jQuery.i18n.properties が JS 国際化標準を実装する方法
今回は、jQuery.i18n.properties が js 国際化標準を実装する方法を説明します。jQuery.i18n.properties が js 国際化標準を実装するための 注意事項 は何ですか。以下は実際的なケースです。 。
私たちがフロントエンド ページを開発していたとき、ページのコンテンツが多すぎて複雑すぎたため、ページに数千行が含まれることがありました (もちろん、そのようなページはコンテンツを減らすために平均的なものとみなされます)。ページでは、js ファイルを抽出し、特定の js ファイルに配置して、ページにインポートしました。このように、アプリケーションを国際化する必要がある場合、js の国際化を考慮する必要があります。ここでは、js の国際化を実現するための JQuery.i18n.properties の使用を紹介します。 追記: jQuery.i18n.properties は軽量の jQuery 国際化プラグインです。 Java のリソース ファイルと同様に、jQuery.i18n.properties は .properties ファイルを使用して リソース ファイルを使用して国際化を実現するのは一般的な方法です。たとえば、Android アプリケーションは、言語と国のエンコードに基づいて名前が付けられたリソース ファイルを使用して国際化を実現できます。 jQuery.i18n.properties プラグインのリソース ファイルには「.properties」という接尾辞が付けられ、リージョン関連のキーと値のペアが含まれています。 Java プログラムでは、国際化を実現するために .properties サフィックスが付いたリソース ファイルも使用できることがわかっているため、この方法は Java プログラムとフロントエンド JavaScript プログラム間でリソース ファイルを共有する場合に特に便利です。 jQuery.i18n.properties プラグインは、最初にデフォルトのリソース ファイル (例: strings.properties) をロードし、次に特定のロケールのリソース ファイル (例: strings_zh.properties) をロードします。特定の言語が提供されていない場合は、デフォルト値が常に有効です。開発者は、リソース ファイル内のキーを JavaScript 変数 (または関数) またはマップとして使用できます。 では、jQuery.i18n.properties を使用して js の国際化を実現するにはどうすればよいでしょうか? ステップ 1: プロパティ リソース ファイルを作成します。 プロパティリソースファイルの命名規則は次のとおりです: string_browser language shortcode.properties (例: 簡体字中国語: string_zh-CN.properties) 図に示すように、3 つ作成しました。リソース ファイル js_en-US.properties (米国英語)、js_ja.properties (日本語)、js_zh-CN.properties (簡体字中国語)。

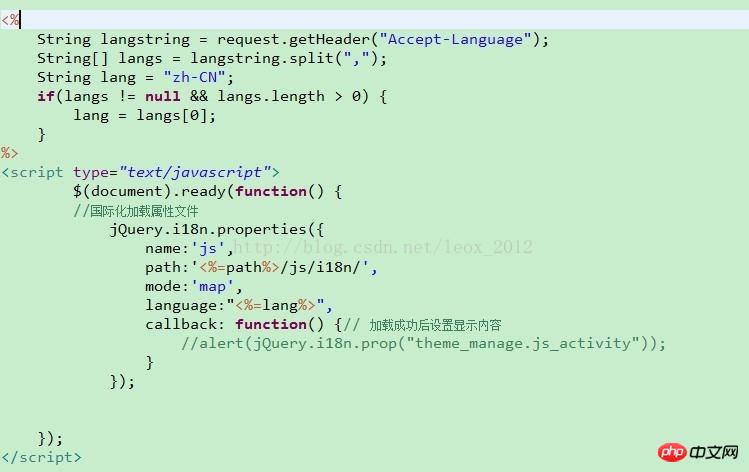
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>文字列です。私のリソース ファイルは js_xxx.properties であるため、これは値は js
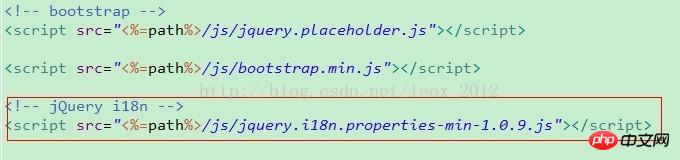
path の後の値はリソース ファイルの相対パスです。つまり、プロジェクト構造 WebContent の下のパスに関連し、mode の後の値は読み込みモードです。「vars」は、JavaScript 変数または関数の形式でリソース ファイルにキー値を読み込むことを意味します (デフォルトはこれです)。 「map」は、マップモードでリソースファイルのキー値をロードすることを意味します。 「両方」とは、両方の方法を同時に使用できることを意味します。ここで使っているのは地図です。 callbackはコールバック関数 です。
です。
異なる言語環境に応じて異なるリソースファイルをロードするにはどうすればよいですか?実際、jQuery.i18n.properties の実装原則は、名前の後の値、ブラウザの言語ショートコード、および .properties に基づいて、対応するリソース ファイルを見つけることです。このプロセスは自動で行われるため、上記の設定を実行するだけで済みます
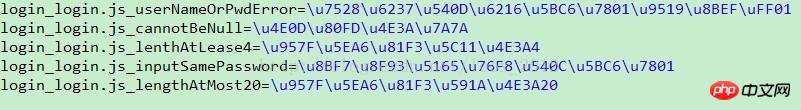
。プロパティ内のキーと値のペアは次のとおりです: (プロパティ ファイル内の漢字は、対応する ASCII 値に自動的に変換されます。もちろん、これはプラグインを通じて設定または変更できます。私はまだ行っていません。)とにかく、これらの中国語の文字はページからコピーされたものです。無視してください)、等号の前の文字がキー、等号の後の文字が値です (異なるリソース ファイルのキーは一貫性があり、カスタマイズされている必要があることに注意してください) )。

リソースファイルの内容がロードされました。
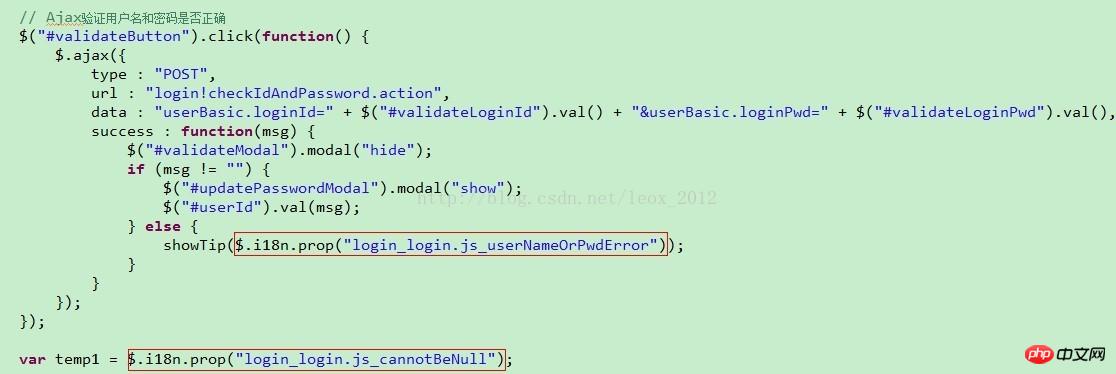
ステップ 4: js ファイル内のキーに基づいて、対応する値を見つけます。

赤い部分は値を取得する方法です。引用符で囲まれた文字列は、上記のリソースファイルのキー値に対応します。
注意事項:
このメソッドは、Google および Firefox ブラウザーで問題なく実装できます。しかし、IE ブラウザ には問題が発生します。問題は、IE ブラウザを使用するときに毎回取得されるロケールがブラウザ言語ではなくシステム言語であることです。
私は長い間この問題に苦しんできました。ブラウザの言語を取得する方法はインターネット上にいくつかありますが、最終的に私の解決策は次のとおりです。jQuery.i18n を使用する前に。 .properties を使用してリソース ファイルを読み込みます。まずリクエスト ヘッダー情報でブラウザの言語を取得し、それを設定します。

これで国際化は終わりです。
これは私の最初のブログです。後で、私が遭遇した問題が解決されたことに気づきました。しかし、しばらくすると、同じ問題に何度も遭遇したことに気づきました。その後、解き方を忘れてしまい、再度ネットで情報を探しました。これが私がブログを書こうと思った直接の理由です。ただ、ブログを書くと学習過程を記録できるので良いと思います。皆さんもぜひ試してみてください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
投稿リクエストをサポートするクロスドメイン メソッドの JS 概要
以上がjQuery.i18n.properties が JS 国際化標準を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
1. 次のフィールドを含む、多言語データ用の新しいテーブルを作成するデータベースを準備します: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. 言語切り替えメカニズムを設定します。 Web サイト上で言語スイッチャーをトップまたはサイドバーに追加して、ユーザーが好みの言語を選択できるようにします。 // 現在の言語を取得 $current_locale=isset($_GET["locale"])?$_
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




