JSでDOMノードを操作するにはどのような方法があるのでしょうか?
今回はJSでDOMノードを操作する方法と、JSでDOMノードを操作するための注意点を実際の事例を交えて紹介します。
DOM操作は、JSでは非常に一般的であると言えます。一部の要素の追加や削除など、Webページの多くの小さな機能の実装はJSで実装できます。それでは、いくつかの関数を実装するには DOM で何を知る必要があるのでしょうか?今日の記事では、JS での DOM 操作について簡単に紹介します。 !
1. DOM ツリーのノード
1. DOM ノードは、要素ノード (ラベル ノード)、属性ノード、テキスト ノードの 3 つのカテゴリに分類されます。
属性ノードとテキストノードは両方とも要素ノードの子ノードです。 したがって、操作する場合は、最初に要素ノードを選択し、次に属性とテキストを変更する必要があります。
【要素ノードの表示】
1. getElementシリーズメソッドを使用します:
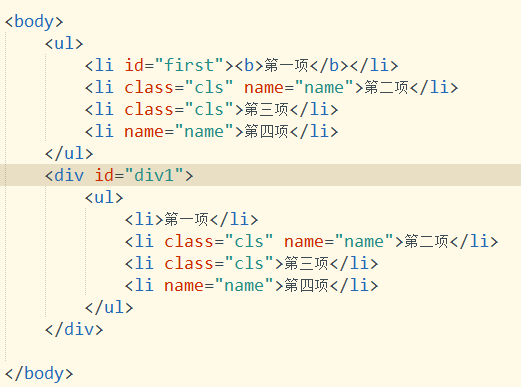
具体的なHTMLコードは次のとおりです:

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");注:
① IDが重複する場合、同じ名前を持つことはできません。 、最初の 1 つだけを取得できます。
② 要素ノードを取得する際は、DOMツリーが読み込まれるまで待つ必要があります。
2 つの処理方法:
a. ドキュメントの最後に JS を記述します。
b. コードを window.onload 関数に記述します。
③ getElements シリーズを通じて取得されたデータは配列形式である必要があります。演算中に取得 各要素は演算可能ですが、配列を直接演算することはできません。
document.getElementsByTagName("li")[0].click = function(){}④ この一連のメソッドでは、最初に DOM ノードを選択し、選択した DOM ノードから必要なノードを選択することもできます:
document.getElementById("p1").getElementsByTagName("li");[querySelector シリーズのメソッドを通じて]
① セレクター名を渡して返す最初に見つかった要素。 通常、ID:
var dq1 = document.querySelector("#id");を検索するために使用されます。② セレクター名を渡し、見つかった要素をすべて返します。 見つかった数に関係なく、配列形式で返されます。この方法はより汎用性が高く、あらゆる属性を正確に見つけることができます。
var dqs1 = document.querySelectorAll("#p1 li");【設定された属性ノードの表示】
1. 属性ノードの表示: .getAttribute("属性名");
2. 属性ノードの設定: .setAttribute("属性名", "属性値") ;
注: .setAttribute() は古いバージョンの IE では互換性の問題がある可能性があるため、代わりに . シンボルを使用できます。
【JSでCSSを変更する様々な方法】
1. setAttributeを使用してクラスとスタイルを設定します。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2. .className を使用してクラス セレクターを追加します。
document.getElementById("first").className = "class1";3. .style.style を使用して、単一のスタイルを直接変更します。 スタイル名にはキャメルケース表記を使用する必要があることに注意してください。
document.getElementById("first").style.fontSize = "18px";4. .style または .style.cssText を使用してシリアルレベルのスタイルを追加します:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";【テキストノードの表示/設定】
1. .innerHTML: ノード内の HTML コードを取得または設定します。
2. .innerText: HTML コードのテキストを取得または設定することはできません。
2. 階層ノードの操作
1. .childNodes: 現在のノードのすべての子ノードを取得します (要素ノードとテキスト ノードを含む)。
.children: 現在のノードのすべての要素の子ノードを取得します (テキスト ノードを除く)。
2. .parentNode: 現在のノードの親ノードを取得します。
3. .firstChild: 改行などのテキスト ノードを含む最初の子ノードを取得します。
.firstElementChild: 最初の要素ノードを取得します。 テキスト ノードは含まれません。
.lastChild: 改行などのテキスト ノードを含む最後の子ノードを取得します。 .previousSibling: を取得します。現在のノードの前の兄弟ノード (テキスト ノードを含む)
.previousElementSibling: 現在のノードの前の要素の兄弟ノードを取得します。
.nextSibling: テキスト ノードを含む、現在のノードの次の兄弟ノードを取得します。
.nextElementSibling: 現在のノードの次の要素の兄弟ノードを取得します。
5. 現在のノードのすべての属性ノードを取得します。 配列形式を返します。
【新しいノードの作成と追加】
1. document.createElement("ラベル名"): 新しいノードを作成し、作成された新しいノードを返します。
新しいノードの属性を設定するには、.setAttribute() と連携する必要があります。
2. 親ノード.insertBefore(新しいノード、ターゲット ノード): 親ノードで、ターゲット ノードの前に新しいノードを挿入します。
親ノード.appendChild (新しいノード): 親ノードの最後に新しいノードを挿入します。
3. ソースnode.cloneNode(true): ノードのクローンを作成します。
true を渡すと、ソース ノードとそのソース ノードのすべての子ノードが複製されることを意味し、
false が渡されるかどうかは、現在のノードのみが複製され、子ノードは複製されないことを意味します。
【ノードの削除、置換】
1. 親ノード.removeChild(子ノード): 指定した子ノードを親ノードから削除します。
2. 親ノード.replaceChild(新しいノード、古いノード): 親ノードから、古いノードを新しいノードに置き換えます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQueryを使ってサイクルタイム自動変更スタイル機能を作る方法
以上がJSでDOMノードを操作するにはどのような方法があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WeChatの友達を削除するにはどうすればよいですか? WeChatの友達を削除する方法
Mar 04, 2024 am 11:10 AM
WeChatの友達を削除するにはどうすればよいですか? WeChatの友達を削除する方法
Mar 04, 2024 am 11:10 AM
WeChat は主流のチャット ツールの 1 つであり、WeChat を通じて新しい友人に出会ったり、古い友人に連絡したり、友人間の友情を維持したりすることができます。永遠に終わらない宴会など存在しないように、人間同士が仲良くなれば必ず意見の相違が生じます。ある人があなたの気分に極度に影響を与える場合、または仲良くなったときに意見が一致しないことがわかり、コミュニケーションが取れなくなった場合、WeChat の友人を削除する必要がある場合があります。 WeChatの友達を削除するにはどうすればよいですか? WeChat友達を削除する最初のステップ:WeChatメインインターフェースで[アドレス帳]をタップします; 2番目のステップ:削除したい友達をクリックして[詳細]を入力します; 3番目のステップ:上部の[...]をクリックします右隅; ステップ 4: 下の [削除] をクリックします; ステップ 5: ページのプロンプトを理解した後、[連絡先を削除] をクリックします;
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11 管理者権限の取得方法のまとめ. Windows 11 オペレーティング システムでは、管理者権限は、ユーザーがシステム上でさまざまな操作を実行できるようにする非常に重要な権限の 1 つです。ソフトウェアのインストールやシステム設定の変更など、一部の操作を完了するために管理者権限の取得が必要になる場合があります。以下にWin11の管理者権限を取得する方法をまとめましたので、お役に立てれば幸いです。 1. ショートカット キーを使用する Windows 11 システムでは、ショートカット キーを使用してコマンド プロンプトをすばやく開くことができます。
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンのクエリ方法を詳しく解説 Oracleは、世界で最も人気のあるリレーショナルデータベース管理システムの1つで、豊富な機能と強力なパフォーマンスを提供し、企業で広く使用されています。データベースの管理と開発のプロセスでは、Oracle データベースのバージョンを理解することが非常に重要です。この記事では、Oracle データベースのバージョン情報をクエリする方法と具体的なコード例を詳しく紹介します。単純な SQL ステートメントを実行して、Oracle データベース内の SQL ステートメントのデータベース バージョンをクエリします。




