vue-element コンポーネントを使用して音楽プレーヤーを実装する手順の詳細な説明
今回は、vue-element コンポーネントを使用して音楽プレーヤーを実装する手順について詳しく説明します。vue-element コンポーネントを使用して音楽プレーヤーを実装する場合の 注意事項 について説明します。見てください。
最近、github-page と gist に基づいてブログを書いており、午前中ずっと作業して、デモアドレスhttps://github-laziji に送信しました。 github.io
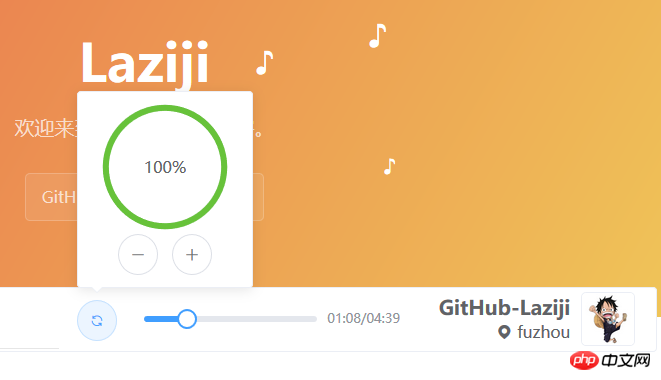
エフェクト
- レイアウト
- ボタンボタン
- スライダー
- プログレスバー Progress
- Popover
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>以上がvue-element コンポーネントを使用して音楽プレーヤーを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7630
7630
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
私は物心ついた頃から、家に大きなフロアスタンディングスピーカーを 2 台置いていて、テレビは完全なサウンドシステムを備えていてこそテレビと呼べるものだと常々信じてきました。しかし、私が働き始めた頃は、プロ仕様のホームオーディオを買う余裕がありませんでした。製品の位置づけを検討し理解した結果、音質、サイズ、価格のすべての点で私のニーズを満たしているサウンドバーというカテゴリーが私にとって非常に適していることがわかりました。そこで、サウンドバーを導入することにしました。慎重に選んだ結果、2024 年初頭にボーズが発売したこのパノラマ サウンドバー製品、ボーズ ホーム エンターテイメント スピーカー ウルトラを選択しました。 (写真出典: Lei Technology 撮影) 一般に、「本来の」ドルビーアトモス効果を体験したい場合は、測定および校正されたサラウンドサウンド + 天井を自宅に設置する必要があります。
 VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast 機能が Windows PC で動作しませんか? この問題は、Chromecast デバイスと VLC のキャスト機能の間の互換性の問題が原因である可能性があります。この記事では、この状況でできることと、VLC レンダラーが Chromecast を見つけられない場合の対処法について説明します。 Windows で ChromecastVLC を使用する方法 VLC を使用して Windows から Chromecast にビデオをキャストするには、次の手順に従います: メディア プレーヤー アプリを開き、再生メニューに移動します。 [レンダラー] オプションに移動すると、Chromecast デバイスが検出されたことが確認できます。
 Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Windows 10v1809 の 10 月更新バージョンは、ためらうことなく史上最悪の Windows アップグレードに向かっています。最初の正式リリース後に緊急に取り下げられただけでなく、1 か月間再構築された後も依然としてバグが満載であり、人々は Microsoft の品質を疑っていますますます心配になってきます。さて、リストにはもう 1 つのバグがあります。今回は Microsoft 独自のメディア プレーヤーである Windows Media Player です。最近、一部のネチズンは、最新のパッチをインストールした後、Windows 10v1809 の Windows Media Player で再生プログレス バーをドラッグできないという問題が発生したと報告しました。解決策はまだ見つかっていません。 Microsoft は KB4 の 2 つのパッチに関連するバグを確認しました
 Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity は、無料のオープンソースのクロスプラットフォームオーディオ編集ソフトウェアです。オープンコードとプラグインの貢献メカニズムがあり、誰でも参加できます。さらに、インテルは音楽編集者やポッドキャストプロデューサー向けに設計された OpenVINOAI プラグインのセットを無料で提供しています。この Web サイトでは、プラグイン パッケージのサイズは約 2 GB で、Intel の GitHub ページからダウンロードできることに気づきましたが、実行するには 64 ビット Windows バージョンの Audacity も必要です。この AI プラグインの最も直感的な点は、Audacity の音楽編集機能に 3 つの高度なツールが組み込まれていることです: 1 つ目は「音楽生成」機能です。ユーザーはテキストを使用して必要な音楽を記述することができ、AI が音楽を生成します。広告を促進するために 60 秒以内のクリップ、および映画音楽
 音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
ミュージシャンに適したタブレットはどれですか? Huawei 社の iPad に搭載されている 12.9 インチ スピーカーは非常に優れた製品です。スピーカーが4つ付いているので音質も抜群です。さらに、それは他のスタイルよりもわずかに優れたプロシリーズに属しています。全体的に見て、iPad Proは非常に良い製品です。このmini4携帯電話のスピーカーは小さく、効果は平均的です。外部で音楽を再生するために使用することはできませんが、音楽を楽しむにはヘッドフォンを使用する必要があります。音質の良いヘッドフォンであれば多少は効果はありますが、30元や40元の安いヘッドフォンでは要件を満たすことができません。電子ピアノ音楽を演奏するにはどのタブレットを使用すればよいですか? 10 インチを超える iPad を購入したい場合は、Henle と Piascore という 2 つのアプリケーションを使用することをお勧めします。ヘンレ提供
 ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽を Soda Music に追加する方法? Soda Music APP にお気に入りのローカル音楽を追加できますが、ほとんどの友達はローカル音楽の追加方法を知りません。次は、Soda Music にローカル音楽を追加する方法に関するグラフィック チュートリアルです。編集者、興味のある方はぜひ見に来てください!ソーダ ミュージックの使用に関するチュートリアル. ソーダ ミュージックにローカル音楽を追加する方法. 1. まずソーダ ミュージック APP を開き、メイン ページの下部にある [音楽] 機能エリアをクリックします; 2. 次に、再生ページに入り、 をクリックします右下隅の [3 つの点] アイコン; 3. 最後に、下の機能バーを展開し、[ダウンロード] ボタンを選択してローカル音楽に追加します。
 お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
Apple Music で音楽が利用できないと表示され続けるのはなぜですか?対処法に進む前に、AppleMusic で「音楽が利用できません」という通知が表示される理由を理解することが重要です。この問題にはいくつかの理由があります。 場所の制限 – ライセンス契約または著作権の問題により、一部のトラックまたはアルバムがお住まいの地域でブロックされている可能性があります。音楽へのアクセスは地域によって異なり、特定のコンテンツには配信ライセンスがない場合があります。地域ごとのリリース日 – 音楽リリースは多くの国で分散して行われることがよくあります。特定の曲やアルバムは、特定の国ではすでに流通しているものの、別の国ではまだリリースを待っている場合があります。サブスクリプションの制限 – Apple Music メンバーシップをお持ちの場合、サブスクリプション プランの条件が特定の曲またはアルバムへのアクセスに影響を与える可能性があります。
 Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
1. [+]をクリックします。 2. 上の[音楽を選択]をクリックします。 3. [お気に入り]をクリックします。方法 2: 1. Douyin を開き、[Me] をクリックします。 2. アバターの横にある[収集]をクリックします。 3. [音楽]をクリックします




