Mint UIで左スワイプ削除機能を実装する方法
今回は、Mint UIで左スワイプ削除機能を実装する方法を説明します。Mint UIで左スワイプ削除機能を実装するための注意事項は何ですか。実際のケースを見てみましょう。 Mint UIに関しては、ドキュメントが正確で詳細ではない、コンポーネントがやや粗い、機能が十分に完成していないなどの問題がありますが、高度にコンポーネント化されており、サイズが小さいという利点もあります。
インストール
Mint UI:# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
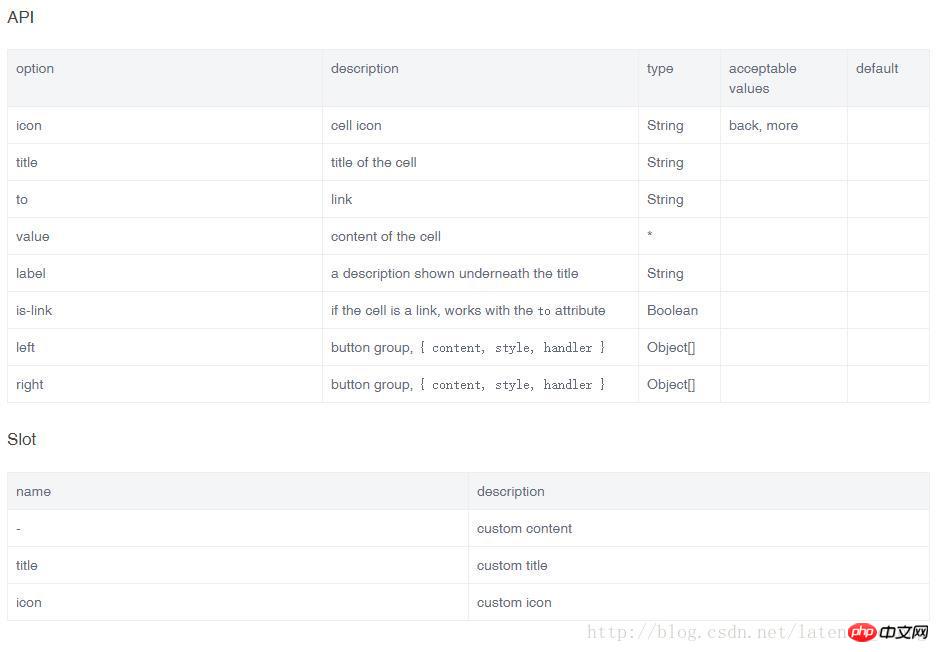
Vue.component(CellSwipe.name, CellSwipe);コードサンプル:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
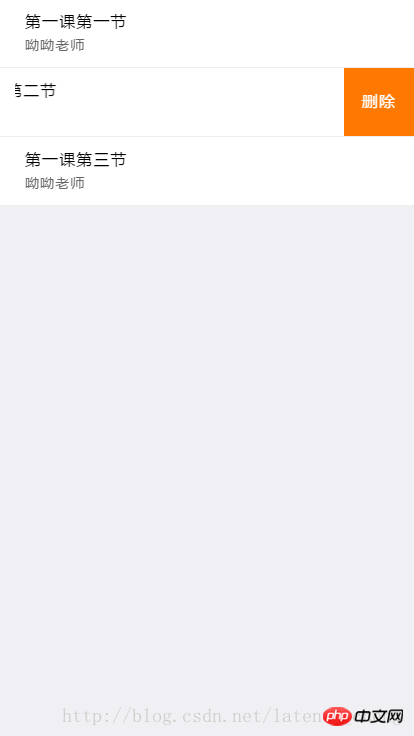
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 phpの中国語サイトです! 
vue+jquery+lodash スライド時のトップフローティング固定関数の詳細説明
以上がMint UIで左スワイプ削除機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書は人気のあるソーシャル電子商取引プラットフォームであり、ユーザー間のインタラクティブなコメントはプラットフォーム上でのコミュニケーション手段として不可欠です。場合によっては、自分のコメントが他の人によって削除されていることがわかり、混乱することがあります。 1. 小紅書で他の人が削除したコメントを取得するにはどうすればよいですか?コメントが削除されたことに気付いた場合は、まずプラットフォーム上で関連する投稿や製品を直接検索して、コメントがまだ見つかるかどうかを確認してください。コメントが削除された後も表示される場合は、元の投稿の所有者によって削除された可能性があります。この時点で、元の投稿の所有者に連絡して、コメントを削除した理由を尋ね、コメントの復元をリクエストしてみてください。コメントが完全に削除され、元の投稿で見つからない場合、プラットフォーム上でコメントが復元される可能性は比較的低いです。他の方法を試すこともできます
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat のファイル転送アシスタントはすべてのユーザーが利用でき、何かを記録するためのメモとして使用するユーザーもいます。では、WeChat ファイル転送アシスタントを完全に削除するにはどうすればよいでしょうか?以下で詳しくご紹介していきます。 WeChat ファイル転送アシスタントを完全に削除するには? 答え: [WeChat]-[ファイル転送アシスタントを長押し]-[このチャットを削除]。具体的な手順: 1. まず WeChat ソフトウェアを開き、ホームページに入った後、[ファイル転送アシスタント] を見つけて長押しします; 2. その後、ポップアップが未読としてマークされ、チャットを上部に固定して、次のことを行いますチャットを表示しない、チャットを削除する場合は、ここで[このチャットを削除]をクリックします。
 小紅書のコンテンツを公開するにはどうすればよいですか?小紅書に投稿されたコンテンツを削除するにはどうすればよいですか?
Mar 21, 2024 pm 04:10 PM
小紅書のコンテンツを公開するにはどうすればよいですか?小紅書に投稿されたコンテンツを削除するにはどうすればよいですか?
Mar 21, 2024 pm 04:10 PM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshuは若者が生活を共有し、トレンドを発見し、インスピレーションを得る重要なプラットフォームとなっています。この活気に満ちたコミュニティで、高品質のコンテンツを公開し、より多くの注目といいねを集めるにはどうすればよいかが、多くのユーザーの関心事となっています。 1. 小紅書のコンテンツを公開するにはどうすればよいですか?作成する前に、適切なトピックを選択することが重要です。自分の興味や専門知識に基づいて魅力的なトピックを選択できます。そうすることで、執筆プロセスに対する情熱を維持できるだけでなく、読者があなたの作品に共感しやすくなります。 2. タイトルを慎重に設計する: タイトルは、読者をクリックさせるための鍵であり、簡潔かつ明確であると同時に、魅力的で魅力的である必要があります。読者の反応を引き起こすような誇張した表現は避けてください




