モバイル端末でアルファベット順のインデックスナビゲーションを作成する方法
今回は、モバイル端末でアルファベット順のインデックスナビゲーションを作成する方法を説明します。モバイル端末でアルファベット順のインデックスナビゲーションを作成するための注意事項を実際に見てみましょう。
vue+ better-scroll は、モバイル歌手リストのアルファベット順インデックス ナビゲーションを実装します。自分自身をより深く理解するための勉強ノートとして考えることができます。
デモ: リストビュー。表示するには Chrome モバイル モードを使用します。携帯モードに切り替えた後、スライドできない場合は更新すればOKです。
Github: モバイルアルファベットインデックスナビゲーション
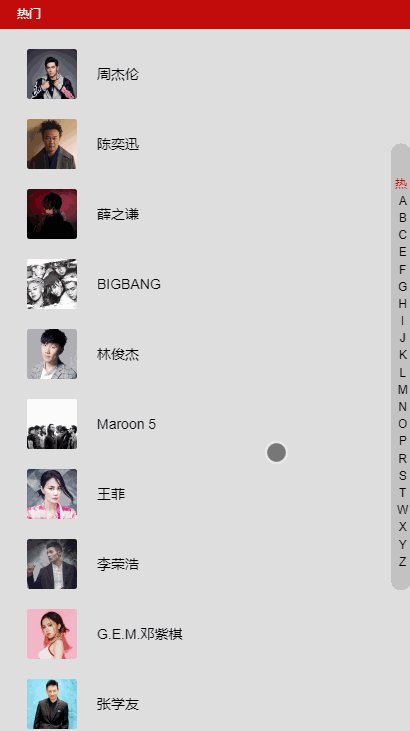
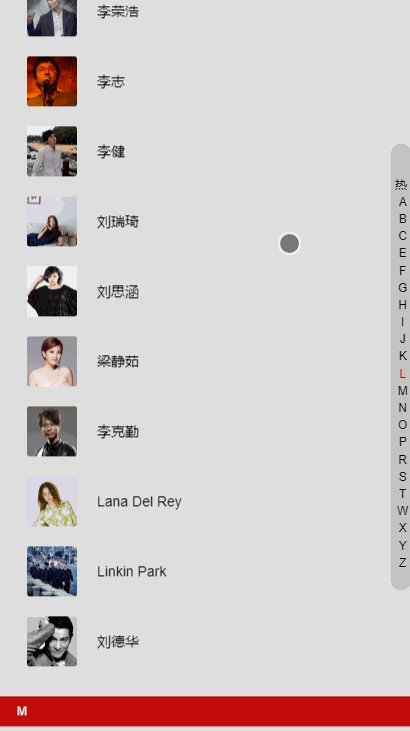
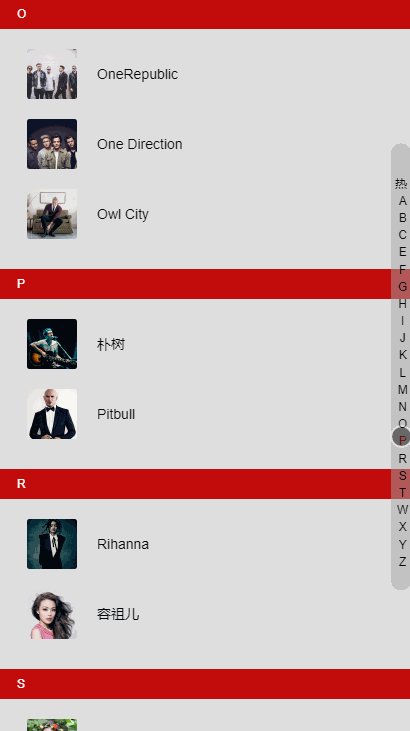
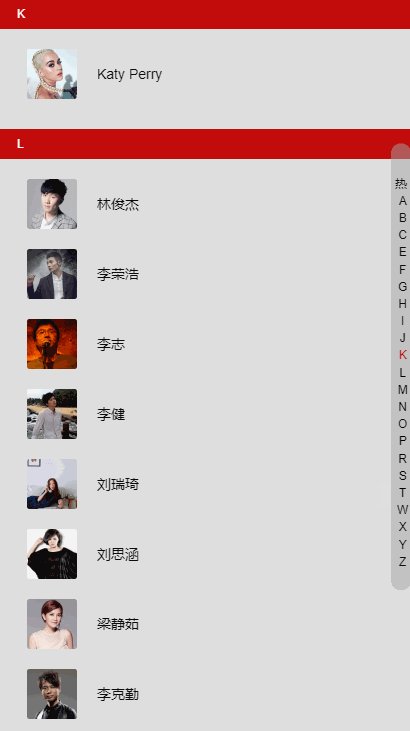
レンダリング

設定環境
vue-cliとbetter-scrollを使用するため、最初にvue-cliをインストールしてからnpmでインストールする必要がありますbetter-scroll 。
better-scroll の簡単な紹介:
better-scroll は、モバイル側でのさまざまなスクロール シナリオのニーズを解決することに焦点を当てたプラグインです (PC はすでにサポートされています)。そのコアは iscroll の実装に基づいており、その API 設計は基本的に iscroll と互換性があり、いくつかの機能が拡張され、いくつかのパフォーマンスの最適化が行われています。
better-scroll はネイティブ JS に基づいて実装されており、フレームワークには依存しません。コンパイルされたコード サイズは 63 kb、圧縮後は 35 kb、gzip 後はわずか 9 kb で、非常に軽量な JS ライブラリです。
これら 2 つに加えて、scss と vue-lazyload も使用されます。 scss プリプロセッサは誰もが知っていますが、他のものでも同様です。 Lazyload は遅延ロードを実装しますが、これなしでも使用できます。主な目的はエクスペリエンスを最適化することです。
データはNetEase Cloudの歌手リストを直接使用します。面倒な場合は、データに直接入力してください。
CSS スタイルは投稿しません。ソース コードを見てください。
基本スタイルの実装
v-forと両面ネスティングを直接使用して、右側の歌手リストとインデックス列を実装します。
HTML構造:
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutListは属性を計算して取得されます。タイトルの最初の文字を取得するだけです。
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}better-scroll を使用してください
スクロールを実現するには、better-scroll を使用してください。ちなみに、使用する際はインポートを忘れずに。
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}スクロールの初期化を改善するには作成されたメソッドを使用し、DOM がロードされるまで待つ必要があるため setTimeout を使用します。そうしないと、dom を取得できない場合、better-scroll は初期化に失敗します。
メソッドはここでは 2 つのメソッドで書かれているので、見た目が乱雑にならないように、直接呼び出すだけです。
初期化中に、2 つのプローブタイプが渡されます: 3. 説明: プローブタイプが 3 の場合、スクロール イベントは、画面のスライド中だけでなく、勢いスクロール アニメーションの実行中にもリアルタイムで送出されます。この値が設定されていない場合、デフォルト値は 0 で、スクロール イベントは送出されないことを意味します。
クリックイベントを追加し、インデックスに移動イベントを追加してジャンプを実現します
まず、タッチスタートイベントをインデックスにバインドする必要があります(画面上で指が押されたときにトリガーされます)。v-onを直接使用するだけです。次に、インデックス値を取得できるようにインデックスにデータインデックスを追加する必要があります。 :data-index="index" を使用します。
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>onShortcutStart メソッドをバインドします。インデックスジャンプをクリックする機能を実装します。別の onShortcutMove メソッドをバインドして、スライディング ジャンプを実現します。
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}このようにして、インデックス機能が実現できます。
もちろん、これでは満足できませんよね?クールな特殊効果を追加する必要があります。たとえば、インデックスの強調表示など~~
モバイルコンテンツのインデックスの強調表示
うーん、現時点では少し複雑です。しかし、忍耐力があれば理解できるでしょう。
コンテンツがスクロールされたときに Y 軸のオフセット値を返すためには、better-scroll の on メソッドが必要です。したがって、better-scroll を初期化するときにコードを追加する必要があります。ちなみに、データにscrollYを追加し、currentIndex(ハイライトされたインデックスの位置を記録するために使用)をリッスンする必要があるため、データに追加することを忘れないでください。
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}然后需要计算一下内容的高度,添加一个 calculateHeight() 方法,用来计算索引内容的高度。
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がモバイル端末でアルファベット順のインデックスナビゲーションを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Windows 11で100%のディスク使用率を修正する方法
Apr 20, 2023 pm 12:58 PM
Windows 11で100%のディスク使用率を修正する方法
Apr 20, 2023 pm 12:58 PM
Windows 11 で 100% のディスク使用率を修正する方法 100% のディスク使用率を引き起こしている問題のあるアプリケーションまたはサービスを見つける簡単な方法は、タスク マネージャーを使用することです。タスク マネージャーを開くには、[スタート] メニューを右クリックし、[タスク マネージャー] を選択します。 [ディスク] 列ヘッダーをクリックして、最も多くのリソースを使用しているものを確認します。そこから、どこから始めればよいかがわかるでしょう。ただし、問題は単にアプリケーションを閉じたりサービスを無効にしたりするよりも深刻な場合があります。問題の潜在的な原因とその解決方法をさらに詳しくお読みください。 SuperfetchSuperfetch 機能 (Windows 11 では SysMain とも呼ばれる) を無効にすると、プリフェッチ ファイルにアクセスできるため、起動時間が短縮されます。
 Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Windows PC の Stremio で字幕が機能しませんか?一部の Stremio ユーザーは、ビデオに字幕が表示されないと報告しました。多くのユーザーが、「字幕の読み込みエラー」というエラー メッセージが表示されたと報告しています。このエラーとともに表示される完全なエラー メッセージは次のとおりです: 字幕の読み込み中にエラーが発生しました 字幕の読み込みに失敗しました: これは、使用しているプラグインまたはネットワークに問題がある可能性があります。エラー メッセージにあるように、インターネット接続がエラーの原因である可能性があります。したがって、ネットワーク接続を確認し、インターネットが適切に機能していることを確認してください。これとは別に、このエラーの背後には、競合する字幕アドオン、特定のビデオ コンテンツでサポートされていない字幕、古い Stremio アプリなど、他の理由が考えられます。のように
 Windows 11 でファイルやフォルダーを非表示にし、検索から削除する方法は?
Apr 26, 2023 pm 11:07 PM
Windows 11 でファイルやフォルダーを非表示にし、検索から削除する方法は?
Apr 26, 2023 pm 11:07 PM
<h2>Windows 11 でファイルとフォルダーを検索から非表示にする方法</h2><p>最初に確認する必要があるのは、Windows Search ファイルの場所をカスタマイズすることです。これらの特定の場所をスキップすると、保護したいファイルを非表示にしながら、結果をより速く確認できるようになります。 </p><p>Windows 11 でファイルやフォルダーを検索から除外する場合は、次の手順を実行します: </p><ol&
 Windows 11の検索バーが利用できない場合の対処法を6つ紹介します。
May 08, 2023 pm 10:25 PM
Windows 11の検索バーが利用できない場合の対処法を6つ紹介します。
May 08, 2023 pm 10:25 PM
Windows 11 で検索バーが機能しない場合は、すぐに検索バーを起動して実行できる簡単な方法がいくつかあります。どの Microsoft オペレーティング システムでも時折不具合が発生する可能性があり、最新のオペレーティング システムもこの規則から免除されません。さらに、Reddit でユーザー u/zebra_head1 が指摘したように、22H2Build22621.1413 を使用する Windows 11 でも同じエラーが表示されます。ユーザーからは、タスクバーの検索ボックスを切り替えるオプションがランダムに表示されなくなったと苦情が寄せられました。したがって、あらゆる状況に備えなければなりません。コンピューターの検索バーに入力できないのはなぜですか?コンピューターで入力できない場合は、さまざまな要因やプロセスが原因である可能性があります。注意すべき点がいくつかあります: Ctfmon。
 C++ プログラム: 単語の位置をアルファベット順に並べ替えます。
Sep 01, 2023 pm 11:37 PM
C++ プログラム: 単語の位置をアルファベット順に並べ替えます。
Sep 01, 2023 pm 11:37 PM
この問題では、文字列が入力として与えられ、その文字列に出現する単語を辞書順に並べ替える必要があります。これを行うには、文字列内の各単語 (スペースで区切られている) に 1 から始まるインデックスを割り当て、ソートされたインデックスの形式で出力を取得します。 String={"Hello","World"}"Hello"=1 "World"=2 入力文字列内の単語は辞書編集順であるため、出力には「12」が出力されます。いくつかの入力/結果のシナリオを見てみましょう - 入力文字列内のすべての単語が同じであると仮定して、結果を見てみましょう - 入力:{"hello","hello","hello"}結果:3 取得された結果
 Oracle のインデックス タイプとは何ですか?
Nov 16, 2023 am 09:59 AM
Oracle のインデックス タイプとは何ですか?
Nov 16, 2023 am 09:59 AM
Oracle インデックス タイプには次のものがあります: 1. B ツリー インデックス、2. ビットマップ インデックス、3. 関数インデックス、4. ハッシュ インデックス、5. 逆キー インデックス、6. ローカル インデックス、7. グローバル インデックス、8. ドメイン インデックス、9.ビットマップ接続インデックス、10. 複合インデックス。詳細な紹介: 1. B ツリー インデックスは、同時操作を効率的にサポートできる自己分散ツリー データ構造です。Oracle データベースでは、B ツリー インデックスが最も一般的に使用されるインデックス タイプです。2. ビット グラフ インデックスは、インデックス タイプ ベースです。ビットマップアルゴリズムなどについて。
 Windows 11 Outlook 検索が機能しない: 6 つの修正
Apr 22, 2023 pm 09:46 PM
Windows 11 Outlook 検索が機能しない: 6 つの修正
Apr 22, 2023 pm 09:46 PM
Outlook で検索とインデックス作成のトラブルシューティング ツールを実行する 開始できるより簡単な修正の 1 つは、検索とインデックス作成のトラブルシューティング ツールを実行することです。 Windows 11 でトラブルシューティング ツールを実行するには: [スタート] ボタンをクリックするか、Windows キーを押してメニューから [設定] を選択します。 [設定] が開いたら、[システム] > [トラブルシューティング] > [追加のトラブルシューティング] を選択します。右側を下にスクロールし、「SearchandIndexing」を見つけて「実行」ボタンをクリックします。 [Outlook 検索] を選択すると結果が返されず、画面上の指示に進みます。実行すると、トラブルシューティングが自動的に問題を特定して修正します。トラブルシューティング ツールを実行した後、Outlook を開いて、検索が適切に機能しているかどうかを確認します。のように
 Golang を使用して文字が文字であるかどうかを判断する方法
Dec 23, 2023 pm 04:09 PM
Golang を使用して文字が文字であるかどうかを判断する方法
Dec 23, 2023 pm 04:09 PM
Golang の実装: 文字が文字であるかどうかを判断する方法 Golang では、文字が文字であるかどうかを判断する方法が数多くあります。この記事では、これらの一般的に使用されるメソッドをいくつか紹介し、各メソッドの具体的なコード例を示します。方法 1: Unicode パッケージの IsLetter 関数を使用する Golang の Unicode パッケージには、文字が文字であるかどうかを判断できる IsLetter と呼ばれる関数が用意されています。この関数は次のように使用されます: packagemaini




