vue のネストされたルーティングと 404 リダイレクトの使用方法の詳細な説明
今回は、vue のネストされたルーティングルーティングと 404 リダイレクトの注意事項について詳しく説明します。実際のケースを見てみましょう。
パート 1: vue ネストされたルーティング
ネストされたルーティングとは何ですか?
ネストされたルーティングとは、ルーティングされたページの下でルーティングを引き続き使用できることを意味します。たとえば、vue では、ネストされたルーティングを使用しない場合、<router-view> は 1 つだけになりますが、これを使用すると、<router-view> が存在します。 ; コンポーネント内では、これもネストを構成します。 <router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

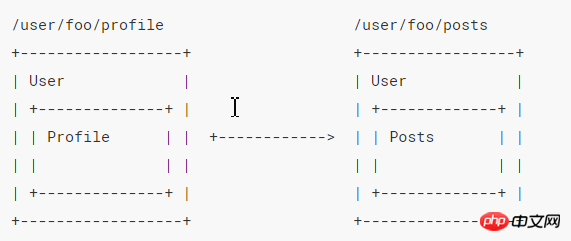
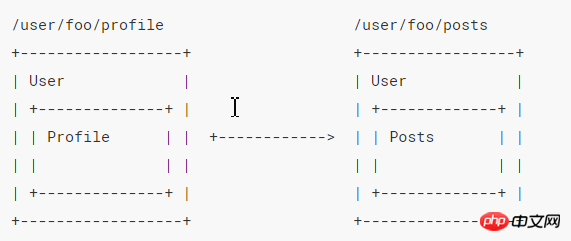
要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。 然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢!
但是还需要注意下面几点:
1. 从上面的代码可以看出: 在组件中,我们可以通过 $route.params.id
なぜネストされたルーティングを使用するのですか?
🎜🎜たとえば、ページの上部には 3 つのボタン 🎜 があります。そして、下部には、異なるボタンのクリックに基づいて異なるコンテンツが表示されます。この場合、このコンポーネントの下部はネストされたルートと見なすことができます。つまり、このコンポーネントの下に別の< が必要になります。 で、別のボタンをクリックすると、ルーターリンク🎜 が指すコンポーネントがこの < ;router-view> にレンダリングされます。 。 🎜🎜🎜公式サイトはどのように紹介されていますか? 🎜🎜🎜公式 Web サイトについて話すときは、Baidu 検索🎜Don について話さなければなりません。使わないでください。 。 🎜🎜 🎜🎜公式がこう言いたいのが私の意図です。ウェブサイトはこの写真を引用しました。それは良いことですが、説明するのが面倒です。苦情を申し立ててください。 。 🎜🎜これは現実の優れたアプリケーション インターフェイスであり、通常はネストされたコンポーネントの複数の層で構成されます。 同様に、URL 内の各動的パス セグメントも、特定の構造に従ってネストされたコンポーネントの各層に対応します。上に示したように。 🎜🎜つまり、user はユーザー ページを表し、user は vue 内の単一のページと見なすことができます。ここで、foo (Xiao Ming、Xiao Hon) はユーザーを表すことができます。たとえば、この人が公開した記事に切り替えても、この人の個人ホームページに切り替えても、タイトルは変更されない可能性があります。上部には同じものが表示されており、切り替えると下部が変更されます。この部分を <router-view> で記述します。これがネストされたルーティングです。 🎜🎜 vue-router とネストされたルーティング設定を使用すると、この関係を簡単に表現できます。 🎜リーリー🎜OK! これは大まかにネストされたルーティングです。 このうち、最初のコードはファイルに
🎜🎜公式がこう言いたいのが私の意図です。ウェブサイトはこの写真を引用しました。それは良いことですが、説明するのが面倒です。苦情を申し立ててください。 。 🎜🎜これは現実の優れたアプリケーション インターフェイスであり、通常はネストされたコンポーネントの複数の層で構成されます。 同様に、URL 内の各動的パス セグメントも、特定の構造に従ってネストされたコンポーネントの各層に対応します。上に示したように。 🎜🎜つまり、user はユーザー ページを表し、user は vue 内の単一のページと見なすことができます。ここで、foo (Xiao Ming、Xiao Hon) はユーザーを表すことができます。たとえば、この人が公開した記事に切り替えても、この人の個人ホームページに切り替えても、タイトルは変更されない可能性があります。上部には同じものが表示されており、切り替えると下部が変更されます。この部分を <router-view> で記述します。これがネストされたルーティングです。 🎜🎜 vue-router とネストされたルーティング設定を使用すると、この関係を簡単に表現できます。 🎜リーリー🎜OK! これは大まかにネストされたルーティングです。 このうち、最初のコードはファイルに <router-view> を配置するもので、これは高度なルートに一致するコンポーネントをレンダリングする最上位の出口です。 🎜🎜ルーティング設定から、パスが /user/Xiaoming または /user/小红 の場合、ユーザーがページにレンダリングされ、このレンダリングがトップレベルのルートであることがわかります。 (:id はシャオミンとシャオホンです)。 このページにはネストされたルートがあり、URL が /user/Xiao Ming の場合、この 2 番目のルートは /user/Xiao Ming のみであっても表示されません。何か。その後、パス「」に対応するルートを設定して、/user/Xiao Ming でもさらに表示できるようにします。 🎜🎜Xiao Ming の個人ホームページを表示したい場合は、/user/Xiao Ming/profile になります。その後、UserProfile コンポーネントがこのセカンダリ ルートにレンダリングされます。 🎜🎜Xiao Ming によって公開された記事を読みたい場合は、/user/Xiao Ming/posts になります。その後、UserPost コンポーネントがこのセカンダリ ルートにレンダリングされ、これもセカンダリ ルートになります。 🎜🎜実はコンセプトはこれくらいしかなくて、とてもシンプルですよね! 🎜🎜🎜ただし、次の点にも注意する必要があります: 🎜🎜🎜1. 上記のコードからわかるように、コンポーネントでは、$route.params.id を通じて user/Xiao Ming を取得できます。 Xiao Ming を /post に追加して、パーソナライズされた設定を行うことができます。 🎜🎜2. / で始まるネストされたパスはルート パスとみなされ、ネストされたパスを設定せずにネストされたコンポーネントを完全に使用できるようになります。 🎜也就是说: 在上面的代码中,我们在children下,写path: "profile", 就相当于拼接成了 /user/:id/profile ,当然,我们也可以直接写为 path: "/user/:id/profile" ,最终的结果是一样的,但是我个人认为后者的表示方法可以跟清晰的观察结构。 如果嵌套层数过多,可能会出错。
第二部分: 404重定向
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvue のネストされたルーティングと 404 リダイレクトの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。




