
今回は、Vue で PopupWindow コンポーネントを使用する手順の分析をお届けします。Vue を使用して PopupWindow コンポーネントを実装する際の 注意点とは何ですか。実際のケースを見てみましょう。
私はこの期間中、自分自身の小さなプロジェクトを完了するためにフロントエンドテクノロジーを学習してきました。 js の場合は、Vue フレームワークが使用されます。プロジェクト内の新しいアドレスの PopupWindow 効果を実現したかったので、Vue のいくつかの機能を使用してそれを実現できると考えました。 使用される Vue 機能: コンポーネント、プロパティ値転送、スロット コンテンツの挿入、トランジション トランジション アニメーション、X テンプレート テンプレート。
コードに直接移動します (完全なコードはリンクのポップアップウィンドウでダウンロードできます): html コード (スタイルなし):<p id="address-choose">
<p>
<button @click="showOneBtnWindow()">显示</button>
</p>
<new-address-window
v-show="isShowEditWindow"
@close="removeEditWindow()"
:addressregion="addressRegion">
<!--使用插槽显示不同的title-->
<p slot="edit-window-title">
{{editTitle}}
</p>
<p slot="popup-btn-container">
<button>保存</button>
<button>删除</button>
</p>
</new-address-window>
</p>
<!--新建地址popupwindow模板-->
<script type="text/x-template" id="popup-window-address-new">
<transition name="popup-window-transition">
<p>
<slot name="edit-window-title">
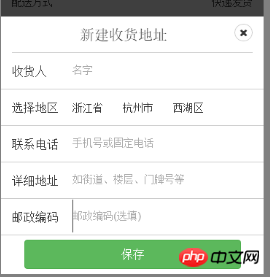
<p>新建收货地址</p>
</slot>
</p>
<p>
<p>收货人</p>
<input type="text" :value="addressregion.name"/>
</p>
<p>
<p>选择地区</p>
<ul>
<li>{{addressregion.province}}</li>
<li>{{addressregion.city}}</li>
<li>{{addressregion.region}}</li>
</ul>
</p>
<p>
<p>联系电话</p>
<input type="text" placeholder="手机号"/>
</p>
<p>
<p>详细地址</p>
<input type="text" placeholder="如街道、楼层、门牌号等"/>
</p>
<p>
<p>邮政编码</p>
<input type="text" placeholder="邮政编码(选填)"/>
</p>
<p>
<slot name="popup-btn-container">
<button class="btn btn-success">保存</button>
<button class="btn btn-danger">删除</button>
</slot>
</p>
</p>
</transition>
</script>/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
})
vue2.0+ プラグインを使用した npm 公開手順の詳細な説明
以上がPopupWindow コンポーネントの使用ステップ分析の Vue 実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。