vue コンポーネントは、ポップアップ ボックスをクリックして表示および非表示にする機能を実装します (コード付き)
今回は、ポップアップ ボックスのクリックによる表示と非表示の機能を実装する vue コンポーネント (コード付き) を紹介します。 . ここで実際のケースを見てみましょう。 この記事の例では、参考のためにポップアップ ボックスのクリックによる表示と非表示を実装するための Vue の具体的なコードを共有します。具体的な内容は次のとおりです
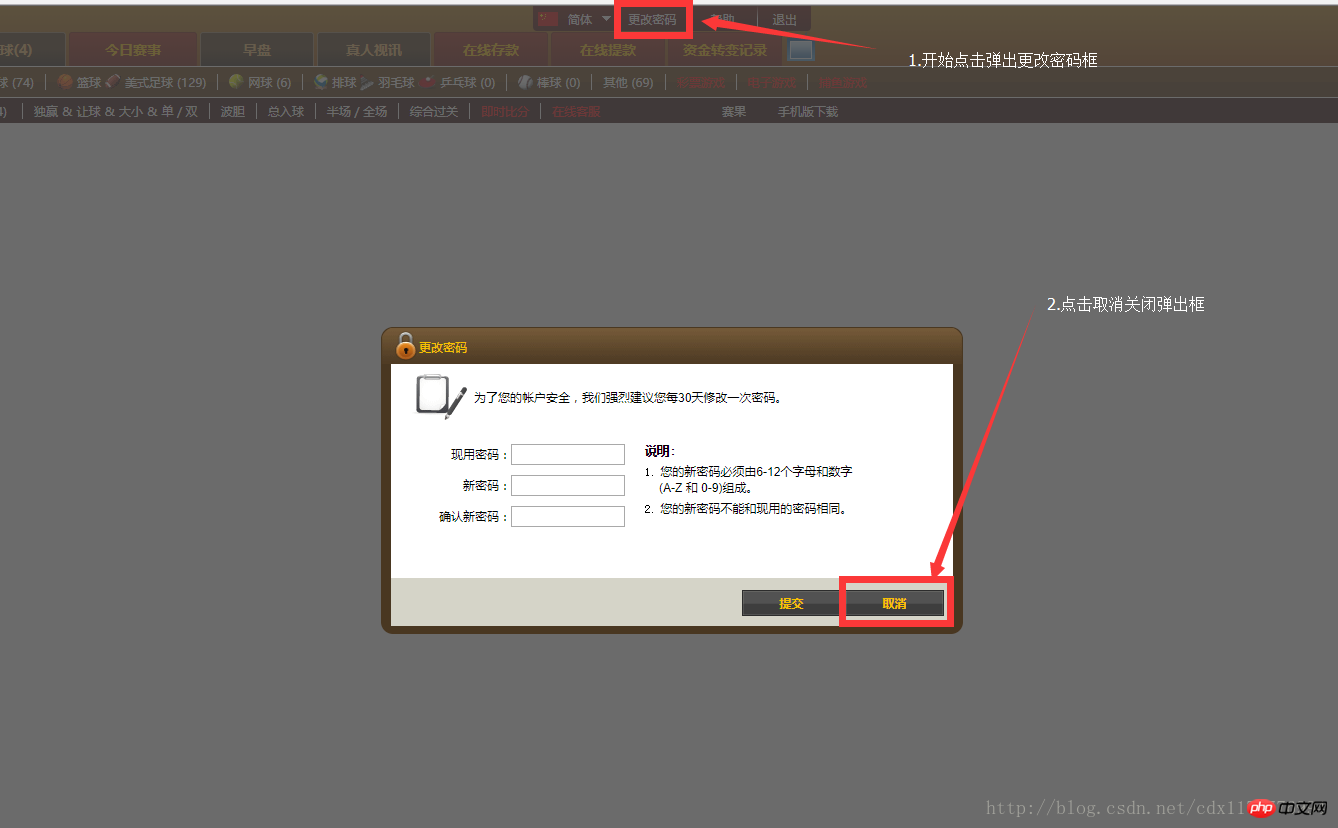
効果は次のとおりです
 からです。私のパスワード変更ポップアップ ボックスはコンポーネント
からです。私のパスワード変更ポップアップ ボックスはコンポーネント
なので、最初は非表示になっています。そのためには、現在のページのポップアップ ボックス コンポーネントで v-show を設定する必要がありますが、ポップアップ ボックスが表示されると、操作が完了すると、現在のページの変更 ボタン が、覆われたポップアップ ボックスに置き換えられます。したがって、非表示のポップアップ ボックスを閉じるには、ポップアップ ページで [キャンセル] をクリックするしかありません。このように 2 つのクリック イベント を記述する必要がありますが、ポップアップ ボックスの表示と非表示を切り替えるには 2 回のクリックが必要になります。そこで私は次の方法を使用しました。これが皆さんのお役に立てれば幸いです。 ! ! コードは以下の通りです
1. 現在のページ(メインページ)内<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script><template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Vue コンポーネントの使用例の詳細な説明
以上がvue コンポーネントは、ポップアップ ボックスをクリックして表示および非表示にする機能を実装します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 で検索フィールドをクリックすると、検索インターフェイスが自動的に開きます。左側に最近のプログラムのリストが表示され、右側に Web コンテンツが表示されます。 Microsoft はそこにニュースやトレンドのコンテンツを表示します。今日のチェックでは、Bing の新しい DALL-E3 画像生成機能、「Chat Dragons with Bing」オファー、ドラゴンに関する詳細情報、Web セクションのトップ ニュース、ゲームの推奨事項、およびトレンド検索セクションを宣伝しています。項目のリスト全体は、コンピューター上でのアクティビティとは無関係です。一部のユーザーはニュースを表示できることに感謝しているかもしれませんが、これらはすべて他の場所で豊富に利用できます。直接的または間接的にそれをプロモーションまたは広告として分類する人もいます。 Microsoft はインターフェイスを使用して自社のコンテンツを宣伝しています。
 iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iOS 17 では、時計アプリを使用して iPhone に複数のタイマーを設定したり、Siri を使用してハンズフリーで設定したりできます。この記事では両方について説明します。それらを見てみましょう。時計アプリを使用して iPhone で複数のタイマーを設定する iPhone で時計アプリを開き、右下隅の [タイマー] タブをタップします。次に、時、分、秒を設定します。 「ラベル」および「タイマー終了時」オプションを使用して、タイマーの名前とタイマー完了時の好みのトーンを設定できます。これはタイマーを区別するのに役立ちます。完了したら、「開始」ボタンをクリックします。次に、右上隅にある「+」アイコンをクリックします。次に、上記の手順を繰り返して、iPhone に複数のタイマーを設定します。閲覧することもできます
 Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Microsoft の Windows 11 オペレーティング システムでは、通知システムを使用してコンピュータ上に提案がポップアップとして定期的に表示される場合があります。この提案システムは、もともと Windows 11 のワークフローを改善するためのヒントや提案をユーザーに提供するために設計されましたが、現在ではほぼ完全に Microsoft のサービスと製品を宣伝する広告システムに変わりました。提案ポップアップでは、Microsoft 365 サブスクリプションをユーザーに宣伝したり、Android スマートフォンをデバイスにリンクしたり、バックアップ ソリューションをセットアップしたりすることを提案する場合があります。これらのポップアップが煩わしい場合は、システムを調整して完全に無効にすることができます。次のガイドでは、Microsoft の Windows 11 オペレーティング システムを実行しているデバイスでポップアップを無効にするための推奨事項を示します。
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
![iPhone の連絡先に名刺を設定する方法 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iOS の My Business Cards を使用すると、Siri やその他のサービスが認識し、あなたとあなたの電話番号を関連付けるためのパーソナライズされた連絡先カードを作成できます。 iOS17 での連絡先ポスターの導入により、連絡先ポスターの作成にマイ カードが使用されるようになり、非常に重要になります。連絡先ポスターを立ち上げて実行したい場合は、My Business Card を設定することから始める必要があります。 My Business Card の作成方法と、それを Siri および連絡先ポスターとスムーズに連携させる方法について説明します。 iPhone の連絡先にマイ名刺を設定する方法 [2023] iPhone に初めてマイ名刺を設定する場合は、連絡先アプリのみを使用して行う必要があります
![iPhone でアラームをオフにする方法 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
スマートフォンの出現以来、スマートフォンが目覚まし時計に取って代わられたのは間違いありません。 iPhone をお持ちの場合は、時計アプリを使用して、1 日を通して複数の機会にアラームを簡単に設定できます。このアプリでは、アラームの時間、トーン、繰り返しの頻度、およびスヌーズ オプションを使用してアラームを遅らせるかどうかを設定できます。設定したアラームをオフにしたい場合は、次の投稿を参考に iPhone の定期アラームと目覚ましアラームを無効にして削除することができます。 iPhone で通常のアラームをオフにする方法 デフォルトでは、時計アプリにアラームを追加するか、Siri にアラームの追加を依頼すると、実際には通常のアラームが作成されます。 iPhone に目覚まし時計を好きなだけ作成して配置できます
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる
 リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続を利用しているユーザーは多いですが、利用中に相手のタスクバーが表示されないなどのちょっとしたトラブルに遭遇する人も多いと思いますが、実は相手の設定の問題である可能性が高いです。以下の解決策。リモートデスクトップ接続時に相手のタスクバーを表示する方法: 1. まず「設定」をクリックします。 2. 次に「個人用設定」を開きます。 3. 次に、左側の「タスクバー」を選択します。 4. 画像の「タスクバーを非表示にする」オプションをオフにします。




