@angular/cli V6.0 を使用して PWA アプリケーションを直接開発する手順の詳細な説明
今回は @angular/cli V6.0 を使用して PWA アプリケーションを直接開発する手順について詳しく説明します。 @angular/cli V6.0 を使用して PWA アプリケーションを直接開発するための 注意事項 は次のとおりです。実践的なケースを一度見てみましょう。
PWAとは
PWA (Progressive Web App) は、TLS、WebApp マニフェスト、Service Worker を利用して、アプリケーションをインストールしてオフラインで使用できるようにします。 言い換えれば、PWA は携帯電話のネイティブ アプリに似ていますが、HTML5、JavaScript、CSS3 などの Web テクノロジーを使用して構築されています。 正しく構築された場合、PWA はネイティブ アプリと区別できません。
PWAの主な特徴は以下の3点です:- 信頼性 - 不安定なネットワーク環境でも瞬時に読み込み、表示可能
- エクスペリエンス - レスポンスが速く、ユーザーの操作に応じたアニメーションがスムーズ
- Stickness - デバイス上のネイティブ アプリケーションと同様に、ユーザーがデスクトップに追加できる没入型のユーザー エクスペリエンスを備えています
ステップ 1: @angular/cli V6.0 をインストールします
マシンに古いバージョンがある場合は、最初にアンインストールしてください。 ターミナルを開いて実行します:npm install -g @angular/cli

ステップ 2: 空のプロジェクトを新規作成します
実行:ng new test-ng-pwa
ng serve --open

ステップ 3: PWA サポートを追加します
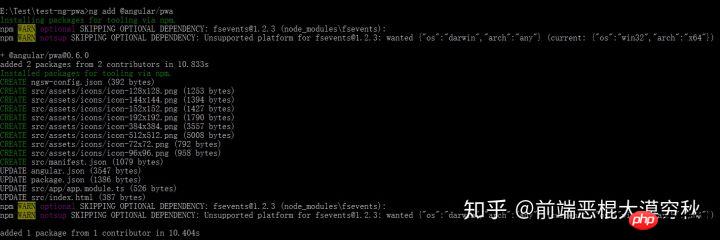
プロジェクトを停止してから開きますターミナルでの実行:ng add @angular/pwa

https://npmjs.com/package/lite-server、次を実行してください:
npm install lite-server --save-dev npm install lite-server --global
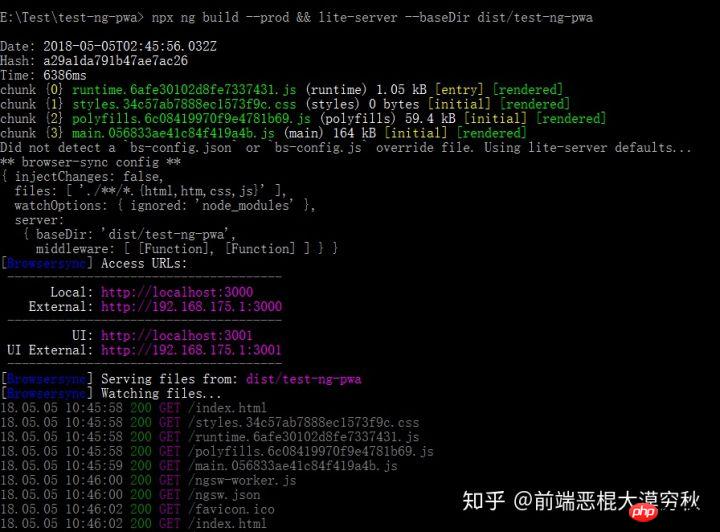
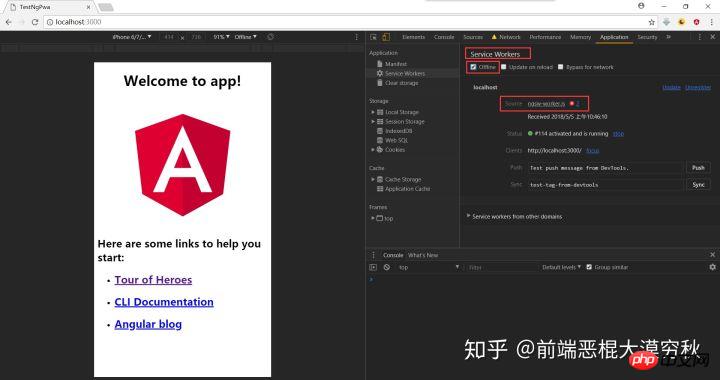
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa




以上が@angular/cli V6.0 を使用して PWA アプリケーションを直接開発する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 総合ガイド: Java 仮想マシンのインストール プロセスの詳細
Jan 24, 2024 am 09:02 AM
総合ガイド: Java 仮想マシンのインストール プロセスの詳細
Jan 24, 2024 am 09:02 AM
Java 開発の必需品: Java 仮想マシンのインストール手順の詳細な説明、必要な特定のコード例 コンピューター科学技術の発展に伴い、Java 言語は最も広く使用されるプログラミング言語の 1 つになりました。クロスプラットフォームとオブジェクト指向という利点があり、開発者にとって徐々に好まれる言語になってきました。開発に Java を使用する前に、まず Java 仮想マシン (JavaVirtualMachine、JVM) をインストールする必要があります。この記事では、Java 仮想マシンのインストール手順を詳細に説明し、具体的なコード例を示します。




