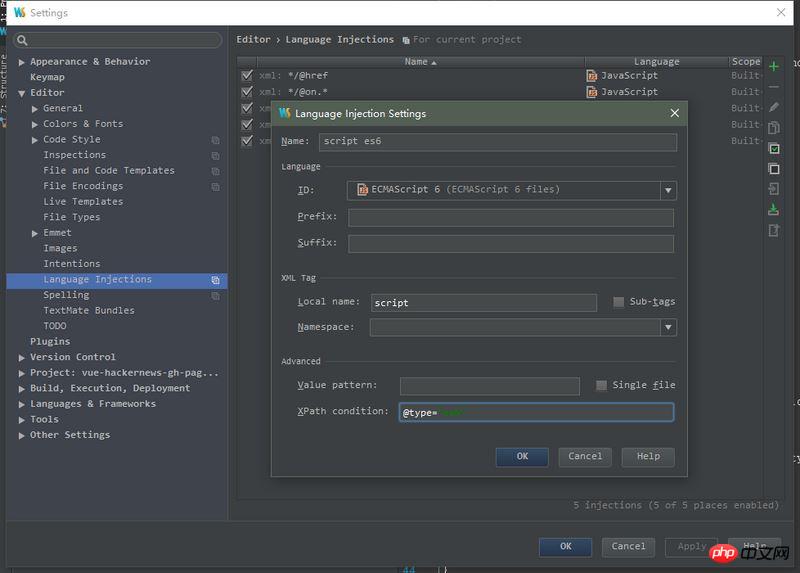
Vue は ES6 をサポートします
type="es6" 属性をスクリプト タグに追加します<script type="es6"> </script>

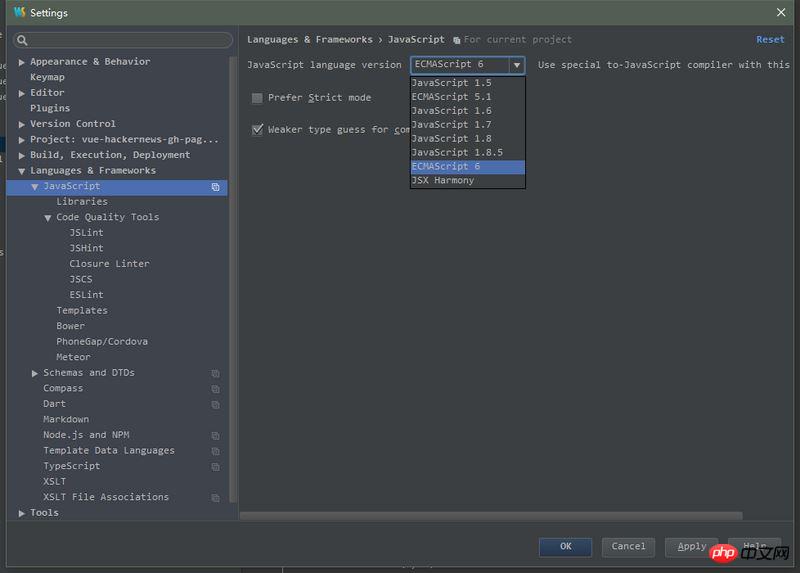
*.jsはES6をサポートします
webstormのデフォルトのjsファイルはES5構文です設定を開く=>言語=>P ut Javascript言語バージョンの変更ECMAScript 6へPS: vueファイルにsassやstylusなどのCSS前処理を書きたい場合、Webstormはそれをサポートしていません。また、コードのハイライトは正常ですが、一時的です。コードを変更すると赤い線がたくさん描画されます。ググってみると、これはウェブストームの既知のバグのようです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
PHPの共有メモリの使用法と信号制御の使用法についての詳細な説明
以上が*.vue ファイルをウェブストームに追加する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。




